Create Quiz App Using Html Css Javascript Heresthecode

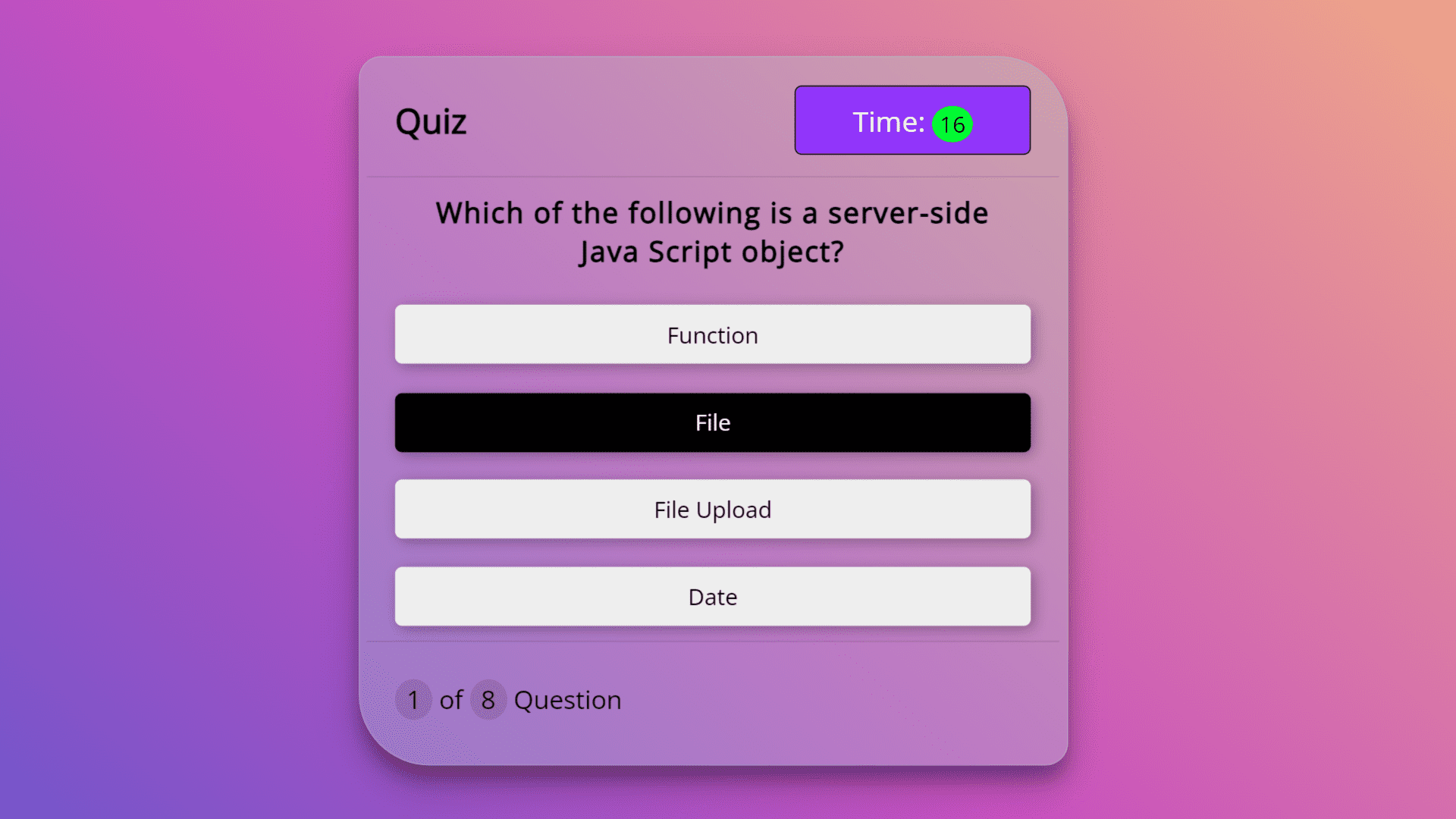
Techsbucket Basic Quiz App Using Html Css Javascript In today’s blog post, we will be embarking on a journey to create a quiz application using the web development technologies of html, css, and javascript. specifically, we will be using pure javascript (also known as “vanilla” javascript) to create, display, and check the questions and answers of our quiz. In this tutorial, we will build a quiz app that features a timer, allowing users to take a timed quiz with multiple choice questions. the app will use html for the structure, css for styling, and javascript for functionality, including the timer and score tracking.

Create A Quiz App Using Html Css Javascript Quiz Web App Using You have successfully built a quiz app using html, css, and javascript. you can further customize the app by adding more quiz questions and answer options, styling the app to match your branding, and adding additional features like timers or leaderboards. To create a quiz web app using vanilla javascript, you can use html and css for the layout and styling, and javascript for the logic and functionality. here’s a basic outline for creating a quiz web app using vanilla javascript:. Learn how to make quiz app using html, css and javascript the features of our quiz app the questions will be displayed one by one with their options. we have to choose the answer from the given options. only by selecting the option will display whether the selected option is correct or not. Key features: 🖥️ setting up the html structure for the quiz application interface. 🎨 styling the application with css to create an attractive and user friendly design. 🔄 implementing javascript to fetch questions from the api, handle user interactions, and calculate scores.

Quiz App Using Javascript Build Quiz App Using Html Css Javascript Learn how to make quiz app using html, css and javascript the features of our quiz app the questions will be displayed one by one with their options. we have to choose the answer from the given options. only by selecting the option will display whether the selected option is correct or not. Key features: 🖥️ setting up the html structure for the quiz application interface. 🎨 styling the application with css to create an attractive and user friendly design. 🔄 implementing javascript to fetch questions from the api, handle user interactions, and calculate scores. Quiz app with completed source code in javascript helps in creating a dynamic quiz app which is screen friendly with best visual experience on different device. Master the art of creating a quiz app with our comprehensive tutorial. dive into javascript intricacies, and enhance your design using html and css. start your interactive quiz journey today!. In this tutorial, you’ll learn how to build a fully functional quiz app using html, css, and javascript – step by step! what you’ll learn in this video: create interactive quiz questions and. Learn how to build a dynamic quiz app using html, css, and javascript. this step by step guide shows how to fetch questions from a json file and display them interactively.
Comments are closed.