Creating Crud Web App With Laravel 8 React Part Ii Ireka Soft

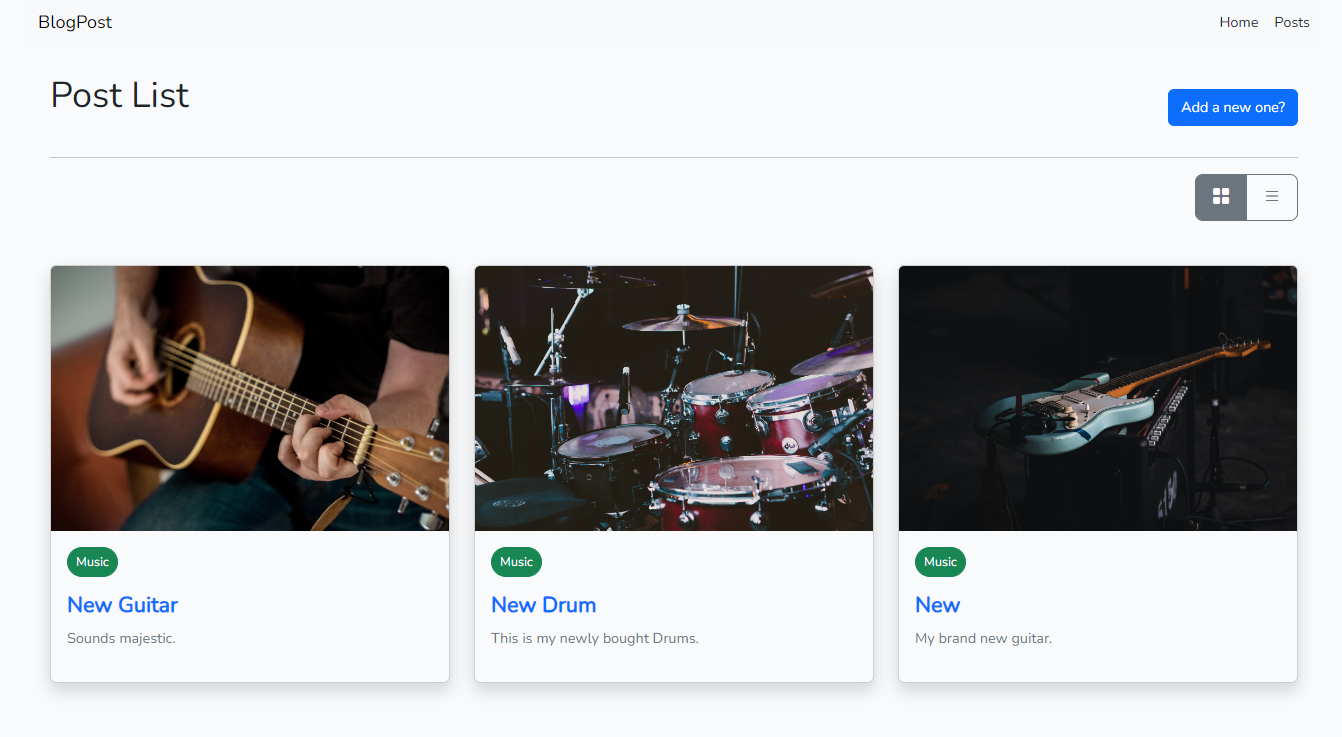
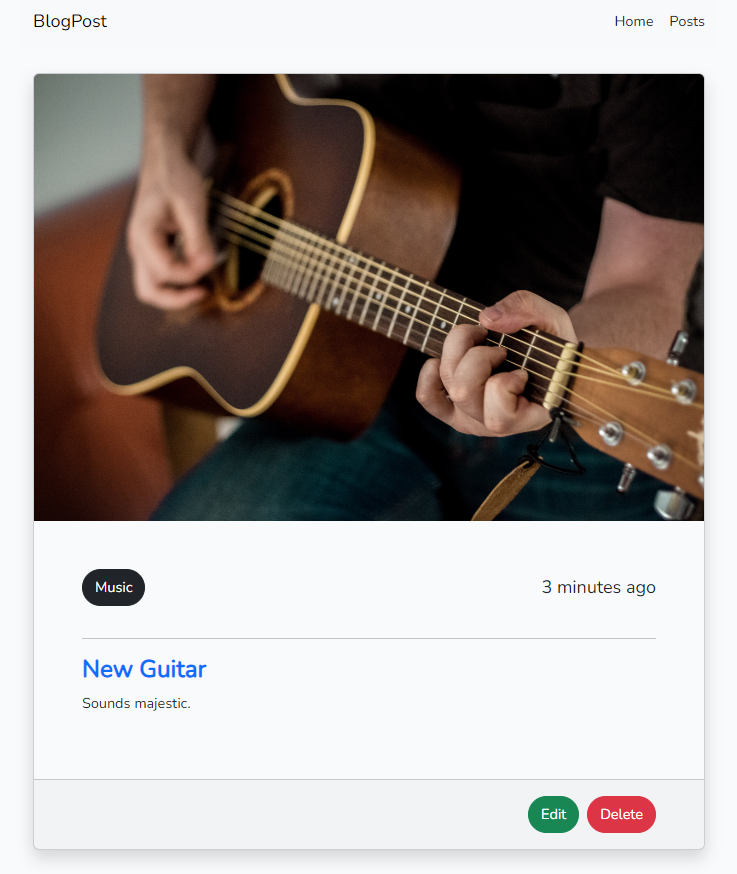
Update Post Part2 Ireka Soft Previously, we built a simple blog post web app, applying crud operations with laravel 8, bootstrap 5, and react. this is the extended part where we improve the previous app by adding image to the post and implementing toggling views for all the posts, whether in card form or group list. Today i’ll show you how you can build a laravel api and connect it to a react frontend. a crud operation web application where you can create, retrieve, update, delete posts. backend in laravel php framework and frontend in react js framework. in react.js you can create an interactive ui by combining the different components together.

