Create A Fully Responsive Blog Using Html Css Js Bootstrap By Saeed 001

Create A Fully Responsive Blog Using Html Css Js Bootstrap By Saeed 001 We will see how to create a complete responsive blog website from scratch using html css javascript and bootstrap 5 in 2020. also, we will see how to h. In this tutorial, we’ll create a fully responsive blog template using html for structure, css for styling, and javascript for interactivity. this template will adapt to various.

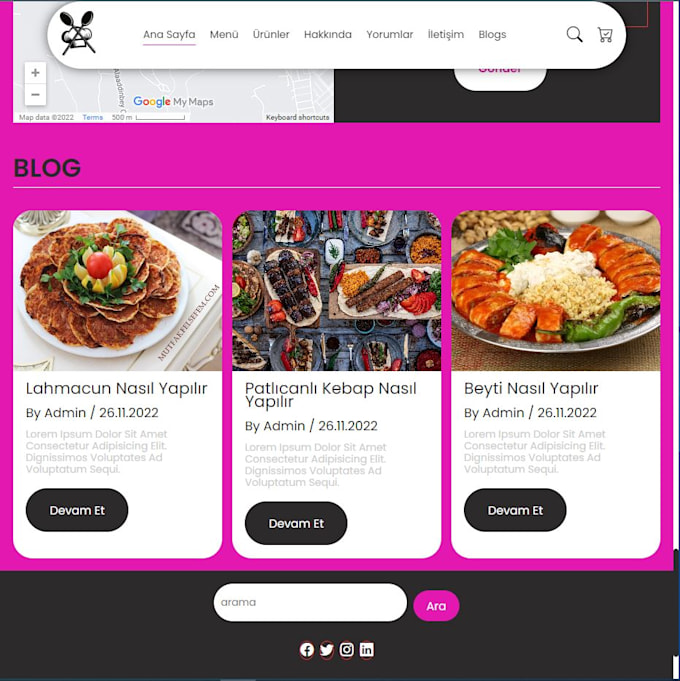
Build Responsive Blog Website Using Html Css Js Bootstrap 5 In Hindi For creating a responsive blog, one can use the attributes of the targeted device. however, there is a better solution that can be used by implementing a css framework like the bootstrap. 🎯 free blog website html template (responsive) 🎯in this video, i'm sharing a fully responsive blog website template built with html5, css3, and bootstrap. In this tutorial, you'll learn how to create a blog from scratch using html, css, and javascript. we'll start by setting up the basic structure of the blog, then add styling with css, and finally, include some interactive features using javascript. Geeky is fully responsive, superfast, and powered by bootstrap v5. blogy is a fully responsive blog website, responsive for all devices, build using html, css, and javascript.

Create Responsive Website Design Using Html Css Js Bootstrap By In this tutorial, you'll learn how to create a blog from scratch using html, css, and javascript. we'll start by setting up the basic structure of the blog, then add styling with css, and finally, include some interactive features using javascript. Geeky is fully responsive, superfast, and powered by bootstrap v5. blogy is a fully responsive blog website, responsive for all devices, build using html, css, and javascript. Style your website using css to enhance its visual appeal and responsiveness. in javascript, use document.getelementbyid or document.queryselector to select html elements like buttons, forms, and modals. Wren is a fully responsive personal blog website, responsive for all devices, build using html, css, and javascript. responsive real state website design using html css & javascript. software agency full stack website mern project, where you will have all kinds of features ecommerce, blog,business. In today's article, we will see how to create a complete responsive blog website from scratch using html css javascript and bootstrap 5 in 2020. also, we will see how to host the website live on server. Learn how to create a responsive blog layout that varies between two and full width columns depending on screen width. resize the browser window to see the responsive effect:.

Create Responsive Website Design Using Html Css Js Bootstrap By Style your website using css to enhance its visual appeal and responsiveness. in javascript, use document.getelementbyid or document.queryselector to select html elements like buttons, forms, and modals. Wren is a fully responsive personal blog website, responsive for all devices, build using html, css, and javascript. responsive real state website design using html css & javascript. software agency full stack website mern project, where you will have all kinds of features ecommerce, blog,business. In today's article, we will see how to create a complete responsive blog website from scratch using html css javascript and bootstrap 5 in 2020. also, we will see how to host the website live on server. Learn how to create a responsive blog layout that varies between two and full width columns depending on screen width. resize the browser window to see the responsive effect:.
Comments are closed.