Css Basics For Beginners What Is Css Types Of Css Simple Styling Explained

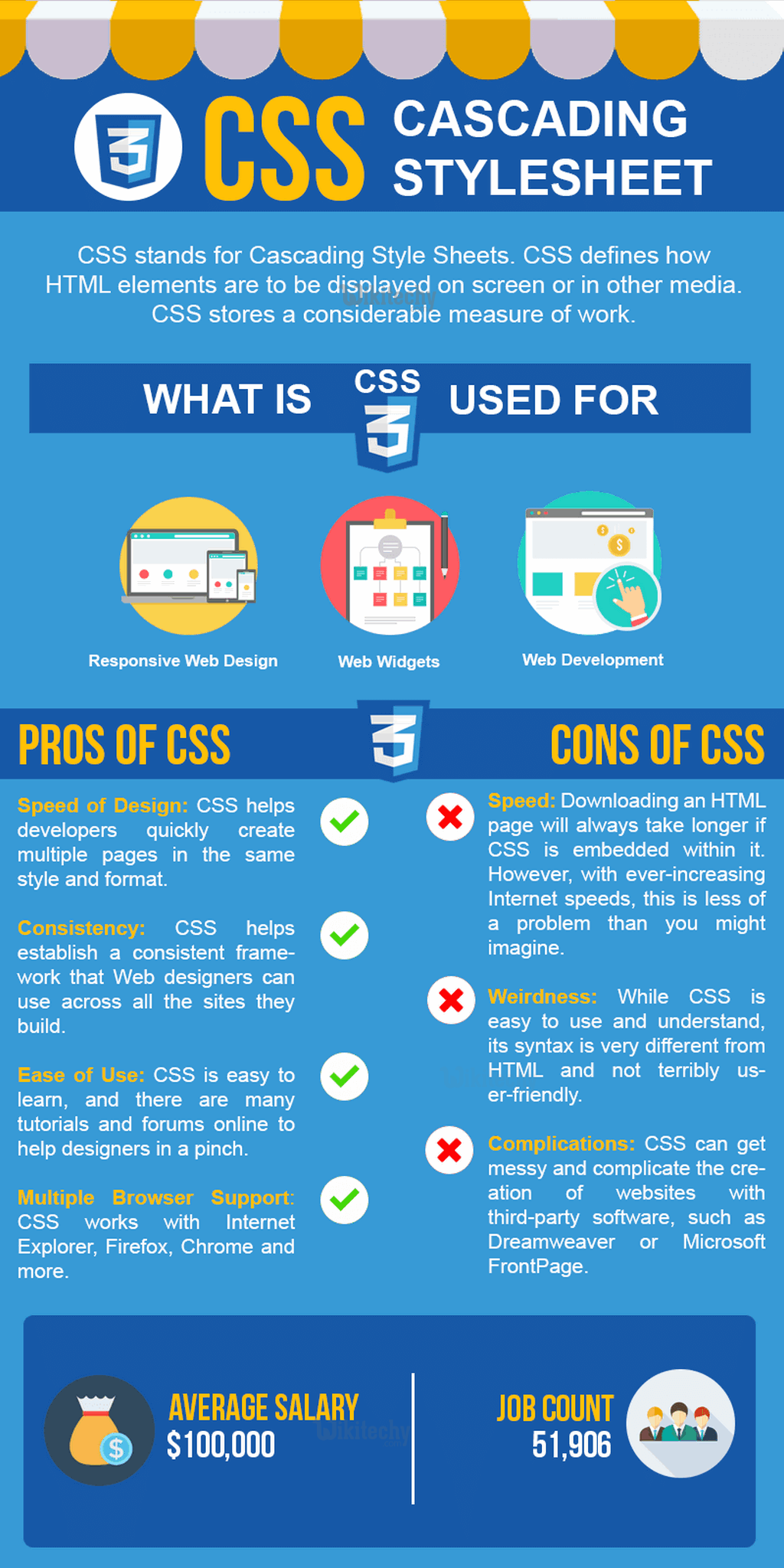
Css Basics Wikitechy 1 the greater sign ( > ) selector in css means that the selector on the right is a direct descendant child of whatever is on the left. an example: article > p { } means only style a paragraph that comes after an article. What is the difference between # and . when declaring a set of styles for an element and what are the semantics that come into play when deciding which one to use?.

Learn Basics Of Css Part 1 Css Tutorial For Absolute Beginners The ~ selector is in fact the subsequent sibling combinator (previously called general sibling combinator until 2017): the subsequent sibling combinator is made of the "tilde" (u 007e, ~) character that separates two sequences of simple selectors. the elements represented by the two sequences share the same parent in the document tree and the element represented by the first sequence precedes. 15 it is the css child selector. example: div > p selects all paragraphs that are direct children of div. see this. 69 i have been looking at the css files for many websites like facebook and . in almost all of them i see this code: * { margin: 0; padding: 0; } it is odd, as removing that block in chrome web developer tools doesn't affect the layout of the page. what does this code mean, and when is it used and why?. Up down down up using only a few lines of css we can encode our images into base64. click for demo on jsfiddle pros no need to include additional resources in the form of images or fonts. supports full alpha transparency. full cross browser support. small images icons can be stored in a database. cons updating editing can become a hassle.

