Css Beginner Css And Html Working In Atom But Not In Github

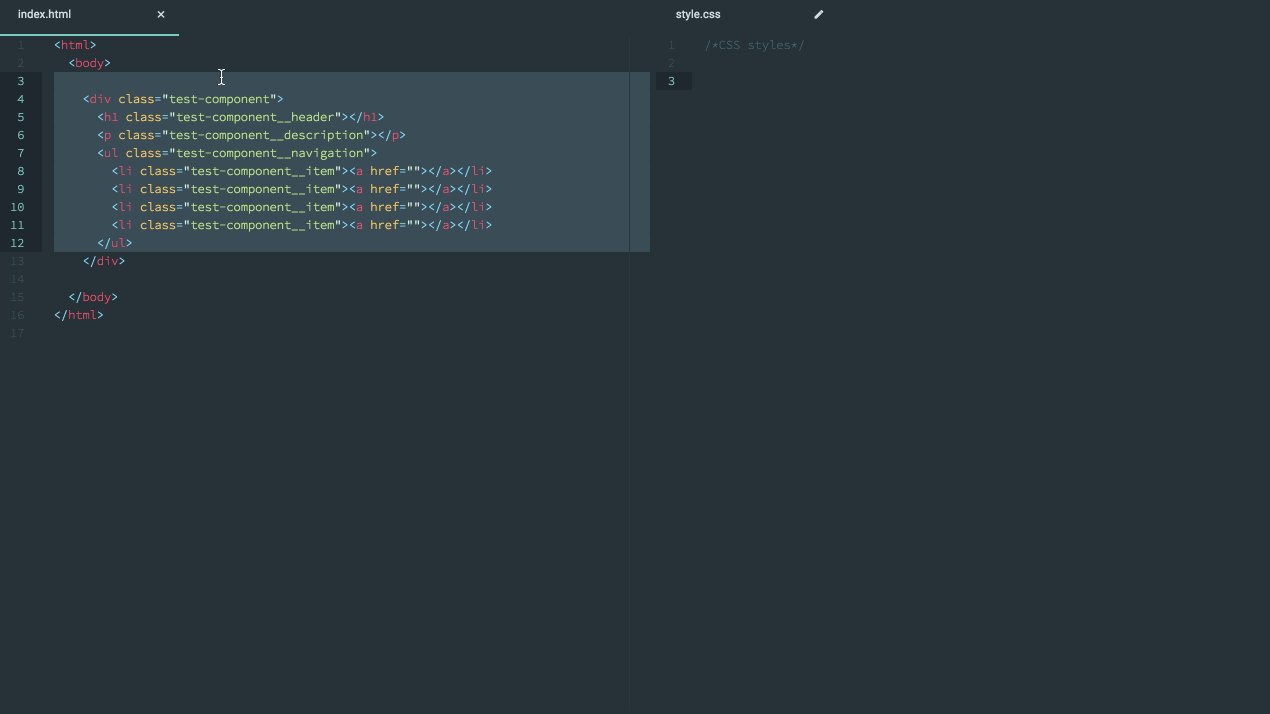
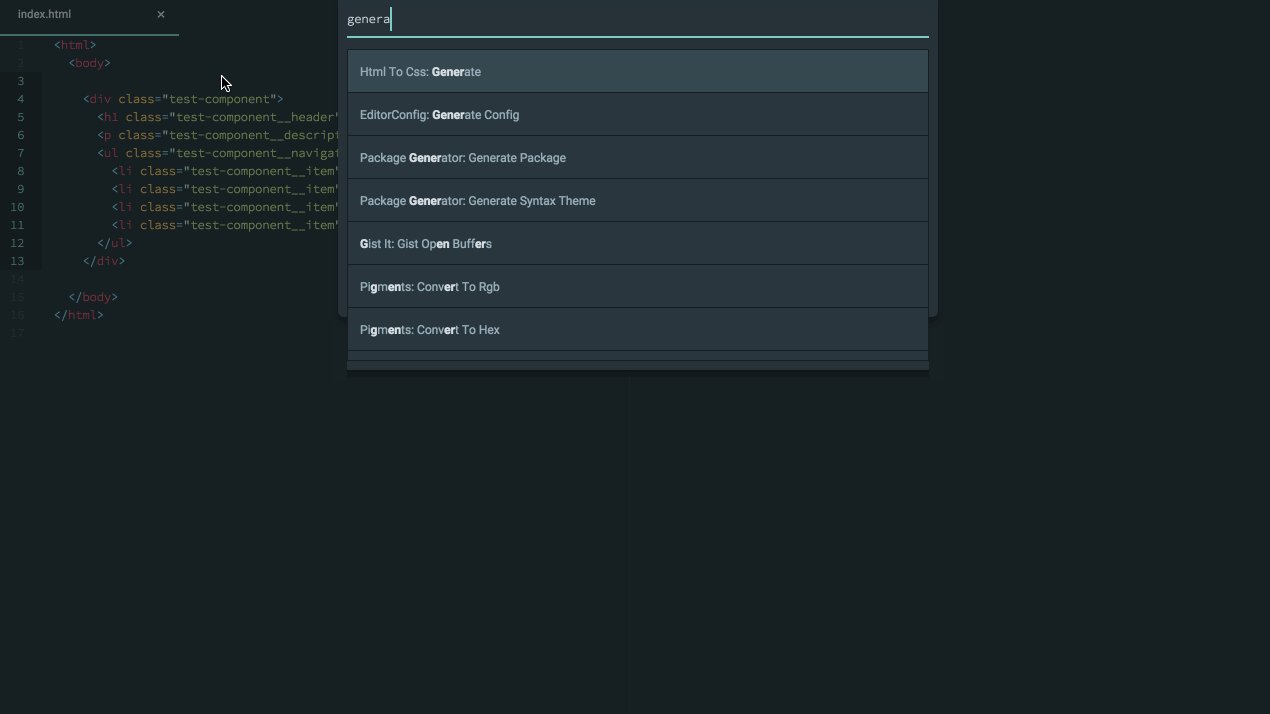
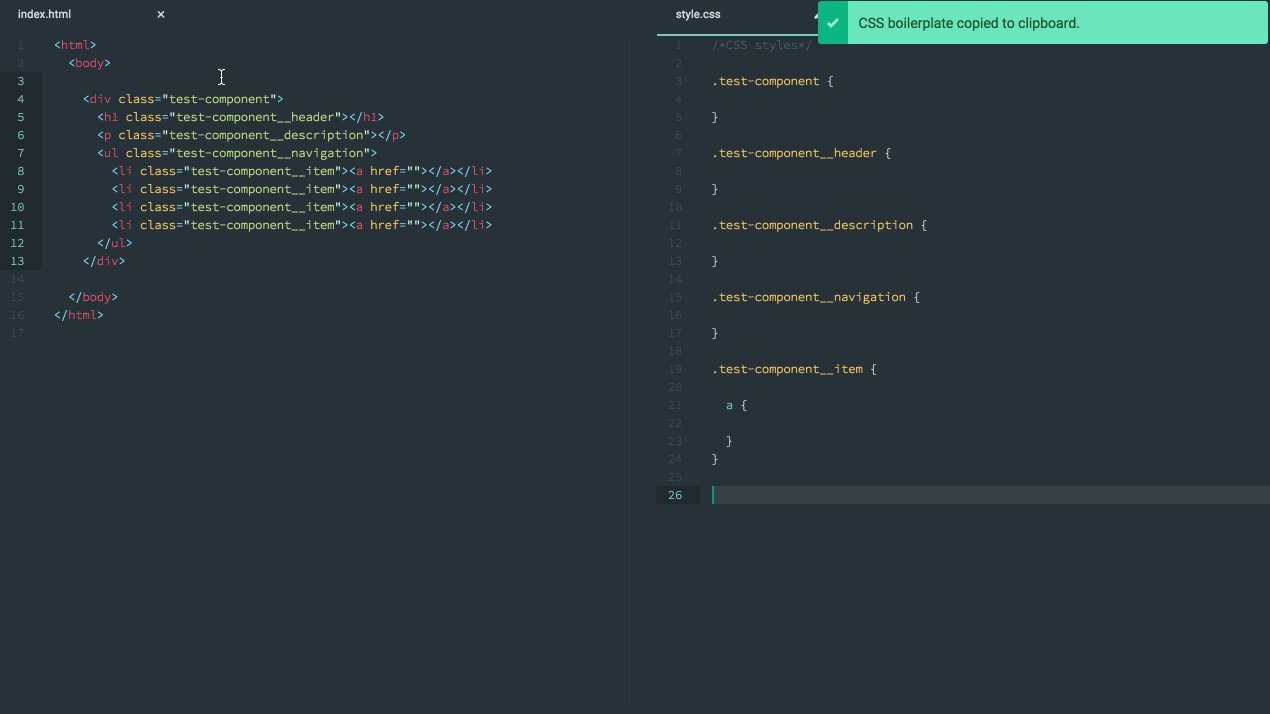
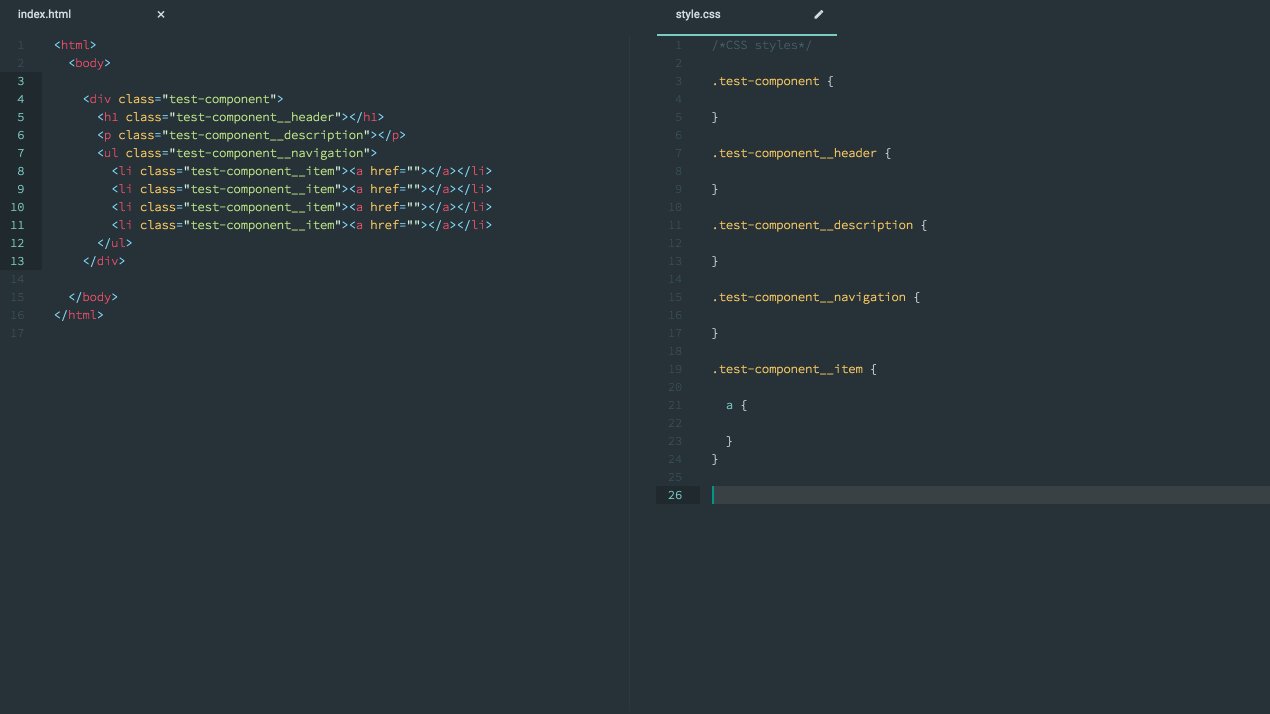
Github Ardcore Atom Html To Css Atom Io Plugin Generate Css From The reason you are receiving a 404 error on your website is because your github directory is called "isabellabonnici" when your github username is "isbonnici". in order for pages to work your directory must be "isbonnici.github.io" as it must match your username. There's just one problem: when i open the link to my page, atom is not showing or registering anything color related (background colors, fonts etc) from my code. i linked the css stylesheet to the html file externally, and i know i did this correctly because my sample page correctly changed the size of an image based on my css code.
Github 354secondhand Beginner Html Css Atom is a fast moving code editor developed by github. it’s open source and with a growing community around it. completely free, hyper modern, easily tuned with