Css Animation Tutorial 4 Keyframes The Animation Property Bite Sized Tutorials

How To Create Css Keyframe Animations Hello guys,welcome to the fourth video in the css animation, bite sized tutorial and in this video we are going to be learning what the dynamic duo of the @k. Css keyframe animations are incredibly flexible and powerful, but they’re also a bit weird. in this deep dive tutorial, we'll learn how css keyframes work from the ground up, and see how to use them to build high quality animations.

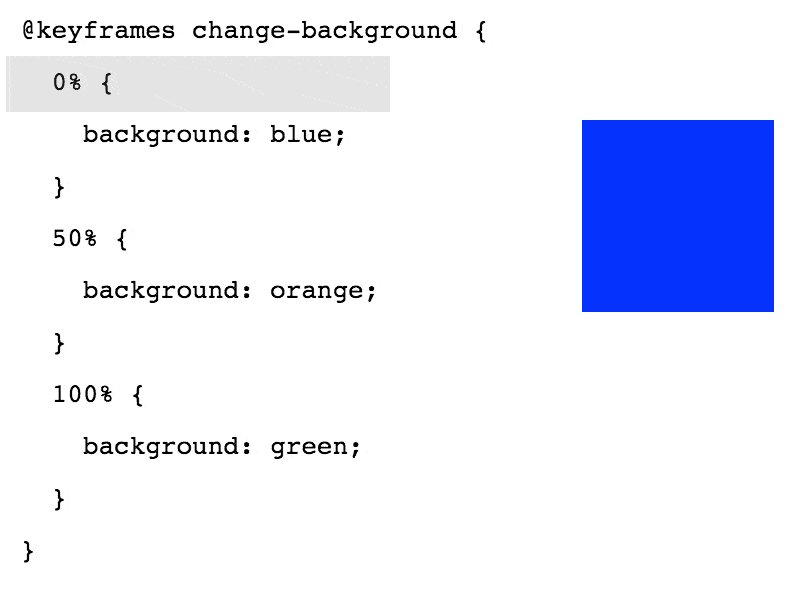
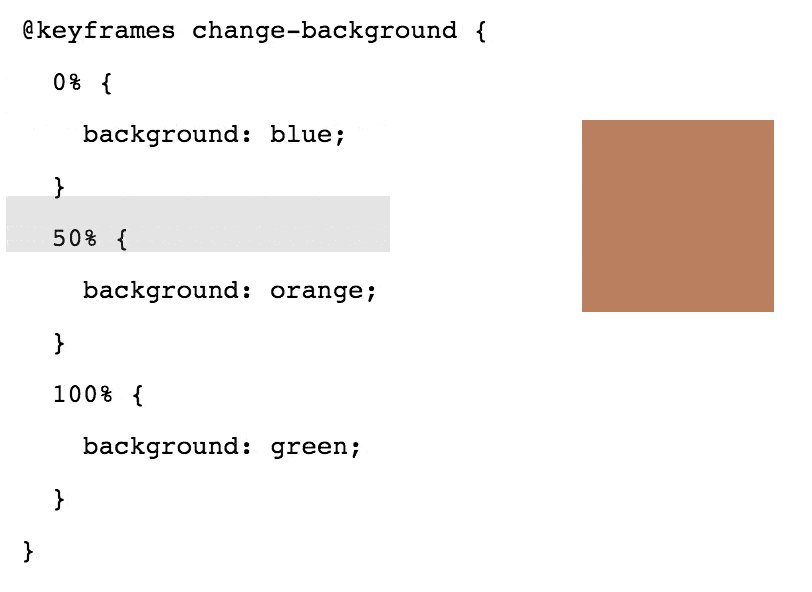
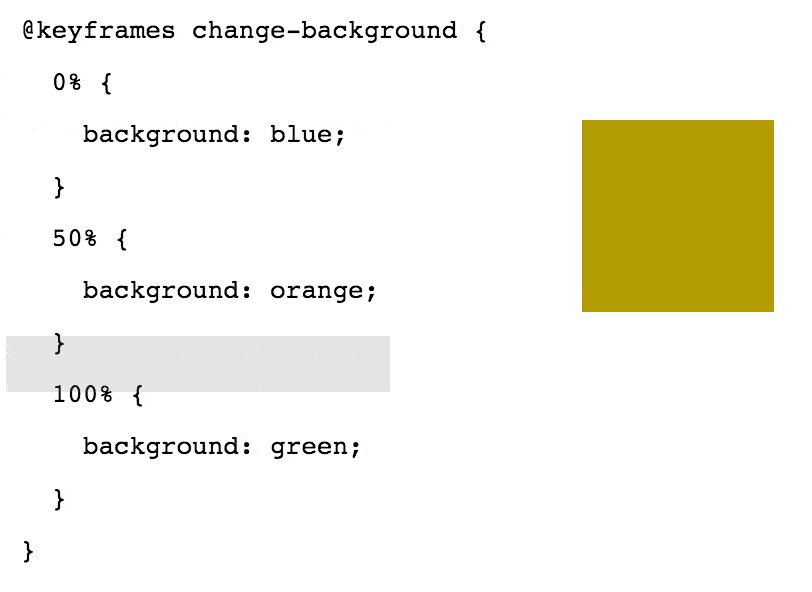
Animation Css The css @keyframes rule is used to control the steps in an animation sequence by defining css styles for points along the animation sequence. an animation is created by gradually changing from one set of css styles to another. during an animation, you can change the set of css styles many times. Here's a css animations tutorial for beginners that breaks down all the different properties, how to write keyframes, and where to start. To use css animation, you must first specify some @keyframes for the animation. @keyframes will describe which styles that element will have at specific times. we will be using a basic example such as the animation of a battery charging. Each animation needs to be defined with the @keyframes at rule which is then called with the animation property, like so: each @keyframes at rule defines what should happen at specific moments during the animation. for example, 0% is the beginning of the animation and 100% is the end.

