Colorzilla Gradient Editor Ultimate Css Gradient Generator

Ultimate Css Gradient Generator Webdevpuneet · create transparent css gradients, or add fade in, fade out, semi transparency and similar effects · supports opacity stops at any position completely independent of color stops. Ultimate gradient generator a powerful online photoshop like css gradient editor, image to css converter and much more.

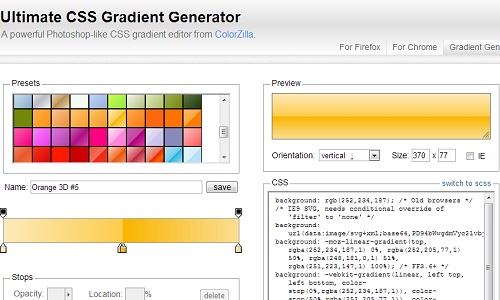
Ultimate Css Gradient Generator Misc Here's a short css tutorial on how to use the ultimate css gradient generator provided by colorzilla. if you ever needed or want to create a gradient background and do it through. In this tutorial we’ll look to cover the main features of the colorzilla ultimate css gradient generator, a very useful component of the free colorzilla browser add on. Colorzilla gradient editor amazon ultimate css gradient generator is the best generator of css gradient color. you simply indicate what color you want at which portion of the area you want and this website generates the corresponding css so you can copy and paste into your website's css file. Easy to use color picker and css gradient controls that make creating professional gradients a breeze. export css gradients as css code, svg, or png. compatible with all modern browsers and design tools. see your css gradient changes instantly with our live gradient preview feature.

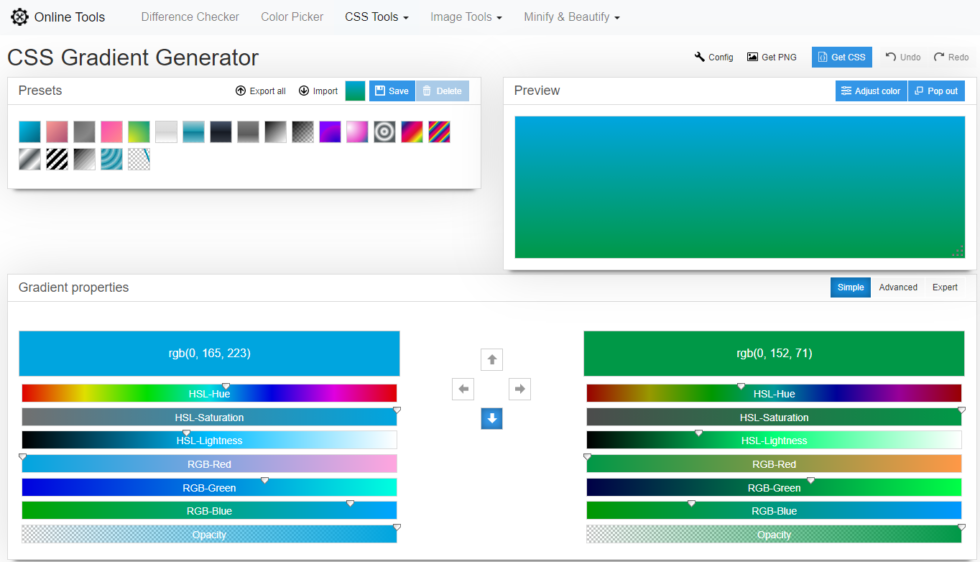
Colorzilla Gradient Editor Ultimate Css Gradient Generator Colorzilla gradient editor amazon ultimate css gradient generator is the best generator of css gradient color. you simply indicate what color you want at which portion of the area you want and this website generates the corresponding css so you can copy and paste into your website's css file. Easy to use color picker and css gradient controls that make creating professional gradients a breeze. export css gradients as css code, svg, or png. compatible with all modern browsers and design tools. see your css gradient changes instantly with our live gradient preview feature. · create transparent css gradients, or add fade in, fade out, semi transparency and similar effects · supports opacity stops at any position completely independent of color stops. The ultimate css gradient generator is free to use and can be accessed directly from the colorzilla website. the tool allows users to create linear, radial, and repeating gradients with multiple color stops and gradient directions. users can also adjust the angle, position, and opacity of the gradient, as well as preview the gradient in real time. · create transparent css gradients, or add fade in, fade out, semi transparency and similar effects · supports opacity stops at any position completely independent of color stops · automatically switch to rgba hsla color output mode when transparency is used · outputs older internet explorer opacity format (yes, this will even work with ie6!). With colorzilla you can quickly find out the color of any design element of your favorite website without leaving your browser. in addition to using the selected color in your projects, it can also be useful if you need to know the exact color regardless of the monitor, in case the latter is not calibrated.

Ultimate Css Gradient Generator A Powerful Photoshop Like Css · create transparent css gradients, or add fade in, fade out, semi transparency and similar effects · supports opacity stops at any position completely independent of color stops. The ultimate css gradient generator is free to use and can be accessed directly from the colorzilla website. the tool allows users to create linear, radial, and repeating gradients with multiple color stops and gradient directions. users can also adjust the angle, position, and opacity of the gradient, as well as preview the gradient in real time. · create transparent css gradients, or add fade in, fade out, semi transparency and similar effects · supports opacity stops at any position completely independent of color stops · automatically switch to rgba hsla color output mode when transparency is used · outputs older internet explorer opacity format (yes, this will even work with ie6!). With colorzilla you can quickly find out the color of any design element of your favorite website without leaving your browser. in addition to using the selected color in your projects, it can also be useful if you need to know the exact color regardless of the monitor, in case the latter is not calibrated.
Comments are closed.