Creating A Flexible Tooltip For Click And Hover Events In Javascript

How To Create A Hover Tooltip With Javascript Learn how to efficiently manage tooltips for both click and hover events using javascript and bootstrap 4. improve user experience by providing informative tooltips for clickable links . Another simple way of achieving this is by using the event listener to change the display style from none to block and vice versa. for it to work properly is important to add the style attribute to the tooltip element like so:

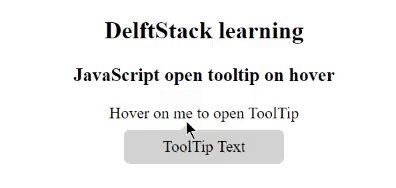
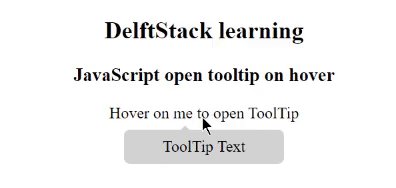
Tooltip On Hover In Javascript Delft Stack In this tutorial, we’ll learn how to use the javascript’s addeventlistener method to create a tooltip (hover effect) for your element of choice. this can be done with css also using the attr() property, which i have talked about in my css tricks article. This article will guide you through creating and controlling popovers and tooltips using vanilla javascript and css, providing a seamless integration without relying on libraries like bootstrap.

Tooltip On Hover In Javascript Delft Stack

Javascript Tooltip How Does Tooltip Work In Javascript Examples

Javascript Tooltip How Does Tooltip Work In Javascript Examples

Css Tooltip On Hover Div Html Element Codeconvey
Comments are closed.