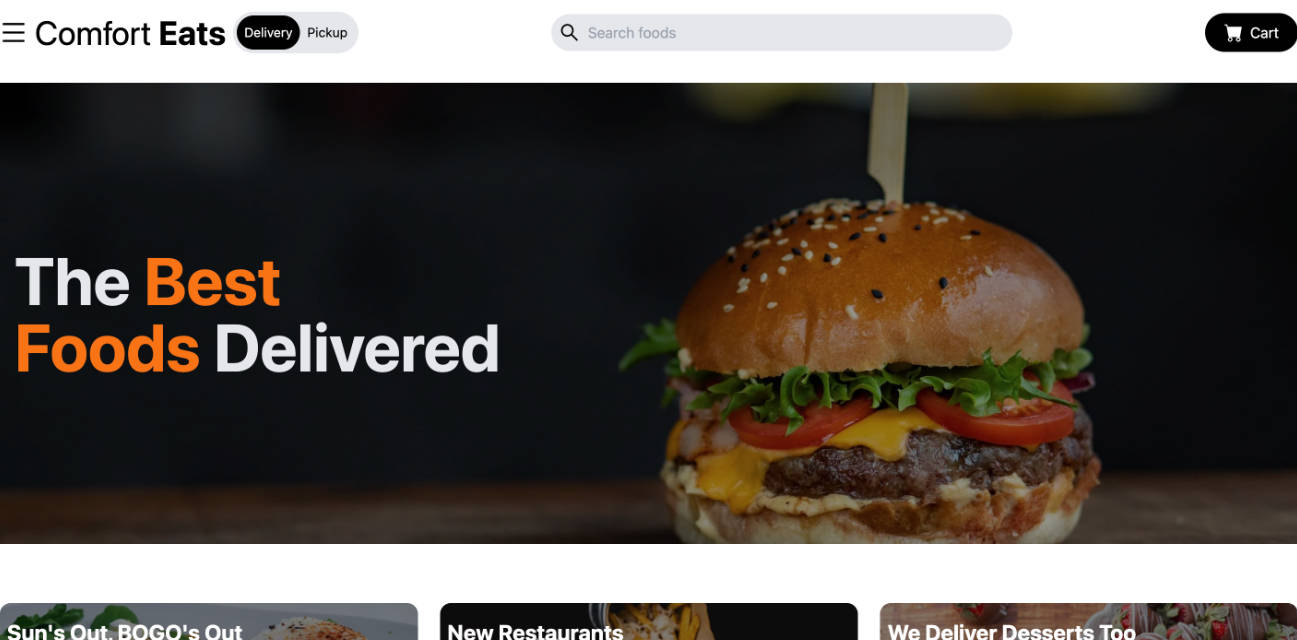
Create Responsive Organic Food Website Using React Js And Tailwind Css Webdesign Webdevelopment

A Food Web App Using React Js And Tailwind Css React responsive organic food website tutorial using reactjs , vite build a mobile responsive organic food website with react, vite & tailwind css. An easy way to create responsive websites without framework constraints is with tailwindcss. tailwind css offers a solution with a wealth of utility classes, allowing for easy customization of buttons and elements, including responsiveness, dark mode, and hover states.
Github Raja Naveed Simple Food Website React Js Using Tailwind Css This was a fun little project consisting of react & tailwind which is a super powerful frontend combination you can use to quickly build websites. in this build i focused on adding a little extra javascript with the array filter method to filter out specific food types and pricing categories. About : 🌿 a modern, responsive organic food website built with react and tailwind css. features include a hero section, product listings, "why choose us," and about us. showcases natural products like fruits, vegetables, and drinks to promote healthy living. In this guide, you'll discover how to build a responsive website with react js and tailwind css, explore a step by step guide to creating a dynamic user experience, and learn how to integrate these technologies seamlessly for a modern, mobile friendly design. Create responsive food delivery website using react js and tailwind css #webdesign #webdevelopment champion programmers 1.5k subscribers subscribe.

Build A Mobile Responsive Website Using React Js Tailwind Css From In this guide, you'll discover how to build a responsive website with react js and tailwind css, explore a step by step guide to creating a dynamic user experience, and learn how to integrate these technologies seamlessly for a modern, mobile friendly design. Create responsive food delivery website using react js and tailwind css #webdesign #webdevelopment champion programmers 1.5k subscribers subscribe. We’ll cover how to set up react with tailwind css using create react app configuration override (craco); tailwind’s css utility classes and variants and how to use them; how to. This project showcases the creation and deployment of a fully responsive website with a modern ui ux design using reactjs and tailwindcss. Here's a step by step guide on how to build a website with react and tailwind css. This is a mini project created with react.js, redux,html and css for ordering food online. the website includes features such as user authentication, a home page with a menu, category pages, detailed food pages, a user profile, and a shopping cart.
Comments are closed.