Combining Angular Grid And Angular Flex Layout
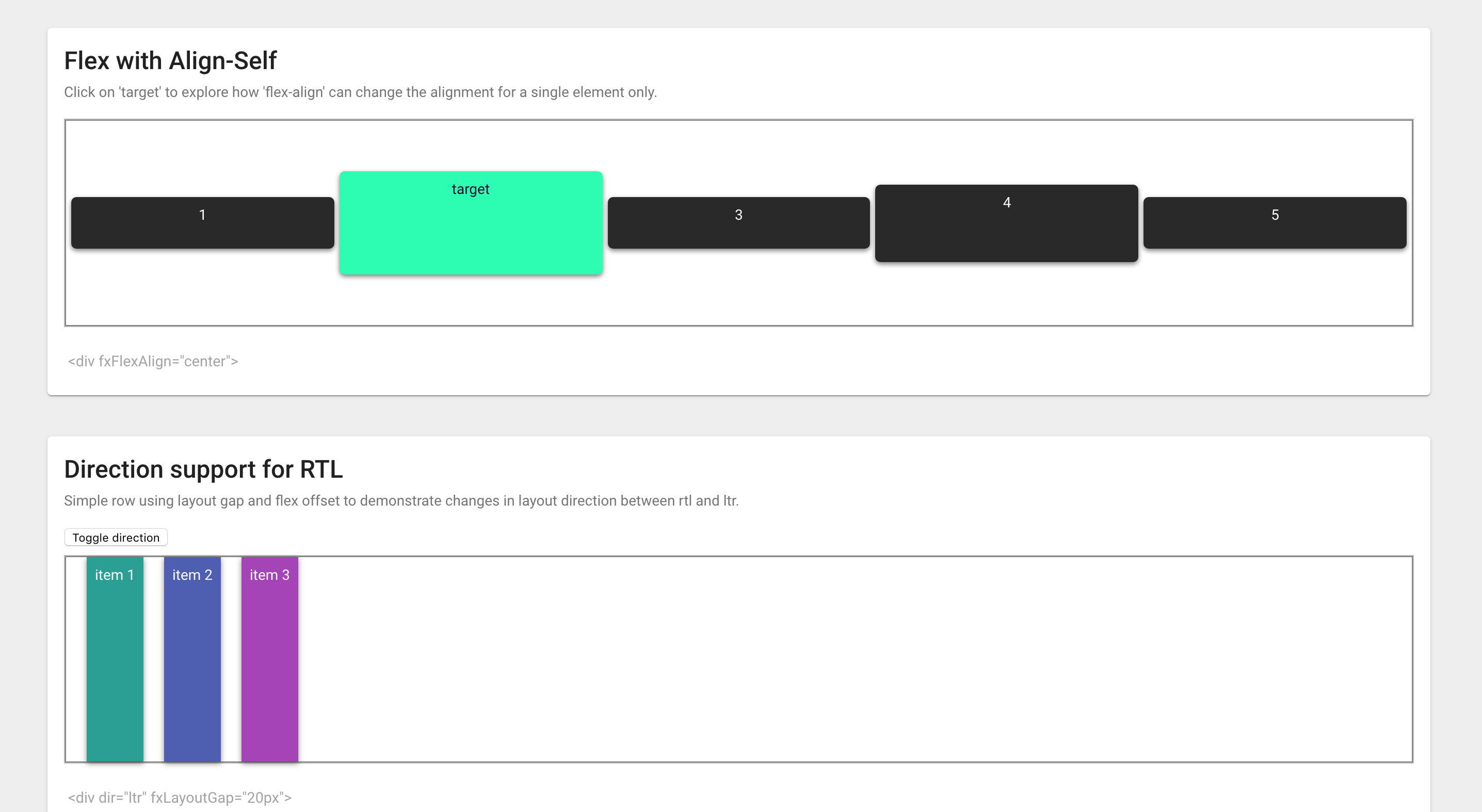
Angular Flex Layout Example Forked Stackblitz I'm working on a similar task where i need to create multiple layouts which can be switched by the user. how did you end up implementing the toggle? did you create separate layout components for each type? (i.e., a column layout component, a list layout component, etc)?. Learn how to effectively use `angular flex layout` and `angular grid` together for building responsive forms and layouts in angular applications. this vide.

