Creating A Css Selector String From An Html Element Using Javascript

Create Css Selector Part 1 Pdf Open up the devtools. click on the cursor icon "select an element in the page to inspect it". click an element in the page. go to the devtools console. write $0. if you don't return, it will show you the full selector. if you return, it will log you the selected element. documentation: start asking to get answers. The queryselector() method returns the first element that matches a css selector. to return all matches (not only the first), use the queryselectorall() instead.

Generate Css Selector For Target Element In Javascript Geeksforgeeks Learn how to easily create a `css selector string` from html elements in javascript using practical code examples and explanations. this guide simplifies the process of utilizing.

Css Element Element Selector Codetofun

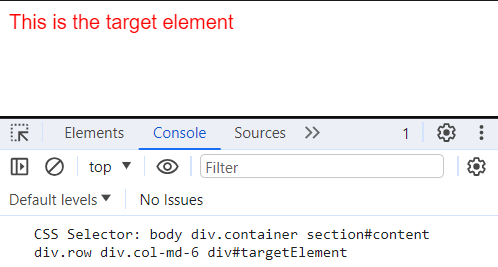
Javascript Js Create A Css Selector String From An Html Element

Css Selectors A Css Selector Selects The Html Element S You Want To
Comments are closed.