Creating A Drop Down Menu In Html5 And Css

How Do I Create A Drop Down Menu In Html And Css How Do I Create A Learn how to create a hoverable dropdown menu with css. a dropdown menu is a toggleable menu that allows the user to choose one value from a predefined list: create a dropdown menu that appears when the user moves the mouse over an element. use any element to open the dropdown menu, e.g. a

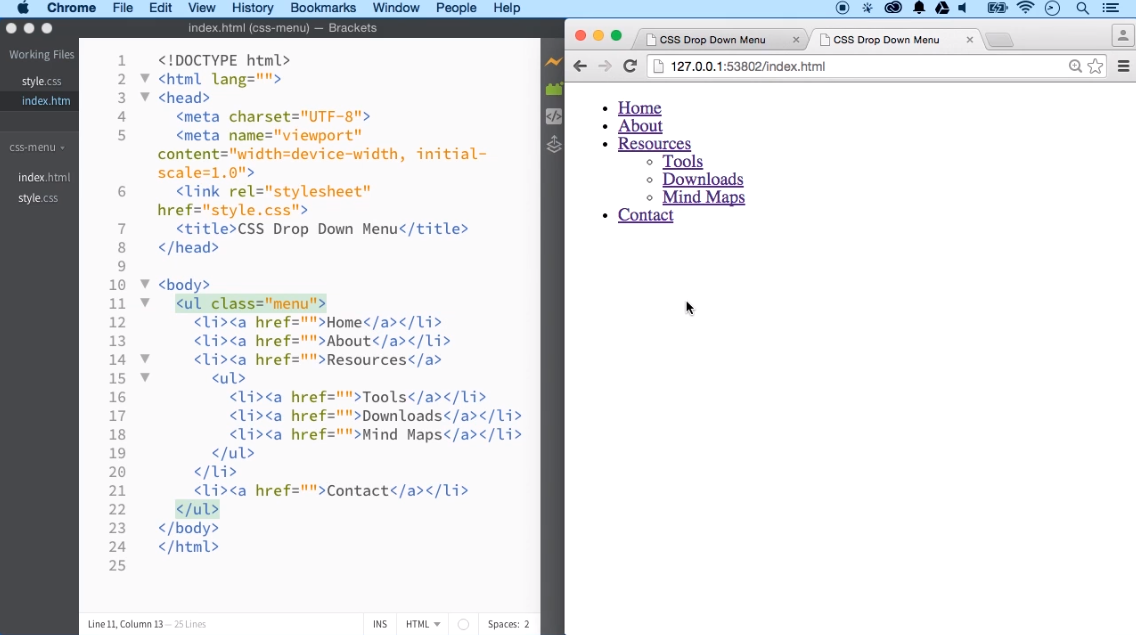
Make Drop Down Menu Using Html And Css For 5 Codeclerks This wikihow teaches you how to create a drop down menu for your website by using html and css coding. the drop down menu will appear when someone hovers over its button; once the drop down menu appears, the user will be able to click one of the options in it to visit the option's webpage. This guide shows you how to create a fully responsive dropdown menu using only html and css, without relying on javascript. by following these steps, you now have a clean, functional, and user friendly navigation system that works on both desktop and mobile devices. Are you looking for a responsive drop down navigation menu created with html and css? if yes, then you are in the right place. here, i’m going to share awesome multilevel dropdown navigation with a step by step implementation guide. Dropdown menus are essential for interactive websites, allowing users to access multiple links from a single menu. using css, you can design stylish and functional dropdown menus that enhance the user experience. this article will cover various types of dropdowns and how to implement them using css.

Create A Simple Drop Down Menu With Css Ilovecoding Are you looking for a responsive drop down navigation menu created with html and css? if yes, then you are in the right place. here, i’m going to share awesome multilevel dropdown navigation with a step by step implementation guide. Dropdown menus are essential for interactive websites, allowing users to access multiple links from a single menu. using css, you can design stylish and functional dropdown menus that enhance the user experience. this article will cover various types of dropdowns and how to implement them using css. Today, we'll learn how to create a fully responsive dropdown menu using html, css, and javascript. our goal? to showcase a sleek and versatile dropdown menu that adapts seamlessly to different screen sizes, enhancing user experience without the need for extensive tutorials. To create this drop down menu . first, you need to create two files, html file and css file. after creating these files just paste the following source codes into your files. you can also download the source code files of this responsive image gallery from the given download button. Here’s how to create a dropdown menu bar using html and css programming code. earlier i designed many types of menu bars. hopefully, you will like this design like the others. you will notice that all the websites have menubars. this menu bar helps to enhance the quality and beauty of your website. drop down menu bar. In this article, we will follow some easy steps to create an amazing drop down menu in html and css. a drop down menu in html is a graphical user interface element that allows users to choose from a list of options that appears when they click on or hover over a button or navigation link.

Drop Down Menu Tutorials In Html5 Jquery And Css3 тнрmonsterspost Today, we'll learn how to create a fully responsive dropdown menu using html, css, and javascript. our goal? to showcase a sleek and versatile dropdown menu that adapts seamlessly to different screen sizes, enhancing user experience without the need for extensive tutorials. To create this drop down menu . first, you need to create two files, html file and css file. after creating these files just paste the following source codes into your files. you can also download the source code files of this responsive image gallery from the given download button. Here’s how to create a dropdown menu bar using html and css programming code. earlier i designed many types of menu bars. hopefully, you will like this design like the others. you will notice that all the websites have menubars. this menu bar helps to enhance the quality and beauty of your website. drop down menu bar. In this article, we will follow some easy steps to create an amazing drop down menu in html and css. a drop down menu in html is a graphical user interface element that allows users to choose from a list of options that appears when they click on or hover over a button or navigation link.

How To Make Drop Down Menu With Html And Css Html Website Tutorials Here’s how to create a dropdown menu bar using html and css programming code. earlier i designed many types of menu bars. hopefully, you will like this design like the others. you will notice that all the websites have menubars. this menu bar helps to enhance the quality and beauty of your website. drop down menu bar. In this article, we will follow some easy steps to create an amazing drop down menu in html and css. a drop down menu in html is a graphical user interface element that allows users to choose from a list of options that appears when they click on or hover over a button or navigation link.

How To Create Drop Down Menu Using Html And Css Part 1 Html Css Images
Comments are closed.