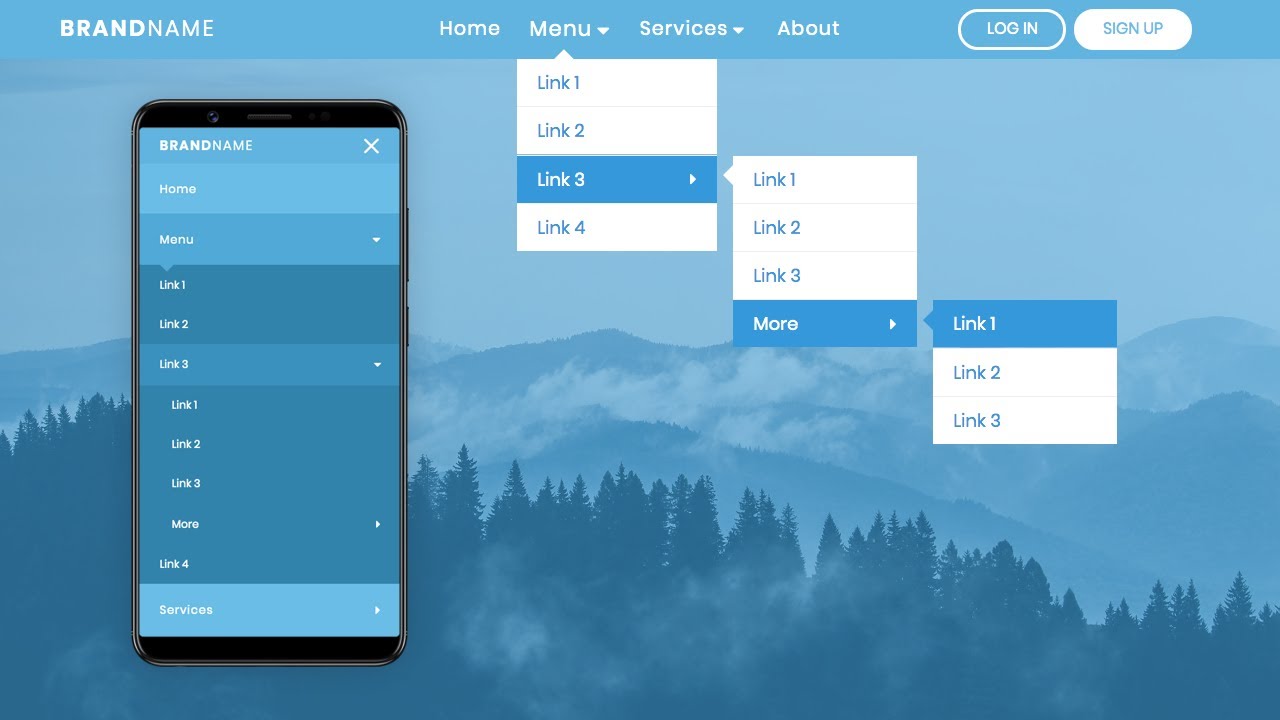
Create Responsive Navigation Menu Bar Using Html Css Mobile Responsive Menu Html Css

Create Responsive Navigation Menu Bar Using Html Css Mobile Menu Html At small screen sizes, we will use a hamburger menu to toggle the navigation menu. for the hamburger icon you can use any external icon libraries, like fontawesome, but in this tutorial, i'll create my own hamburger icon using html and css. Load an icon library to show a hamburger menu (bars) on small screens > tip: to create a responsive navigation bar, that works on all devices, read our how to responsive top navigation tutorial. tip: go to our css navbar tutorial to learn more about navigation bars.

Create Responsive Navigation Menu Bar Using Html Css Mobile Menu Html Enjoy this 100% free and open source collection of html and css mobile menu code examples. these will improve your website's mobile experience.

How To Create A Responsive Navigation Menu Using Only Css Css Images
Comments are closed.