Css 105 Using Float Clear For Css Layout

Css Float And Clear Tutorial Reference Using display property, float & clear to design a layout using #html and #css join processguy community at t.me processguycommunity more. The css float property specifies how an element should float. the css clear property specifies what elements can float beside the cleared element and on which side.

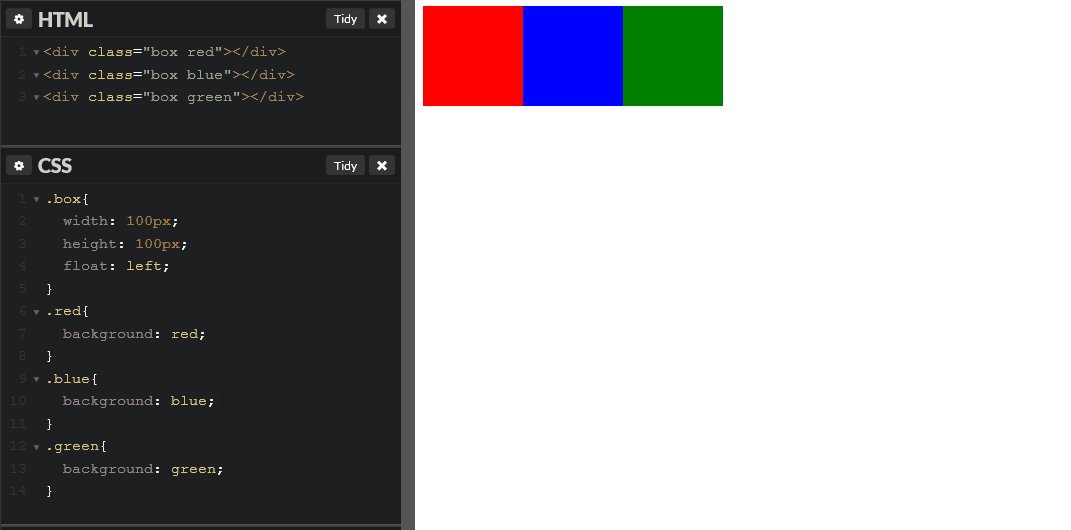
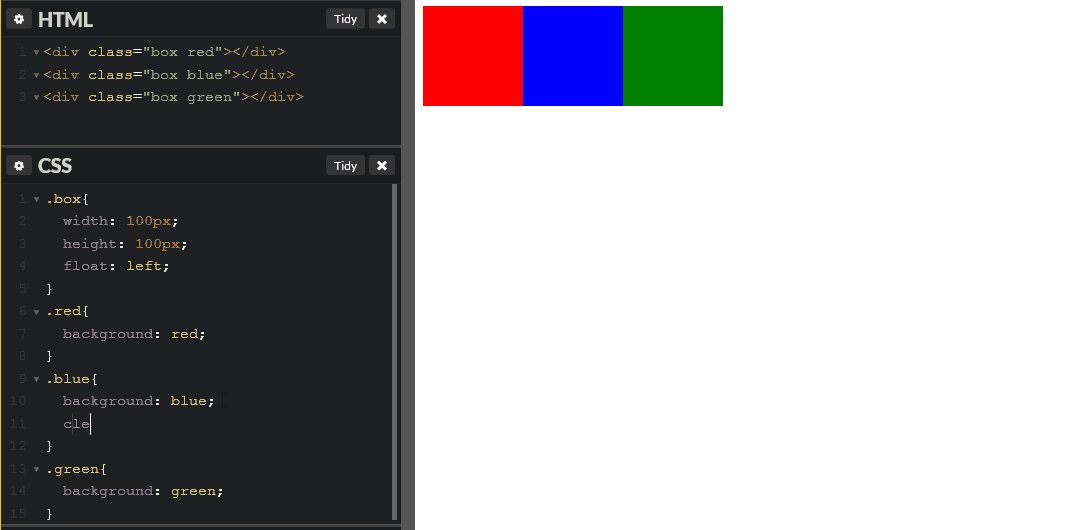
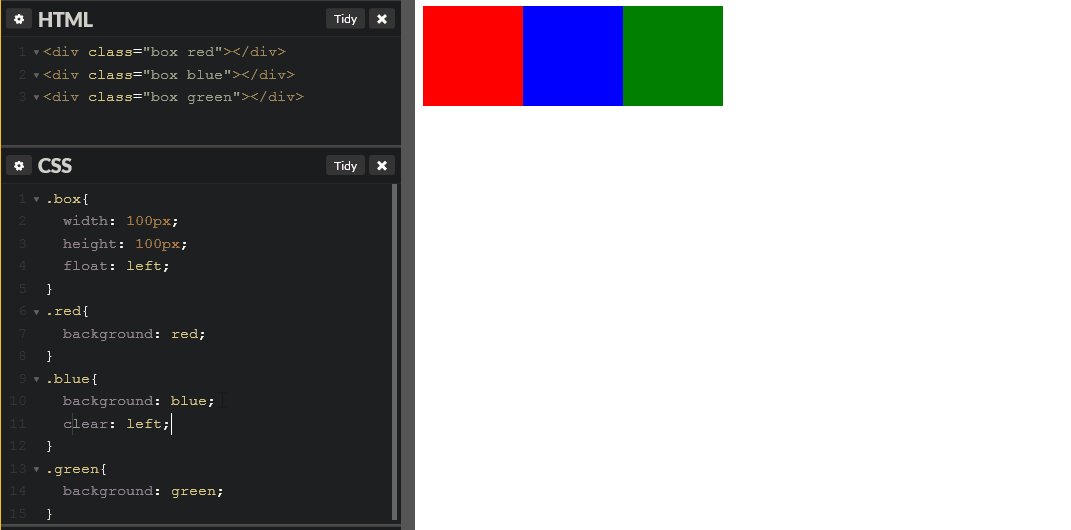
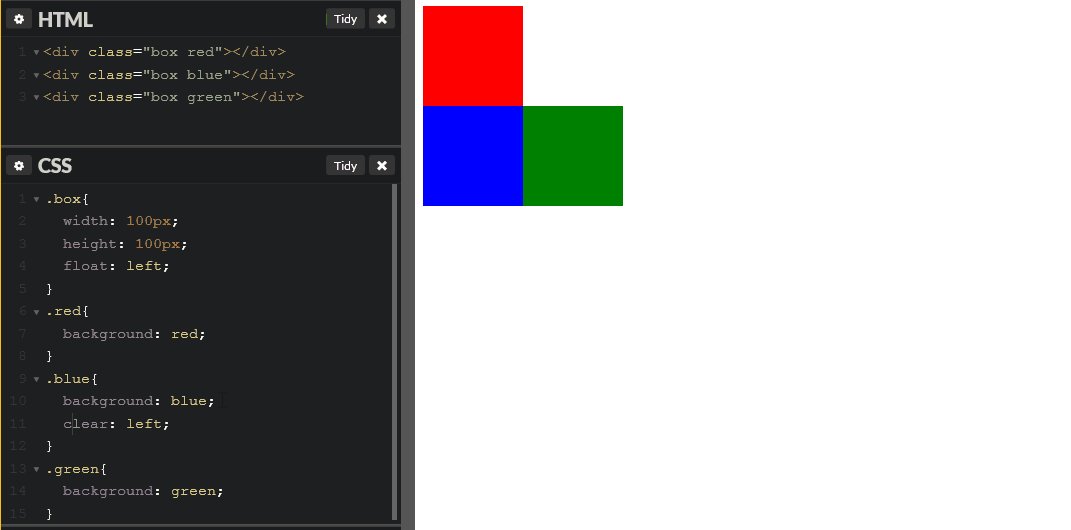
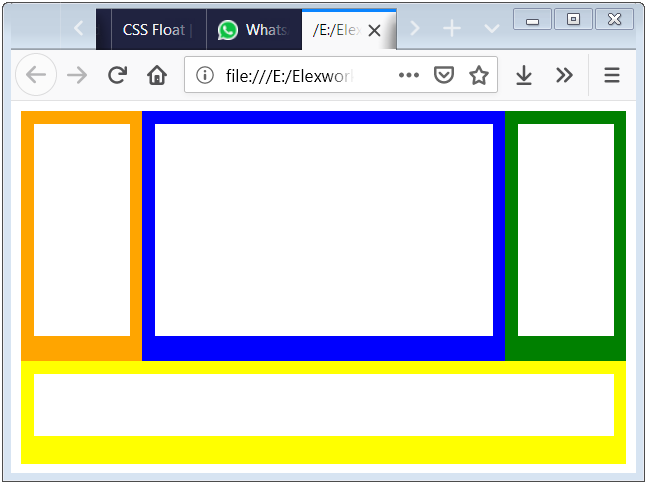
Css Float Interactive Media Design Use floats sparingly; prefer flexbox or grid for layouts. always clear floats to prevent layout issues. test designs across devices to ensure consistency. How we design a website layout using float and clear. css layout designing using float property. Learn how to use the css `float` and `clear` properties effectively to create complex and responsive web layouts. this comprehensive guide covers everything from basic usage to common pitfalls and best practices, along with practical code examples. Css float and clear are two important css layout properties used to control the positioning of elements on a web page. understanding and utilizing these properties is essential to creating visually appealing and functional web pages.