Easy Css Animation Using Keyframes Web Designer Wall Design Trends To use css animation, you must first specify some @keyframes for the animation. @keyframes will describe which styles that element will have at specific times. we will be using a basic example such as the animation of a battery charging. Each animation needs to be defined with the @keyframes at rule which is then called with the animation property, like so: each @keyframes at rule defines what should happen at specific moments during the animation. for example, 0% is the beginning of the animation and 100% is the end. Learn how to create engaging css animations using keyframes. this tutorial explains the `@keyframes` rule, demonstrates defining animation stages with percentages, and shows how to apply animations to html elements for creating dynamic and visually appealing web designs. The css animation properties that control how a keyframe animation is applied and behaves on an element. it allows you to specify the animation’s duration, timing, how many times it repeats, whether it plays forward or backward, its state before and after execution, and more. Css animation engine will automatically interpolate between animation keyframes. all you need to do is specify the state of css properties at the start and end points of the animation. In this complete css animation tutorial, we’ve covered the basics of css animation, including how to set up your animation, create keyframe animations, animate multiple properties, and add timing functions.

Css Animations Tutorialbrain Learn how to create engaging css animations using keyframes. this tutorial explains the `@keyframes` rule, demonstrates defining animation stages with percentages, and shows how to apply animations to html elements for creating dynamic and visually appealing web designs. The css animation properties that control how a keyframe animation is applied and behaves on an element. it allows you to specify the animation’s duration, timing, how many times it repeats, whether it plays forward or backward, its state before and after execution, and more. Css animation engine will automatically interpolate between animation keyframes. all you need to do is specify the state of css properties at the start and end points of the animation. In this complete css animation tutorial, we’ve covered the basics of css animation, including how to set up your animation, create keyframe animations, animate multiple properties, and add timing functions.

0101 Css animation engine will automatically interpolate between animation keyframes. all you need to do is specify the state of css properties at the start and end points of the animation. In this complete css animation tutorial, we’ve covered the basics of css animation, including how to set up your animation, create keyframe animations, animate multiple properties, and add timing functions.
Comments are closed.