Learn Three Simple But Useful Css Tricks Css For Beginners 69 i have been looking at the css files for many websites like facebook and . in almost all of them i see this code: * { margin: 0; padding: 0; } it is odd, as removing that block in chrome web developer tools doesn't affect the layout of the page. what does this code mean, and when is it used and why?. Up down down up using only a few lines of css we can encode our images into base64. click for demo on jsfiddle pros no need to include additional resources in the form of images or fonts. supports full alpha transparency. full cross browser support. small images icons can be stored in a database. cons updating editing can become a hassle. I want to apply styles only to the table inside the div with a particular class: note: i'd rather use a css selector for children elements. why does the #1 works and #2 doesn't? 1: div.test th,. Css "and" and "or" asked 15 years, 2 months ago modified 5 months ago viewed 342k times. Which of the two methods conforms to w3c standards? do they both behave as expected across browsers? border: none; border: 0;. For anchors that act like buttons (for example, the buttons on the sidebar of this stack overflow page titled questions, tags, and users) or tabs, is there a css standard way to disable the highlig.

Basics Of Css By Anuranj Nirmal I want to apply styles only to the table inside the div with a particular class: note: i'd rather use a css selector for children elements. why does the #1 works and #2 doesn't? 1: div.test th,. Css "and" and "or" asked 15 years, 2 months ago modified 5 months ago viewed 342k times. Which of the two methods conforms to w3c standards? do they both behave as expected across browsers? border: none; border: 0;. For anchors that act like buttons (for example, the buttons on the sidebar of this stack overflow page titled questions, tags, and users) or tabs, is there a css standard way to disable the highlig.

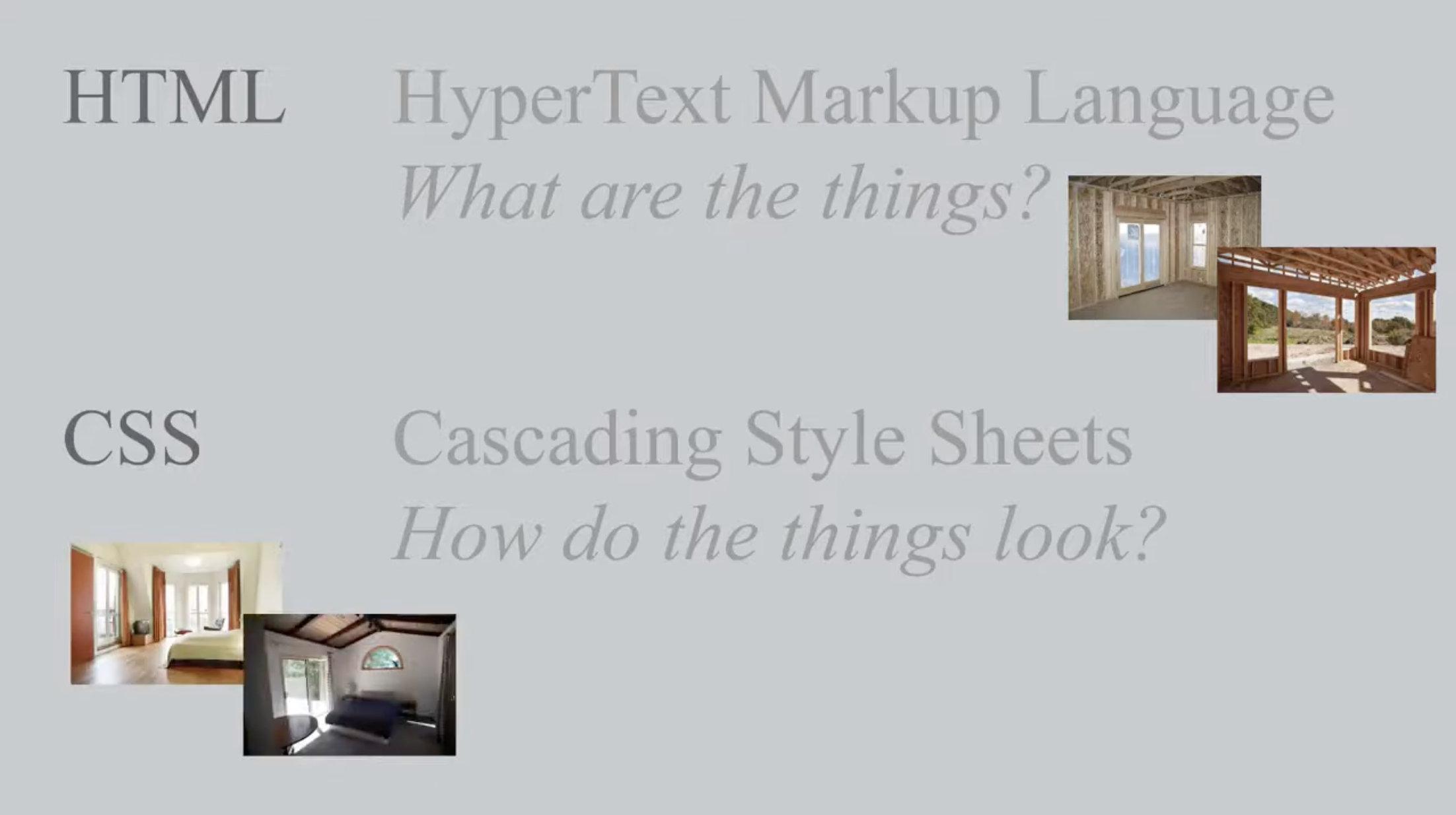
Basics Of Css Laurel Schwulst Which of the two methods conforms to w3c standards? do they both behave as expected across browsers? border: none; border: 0;. For anchors that act like buttons (for example, the buttons on the sidebar of this stack overflow page titled questions, tags, and users) or tabs, is there a css standard way to disable the highlig.

Basics Of Css Dieno Digital Marketing Services
Comments are closed.