human oriented ui, but a little. Css : beginner: css and html working in atom but not in githubto access my live chat page, on google, search for "hows tech developer connect"i have a hidden. Here are some recommended packages for html, css, and javascript in the text editor atom. there are two main ways to do this: using an ide and using a linter. When writing our code it is very, very important that we always open the entire project we are working on in atom. that is, we should always open the main folder that contains all the html, css, javascript, and other files that make up the project. in this case, that is the template p5 project folder, so we should open that.

Github Jacobbednarz Atom Github 2014 Syntax Atom Port Of Github S Here are some recommended packages for html, css, and javascript in the text editor atom. there are two main ways to do this: using an ide and using a linter. When writing our code it is very, very important that we always open the entire project we are working on in atom. that is, we should always open the main folder that contains all the html, css, javascript, and other files that make up the project. in this case, that is the template p5 project folder, so we should open that. So you know i just wanted to make my own website via atom. but you know i don't know how i am gonna make the connection between css html. for example when i put a
Github Tarun Githubs Html Css Projects For Beginner So you know i just wanted to make my own website via atom. but you know i don't know how i am gonna make the connection between css html. for example when i put a
Release V0 2 2 Ardcore Atom Html To Css Github I created a simple html index file and a css folder with the css file. all is contained within a project folder that i run on atom. yesterday i installed atom live server package so that i can launch in browser to have a visual representation of how my web page would look like. Learn how to configure atom for web and provide the best environment for javascript, html, and css development, after all, a code editor can increase or break your productivity.

Atom Github Download Javascript Css Html Loadmserl
Comments are closed.