Creating A One Page Portfolio Landing Page Using Htmlcss And Javascript

One Page Portfolio Html Css Creative Html Css Themes Creative Market Here, we are going to design and build a portfolio website from scratch using html, css, and javascript. the below defined steps can be utilized to build and design a portfolio website:. In this guide, we have shown you how to create a personal portfolio landing page using html, css, and javascript. we started by choosing a design and layout that reflects your personal brand, and then moved on to creating the html structure and styling the website with css.
Github Ananikets18 Portfolio Landing Page Design Html Css Javascript Here you can learn how to create a responsive personal portfolio website using html, css, javascript, and bootstrap. i have already designed many types of websites. Q: how do i create a personal portfolio website using html css, and javascript? a: after reading and watching the following articles you will definitely be able to create a complete responsive personal portfolio website by using html css and javascript. Lets create a one page portfolio landing page using html,css and javascript let us first create the html structure then design it using css and add some coll typewriter. In this blog post, i will discuss some of the benefits of creating a portfolio website. then i'll show you how to create a beautiful responsive portfolio website for yourself using html, css, javascript and bootstrap version 5.

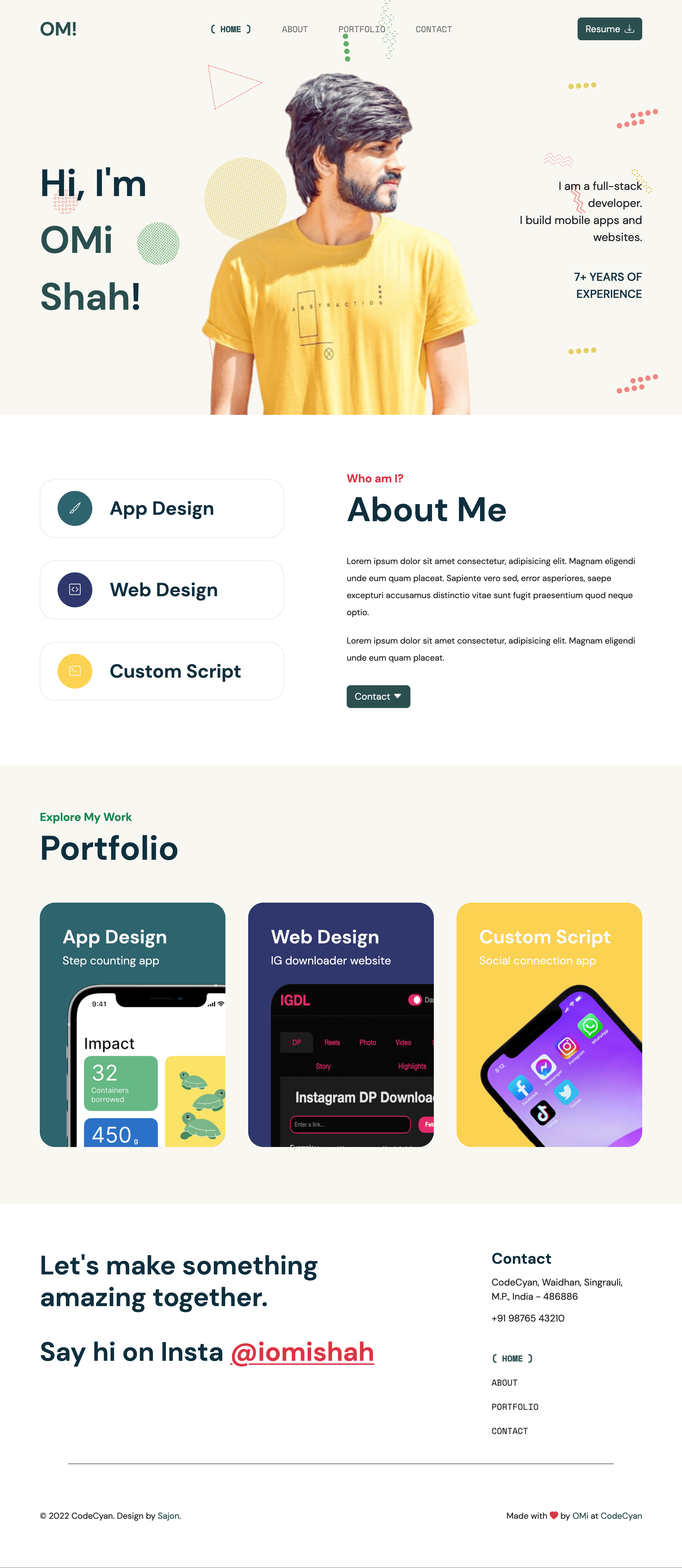
Github Omishah Portfolio Landing Page Html Bootstrap Template A Lets create a one page portfolio landing page using html,css and javascript let us first create the html structure then design it using css and add some coll typewriter. In this blog post, i will discuss some of the benefits of creating a portfolio website. then i'll show you how to create a beautiful responsive portfolio website for yourself using html, css, javascript and bootstrap version 5. In this step by step guide, we’ll take you through the process of creating your own portfolio website using html, css, and javascript. no prior coding experience required—just a willingness to learn and a touch of creativity. Watch this step by step tutorial on creating a stunning portfolio landing page using html, css, and javascript. learn how to design and implement interactive. In this article, we are going to create a landing page using html, css, and javascript. create a captivating landing page that converts your target audience into high paying customers in just a few clicks with instapage. Let’s dive into the various sections of your html, css, and javascript code to understand how your portfolio website works. creating a personal portfolio offers several advantages for individuals in various fields, especially for professionals like software developers.

Step By Step Guide Creating A Stunning Marquee With Html Css In this step by step guide, we’ll take you through the process of creating your own portfolio website using html, css, and javascript. no prior coding experience required—just a willingness to learn and a touch of creativity. Watch this step by step tutorial on creating a stunning portfolio landing page using html, css, and javascript. learn how to design and implement interactive. In this article, we are going to create a landing page using html, css, and javascript. create a captivating landing page that converts your target audience into high paying customers in just a few clicks with instapage. Let’s dive into the various sections of your html, css, and javascript code to understand how your portfolio website works. creating a personal portfolio offers several advantages for individuals in various fields, especially for professionals like software developers.

Responsive Photography Portfolio Website Landing Page Using Html Css In this article, we are going to create a landing page using html, css, and javascript. create a captivating landing page that converts your target audience into high paying customers in just a few clicks with instapage. Let’s dive into the various sections of your html, css, and javascript code to understand how your portfolio website works. creating a personal portfolio offers several advantages for individuals in various fields, especially for professionals like software developers.
Comments are closed.