Crud With Images In Asp Net Core Using Code First Approach Entity Framework Code

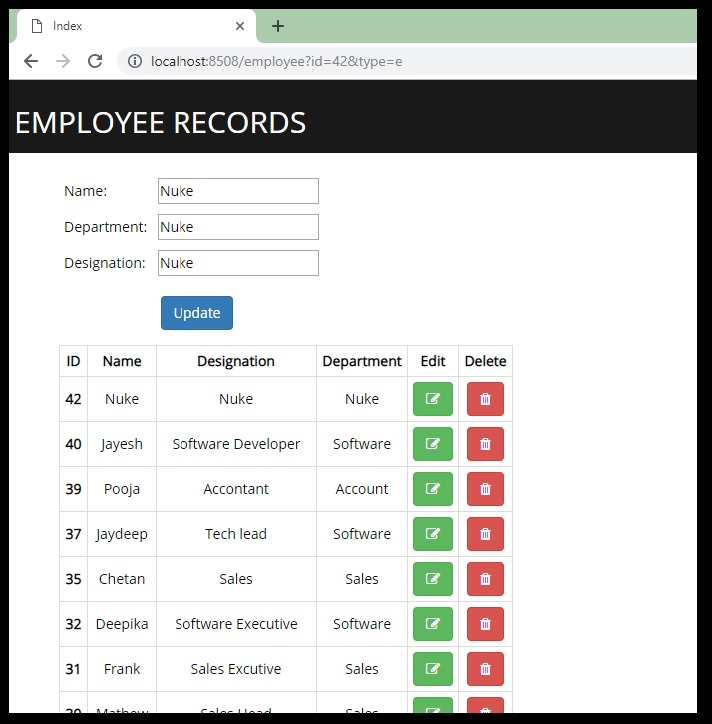
Crud Operation In Asp Net Core Using Code First Approach Code Play This article introduces how to perform the create, read, update, and delete (crud) operations in asp core, using entity framework core. we will use the "code first" development approach and create a database from model using migration. In this tutorial, learn how to implement full crud operations with image upload and display in asp core using the entity framework code first approach. 🚀 🔍 what.

Create First Web Api Using Asp Net Core 6 0 Entity Framework Code Describes how to create a core web api application with ef core code first approach. we create the models first and then generate db using migrations. In this article, i will discuss how to perform database crud operations in asp core mvc web application using entity framework core (ef core code first) approach with multiple database tables. In this artile, we've covered the fundamentals of using entity framework core code first approach in asp core. we've defined our domain model, created a dbcontext, configured the database connection, run migrations, and performed crud operations using ef core in our controllers. In this tutorial, we’ll walk through the process of creating a basic crud (create, read, update, delete) web application using core and entity framework with a code first approach.