Laravel 5 Simple Crud Application Using Reactjs Part 2 Pdf Uniform React.js is a widely used front end framework, but there aren’t many examples showing how to use it with laravel api. in this article, we’ll provide you with a detailed, step by step guide on. This guide demonstrated how to leverage laravel and react together to construct a complete and fully featured crud application. by separating concerns into coordinated frontend and backend halves, enormous gains in productivity and sustainability can be realized. Follow this tutorial – how to make laravel 8 rest api, before proceeding on the steps below. first let’s install the laravel ui package: then we can now install the react front end scaffolding. we will then install react router dom, this will be used for the routing system of our app. In this tutorial, we will use laravel breeze, inertia js, vite and tailwind css to create react crud in laravel app. we will create "posts" table with title and body columns. then we will create insert update and delete tasks using react js with laravel api.

Creating Crud Web App With Laravel 8 React Part Ii Ireka Soft Follow this tutorial – how to make laravel 8 rest api, before proceeding on the steps below. first let’s install the laravel ui package: then we can now install the react front end scaffolding. we will then install react router dom, this will be used for the routing system of our app. In this tutorial, we will use laravel breeze, inertia js, vite and tailwind css to create react crud in laravel app. we will create "posts" table with title and body columns. then we will create insert update and delete tasks using react js with laravel api. We will build a simple blog post web app applying crud operations with laravel 8 and bootstrap 5. crud is stand for create, read, update and delete. it’s a core and important feature on a web app. this guide will not be exhaustive and cover every detail of laravel and it does expect a few prerequisites. 1. install composer. In this guide, we’ll take you through the process of building a crud application with react on the client side and a laravel api on the server side, illustrating how these technologies can be used to create a cohesive and responsive application. In this post, we are going to create a react js crud application with hooks. for managing the data and database operations, we will be using the restful apis. you are already familiar with the term restful apis. for the back end, we will be using the laravel 8 with mysql database. lets get started: step 1: create react app. Today i’ll show you how you can build a laravel api and connect it to a react frontend. a crud operation web application where you can create, retrieve, update, delete posts.

Creating Crud Web App With Laravel 8 React Part Ii Ireka Soft We will build a simple blog post web app applying crud operations with laravel 8 and bootstrap 5. crud is stand for create, read, update and delete. it’s a core and important feature on a web app. this guide will not be exhaustive and cover every detail of laravel and it does expect a few prerequisites. 1. install composer. In this guide, we’ll take you through the process of building a crud application with react on the client side and a laravel api on the server side, illustrating how these technologies can be used to create a cohesive and responsive application. In this post, we are going to create a react js crud application with hooks. for managing the data and database operations, we will be using the restful apis. you are already familiar with the term restful apis. for the back end, we will be using the laravel 8 with mysql database. lets get started: step 1: create react app. Today i’ll show you how you can build a laravel api and connect it to a react frontend. a crud operation web application where you can create, retrieve, update, delete posts.

Creating Crud Web App With Laravel 8 React Part Ii Ireka Soft In this post, we are going to create a react js crud application with hooks. for managing the data and database operations, we will be using the restful apis. you are already familiar with the term restful apis. for the back end, we will be using the laravel 8 with mysql database. lets get started: step 1: create react app. Today i’ll show you how you can build a laravel api and connect it to a react frontend. a crud operation web application where you can create, retrieve, update, delete posts.

Creating Crud Web App With Laravel 8 React Part Ii Ireka Soft
Comments are closed.