Color Changing Shiny Loader Using Html Css Loader In Css

Color Changing Shiny Loader Using Css Loader Css Hello readers, today in this blog you’ll learn how to create a color changing shiny loader using only html & css. previously i have shared a star rating widget using html & css only. Color changing shiny loader using html & css codingnepal 240k subscribers subscribed.

Color Changing Shiny Loader Using Html Css Hello readers, today in this blog you'll learn how to create a color changing shiny loader using only html & css. preloaders (also known as loaders) are what you see o. * { margin: 0; padding: 0; font family: verdana; background: #262626; } .center{ position: absolute; top:50%; left: 50%; transform: translate( 50%, 50%); } .ring { width: 300px; height: 300px; border radius: 50%; *box shadow:1px 5px 2px #ff002e;* background: transparent; animation: ani 2s linear infinite; } .text { width: 300px; height: 300px. Color changing shiny loader using html & css snippet. this loader rotates 360deg clockwise. in the meantime of rotating it changes its color to blue, orange, yellow, and green. Color changing shiny loader using html and css . contribute to nikhilop98 color changing shiny loader development by creating an account on github.

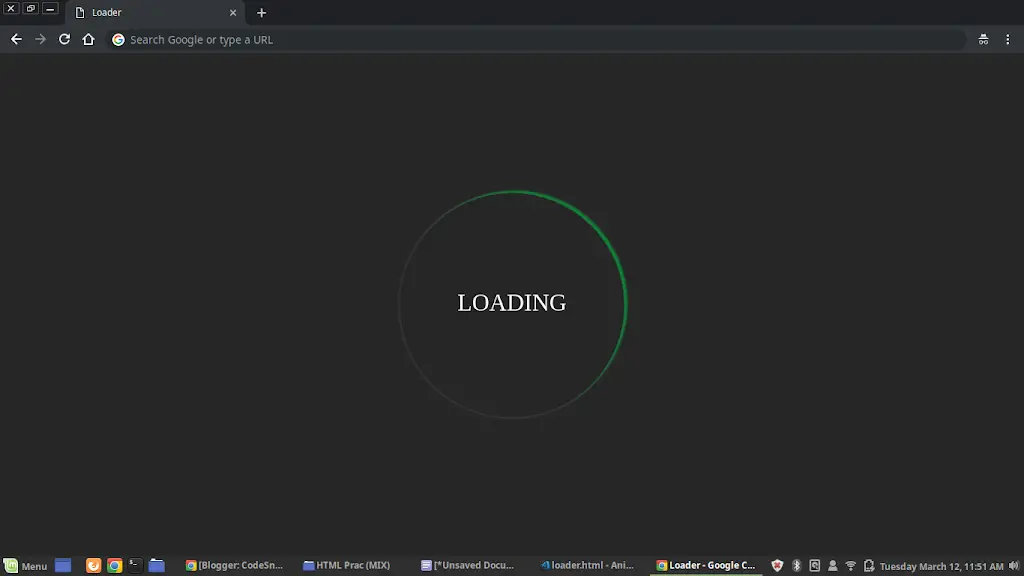
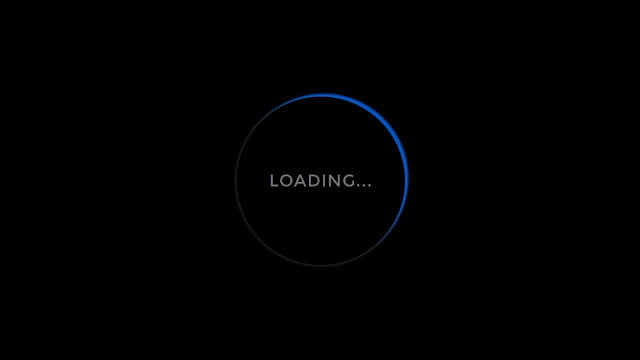
Color Changing Shiny Loader Using Html Css Color changing shiny loader using html & css snippet. this loader rotates 360deg clockwise. in the meantime of rotating it changes its color to blue, orange, yellow, and green. Color changing shiny loader using html and css . contribute to nikhilop98 color changing shiny loader development by creating an account on github. This animated css shiny loader helps you to understand pure css animation. **color changing shiny loader using css | loader css,** this shiny css spinner make your website awesome. **colorful shiny loader css** ## loader ```html loader loading ``` ## style.css ```css *. 1 @keyframes colorchange { 2 0% {background color: red;} 3 50% {background color: blue;} 4. In this blog (color changing shiny loader) on the webpage, a shiny loader, which rotates 360deg clockwise. while loading, its color changes continuously with the help of the degrees. at the center of the shiny loader, the "loading " text smoothly fades out and fades in when the loader is rotating. I have working code for a css preloader at css preloader sample. i would like the animated preloader to be colored. i tried adding the style color: red !important; to various styles to the css class lds ripple, but it did nothing. a colored preloader would look more impressive in my view. how would i make the css preloader show with colored rings?.
Comments are closed.