Css Basics For Beginners Part 2 Advanced Css Properties Explained

Advanced Css Pdf 👋 welcome back to our css basics for beginners series! 🚀in css part 2, we are covering advanced css topics 🔥 ready to level up your web skills? watch thi. At w3schools you will find complete css references of all properties and selectors with syntax, examples, browser support, and more. well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more.

01 Css Basics 21 12 Pdf Html Element Computing Css simplifies the process of making web pages presentable. it describes how web pages should look it prescribes colors, fonts, spacing, and much more. what is css complete guide ? css complete guide is a list of a to z css concepts from beginner to advanced levels. how to apply !important in css?. By completing this tutorial, you would have gotten a thorough understanding of some advanced css topics including, css pseudo classes and elements, z index, minify, and css ui design. Css basics chapter: 1 introduction to css a css (cascading style sheet) file allows you to separate your web sites (x)html content from it's style. as always you use your (x)html file to arrange the content, but all of the presentation (fonts, colors, background, borders, text formatting, link effects & so on ) are accomplished within a. In this definitive guide, we’ll cover: advanced techniques, rarely used but powerful features, real world examples, tips for clean and optimized css, and everything you need to master css at the highest level. by the end of this guide, you’ll have next level knowledge that sets you apart as a css wizard 🧙♂️.

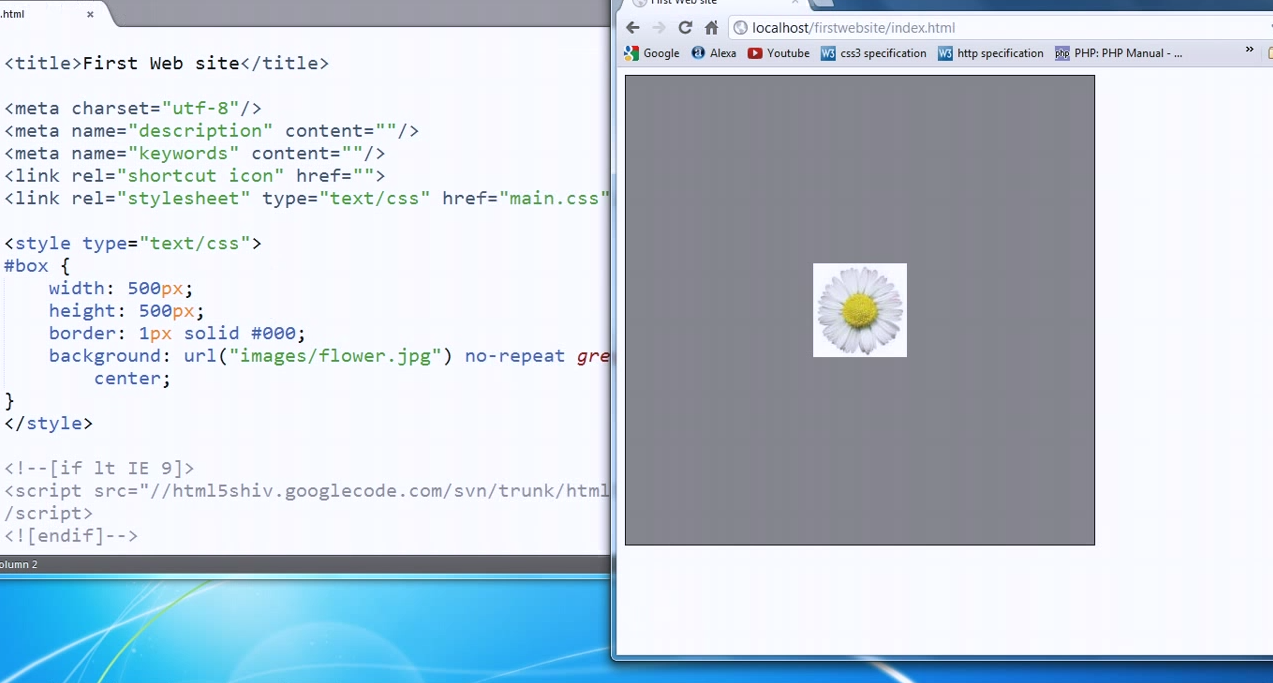
Css Background Properties Explained Css basics chapter: 1 introduction to css a css (cascading style sheet) file allows you to separate your web sites (x)html content from it's style. as always you use your (x)html file to arrange the content, but all of the presentation (fonts, colors, background, borders, text formatting, link effects & so on ) are accomplished within a. In this definitive guide, we’ll cover: advanced techniques, rarely used but powerful features, real world examples, tips for clean and optimized css, and everything you need to master css at the highest level. by the end of this guide, you’ll have next level knowledge that sets you apart as a css wizard 🧙♂️. This guide is going to help you understand every single css property we have at our disposal, but if you've never written a line of css code before then let's start at the beginning with a beginner friendly intro to css. In this blog post, we covered advanced css techniques, including flexbox, grid layout, transitions, and animations, as well as a css tutorial for beginners, covering selectors, properties, box. A css property is a parameter used in a css declaration that lets you style certain aspects of selected elements. for example, the opacity property is used to set the opacity of a selected element, allowing you to control if content behind that element is visible:. Welcome back to the ultimate css crash course series – class 2! 💻 in this 25 minute power packed session, we’ll take you from css basics to advanced styling tricks – perfect for beginners.

Learn Basics Of Css Part 2 Css Tutorial For Absolute Beginners This guide is going to help you understand every single css property we have at our disposal, but if you've never written a line of css code before then let's start at the beginning with a beginner friendly intro to css. In this blog post, we covered advanced css techniques, including flexbox, grid layout, transitions, and animations, as well as a css tutorial for beginners, covering selectors, properties, box. A css property is a parameter used in a css declaration that lets you style certain aspects of selected elements. for example, the opacity property is used to set the opacity of a selected element, allowing you to control if content behind that element is visible:. Welcome back to the ultimate css crash course series – class 2! 💻 in this 25 minute power packed session, we’ll take you from css basics to advanced styling tricks – perfect for beginners.
Comments are closed.