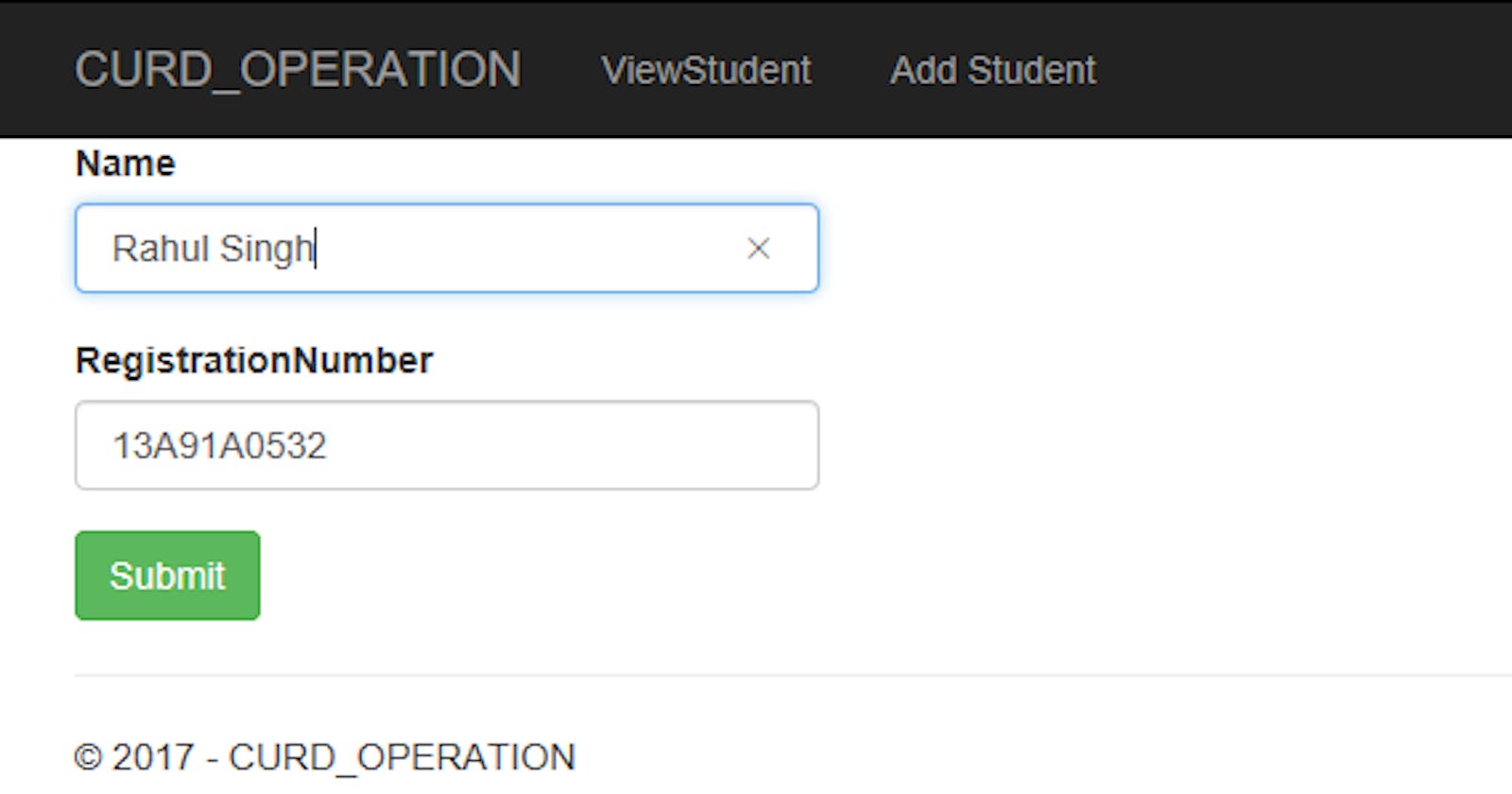
Crud Operation In Asp Net Core Mvc Using Entity Framework Core Code In this artile, we've covered the fundamentals of using entity framework core code first approach in asp core. we've defined our domain model, created a dbcontext, configured the database connection, run migrations, and performed crud operations using ef core in our controllers. In this tutorial, we’ll walk through the process of creating a basic crud (create, read, update, delete) web application using core and entity framework with a code first approach. If you have an image column in the database already just add [column(typename = "image")] on the productimage property or if you prefer code mapping add this to your onmodelcreating override in the context class: modelbuilder.entity

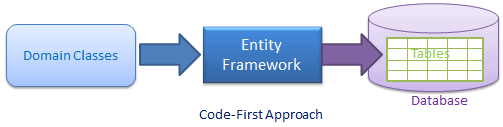
Entity Framework Code First Approach Using Asp Net Mvc 5 Ri Tech Blog If you have an image column in the database already just add [column(typename = "image")] on the productimage property or if you prefer code mapping add this to your onmodelcreating override in the context class: modelbuilder.entity
Comments are closed.