Angular Flex Layout By Angular Expo Angular flex layout provides a layout api using flexbox css and mediaquery. this provides angular developers with component layout features using a custom layout api, mediaquery. In this tutorial, we will cover the technical aspects of building a responsive angular application using css grid and flexbox. we will explore the core concepts, implementation guide, code examples, best practices, testing, and debugging. It provides an extra level of dimensionality for constructing web layouts compared to flexbox. we have added 11 new directives with responsive functionality to the angular layout library to enable developers to easily add the new engine to their apps. To create adaptive layouts in angular material, leverage responsive utilities like breakpointobserver and flexible grid systems. use mat grid list with dynamic columns based on screen size, and combine it with angular flex layout's fxlayout directives for fluid adjustments.

Angular Flex Flexbox Grid Layout For Angular Component It provides an extra level of dimensionality for constructing web layouts compared to flexbox. we have added 11 new directives with responsive functionality to the angular layout library to enable developers to easily add the new engine to their apps. To create adaptive layouts in angular material, leverage responsive utilities like breakpointobserver and flexible grid systems. use mat grid list with dynamic columns based on screen size, and combine it with angular flex layout's fxlayout directives for fluid adjustments. This article explains how to use the angular flex layout module to build flexbox layout in angular templates and its hidden features. angular flex layout is an npm package made by angular. Learn how to easily create responsive applications using angular and flex layout. some goals for my app: use flex layout angular component layout engine. create a responsive mat grid list using angular material. not write any sass or css. Angular flex layout provides a sophisticated layout api using flexbox css mediaquery. this module provides angular developers with component layout features using a custom layout api, mediaquery observables, and injected dom flexbox 2016 css stylings. Angular, combined with css grid and flexbox, offers powerful tools to build responsive components efficiently. this tutorial will guide you through the process of creating responsive angular components using these technologies.

Angular Flex Layout Mastering Responsive Web Design This article explains how to use the angular flex layout module to build flexbox layout in angular templates and its hidden features. angular flex layout is an npm package made by angular. Learn how to easily create responsive applications using angular and flex layout. some goals for my app: use flex layout angular component layout engine. create a responsive mat grid list using angular material. not write any sass or css. Angular flex layout provides a sophisticated layout api using flexbox css mediaquery. this module provides angular developers with component layout features using a custom layout api, mediaquery observables, and injected dom flexbox 2016 css stylings. Angular, combined with css grid and flexbox, offers powerful tools to build responsive components efficiently. this tutorial will guide you through the process of creating responsive angular components using these technologies.

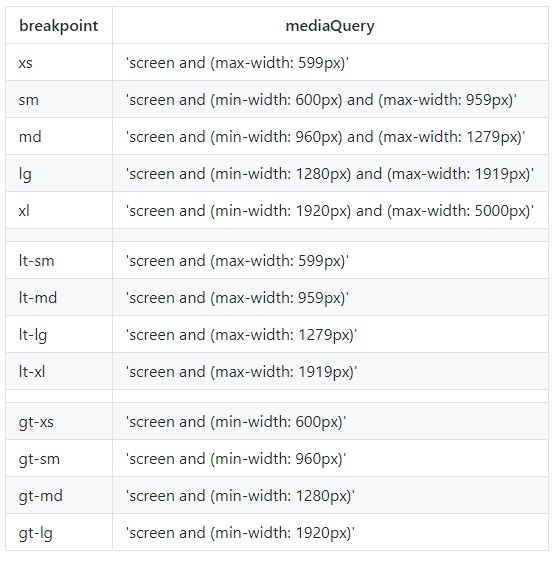
Angular Flex Layout Introduction Getting Started Angular flex layout provides a sophisticated layout api using flexbox css mediaquery. this module provides angular developers with component layout features using a custom layout api, mediaquery observables, and injected dom flexbox 2016 css stylings. Angular, combined with css grid and flexbox, offers powerful tools to build responsive components efficiently. this tutorial will guide you through the process of creating responsive angular components using these technologies.

Angular Flex Layout Introduction Getting Started
Comments are closed.