-768.png)
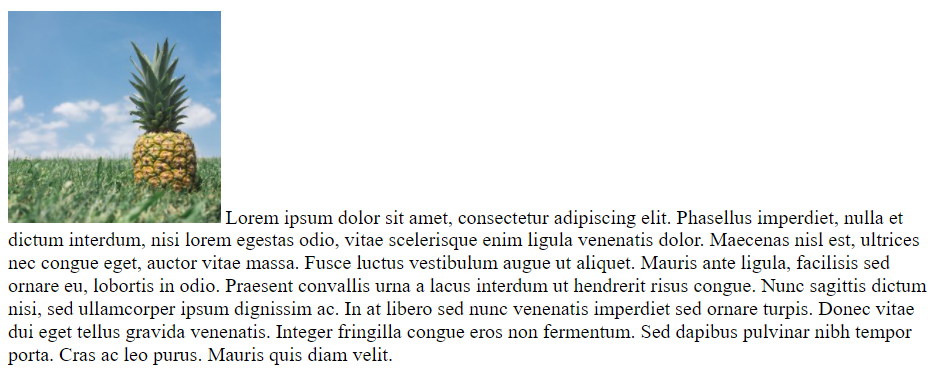
Css Layout Float And Clear Geeksforgeeks Learn how to use the css `float` and `clear` properties effectively to create complex and responsive web layouts. this comprehensive guide covers everything from basic usage to common pitfalls and best practices, along with practical code examples. Css float and clear are two important css layout properties used to control the positioning of elements on a web page. understanding and utilizing these properties is essential to creating visually appealing and functional web pages. Learn how to use css float and clear for clean, responsive layouts that improve seo and user experience. discover best practices, common use cases, and tips to avoid layout issues in modern web design. The clear property is important for controlling the behavior of floats. compare these two examples: i feel like i'm floating! in this case, the section element is actually after the div. however, since the div is floated to the left, this is what happens: the text in the section is floated around the div and the section surrounds the whole thing. Learn how to use the css clear property to control float behavior and prevent layout issues. complete guide with examples and best practices. By using the clear property, you can prevent elements from overlapping or misaligning, ensuring a more predictable and organized layout. this article will explore the principles of the clear property in css, provide practical examples, and discuss best practices for its implementation.

Css Float Property Css Clear For Float Both Left Or Right Learn how to use css float and clear for clean, responsive layouts that improve seo and user experience. discover best practices, common use cases, and tips to avoid layout issues in modern web design. The clear property is important for controlling the behavior of floats. compare these two examples: i feel like i'm floating! in this case, the section element is actually after the div. however, since the div is floated to the left, this is what happens: the text in the section is floated around the div and the section surrounds the whole thing. Learn how to use the css clear property to control float behavior and prevent layout issues. complete guide with examples and best practices. By using the clear property, you can prevent elements from overlapping or misaligning, ensuring a more predictable and organized layout. this article will explore the principles of the clear property in css, provide practical examples, and discuss best practices for its implementation.

Arranging Content Using The Css Float And Clear Properties Codemahal Learn how to use the css clear property to control float behavior and prevent layout issues. complete guide with examples and best practices. By using the clear property, you can prevent elements from overlapping or misaligning, ensuring a more predictable and organized layout. this article will explore the principles of the clear property in css, provide practical examples, and discuss best practices for its implementation.
Comments are closed.