Create A Two Column Layout Using Css Flexbox Grid And Float

Column Layouts Responsive Flexbox Css Grid 48 Off I'm trying to layout a page using only CSS (no TABLE hacks) and create a seemingly simple layout, but CSS' total lack of making sense is frustrating me All I want is a left, fluid (takes up all Fortunately, you can create a split column by inserting an HTML, or HyperText Markup Language, table element into your post using Blogger's HTML editing mode Launch your browser and log in to

Responsive Grid Layout Using Flexbox Html Css

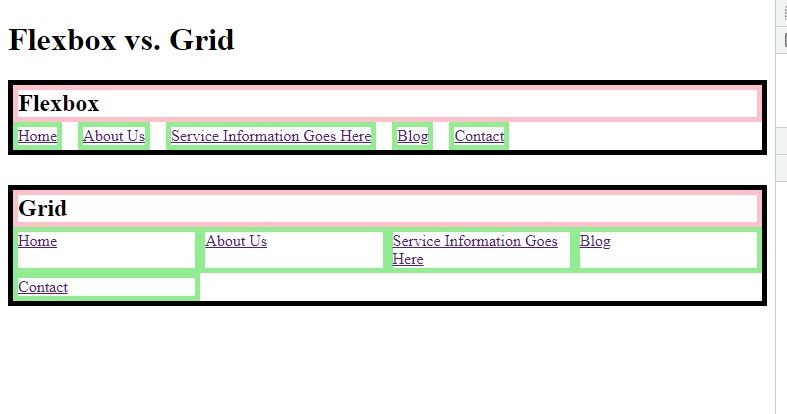
Css Grid Or Flexbox Which Is Better For Creating Columns

Creating A Two Column Layout With Css Grid And Flexbox

Creating A Two Column Layout With Css Grid And Flexbox
Comments are closed.