Creative Css Loading Animations Effects Css Circle Loader Animation Css Code4education 2021

Circle Loader Animation Css Codehim Looking for creative and inspiring css loaders to bridge website wait times? our selection of the most innovative css loading animations and spinners is the perfect solution. discover how these css loader can enhance your web applications and keep your users engaged with seamless loading experiences. Html code is used to create a basic structure of the animated loader ring and css code is used to set the style of the loader ring. we will use the @keyframes rule that allows the animation to gradually change from the current style to the new style at certain times.

Circle Loader Animation Css Codehim Css loading animations examples to trigger your imagination. find fancy css loading bar, css loading spinner, and loading text animations. Css loader is a collection of different types of loaders, spinners and their source code. there are no image dependencies in this. it's is done using pure css. hence it is easily customization too. Discover 267 unique css loading animations with complete source code. this collection includes a variety of loaders such as circle loaders, square loaders, triangle loaders, and more. you can easily download the animation code or edit it online to suit your needs. Css only loading animations made by temani afif using a single element.
Github Sobujmiah01 Creative Css Loading Animations Effects Css Discover 267 unique css loading animations with complete source code. this collection includes a variety of loaders such as circle loaders, square loaders, triangle loaders, and more. you can easily download the animation code or edit it online to suit your needs. Css only loading animations made by temani afif using a single element. 9 width: 32px; 10 animation: loader 1 1 4.8s linear infinite; 11 animation: loader 1 1 4.8s linear infinite; 12. In this article, we will see how to create a circle loading animation using html and css, along with understanding its basic implementation through the example. You can use this loader animation code in your website’s loading screens, forms, or any page element that requires a loading indicator. 1. first of all, load the normalize css by adding the following cdn link into the head tag of your webpage. 2. create the html structure for the loader. In this article, we've hand picked 34 stunning examples of css loader designs that are sure to impress you. a pure css code snippet of a loader with a skateboard like animation.' a css loader without using javascript with a curious animation as if the loader was going out of control for a few moments.

How To Create Circle Loader Only Css How To Make Loading Animation 9 width: 32px; 10 animation: loader 1 1 4.8s linear infinite; 11 animation: loader 1 1 4.8s linear infinite; 12. In this article, we will see how to create a circle loading animation using html and css, along with understanding its basic implementation through the example. You can use this loader animation code in your website’s loading screens, forms, or any page element that requires a loading indicator. 1. first of all, load the normalize css by adding the following cdn link into the head tag of your webpage. 2. create the html structure for the loader. In this article, we've hand picked 34 stunning examples of css loader designs that are sure to impress you. a pure css code snippet of a loader with a skateboard like animation.' a css loader without using javascript with a curious animation as if the loader was going out of control for a few moments.

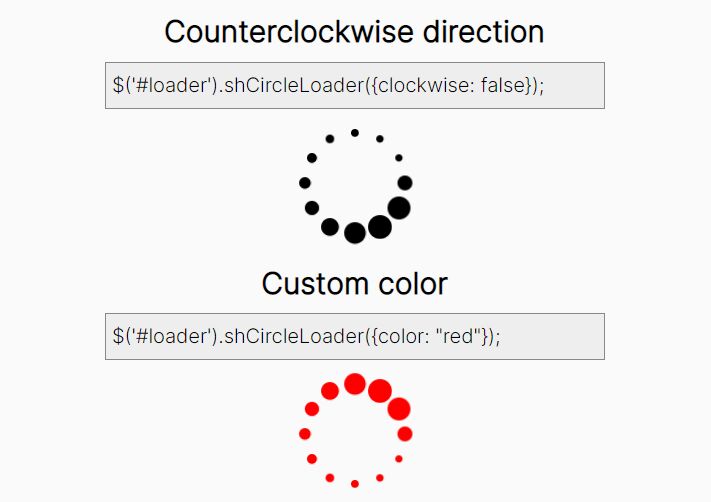
Circle Loading Animation In Jquery Css3 Shcircleloader The Dev News You can use this loader animation code in your website’s loading screens, forms, or any page element that requires a loading indicator. 1. first of all, load the normalize css by adding the following cdn link into the head tag of your webpage. 2. create the html structure for the loader. In this article, we've hand picked 34 stunning examples of css loader designs that are sure to impress you. a pure css code snippet of a loader with a skateboard like animation.' a css loader without using javascript with a curious animation as if the loader was going out of control for a few moments.

Css Loader Animation Line Animation Using Css видео
Comments are closed.