Codeigniter Ajax Crud Using Datatables Delete Remove Mysql Data Hd

Codeigniter Ajax Crud Using Datatables Delete Remove Mysql Data In this part we will make discussing on one more crud operation by using ajax in codeigniter framework. in this part we will delete or remove records from mysql table in codeigniter application by using ajax without page refresh. In this part we will make discussing on how to remove or delete records from mysql table in codeigniter web application by using ajax jquery method without p.

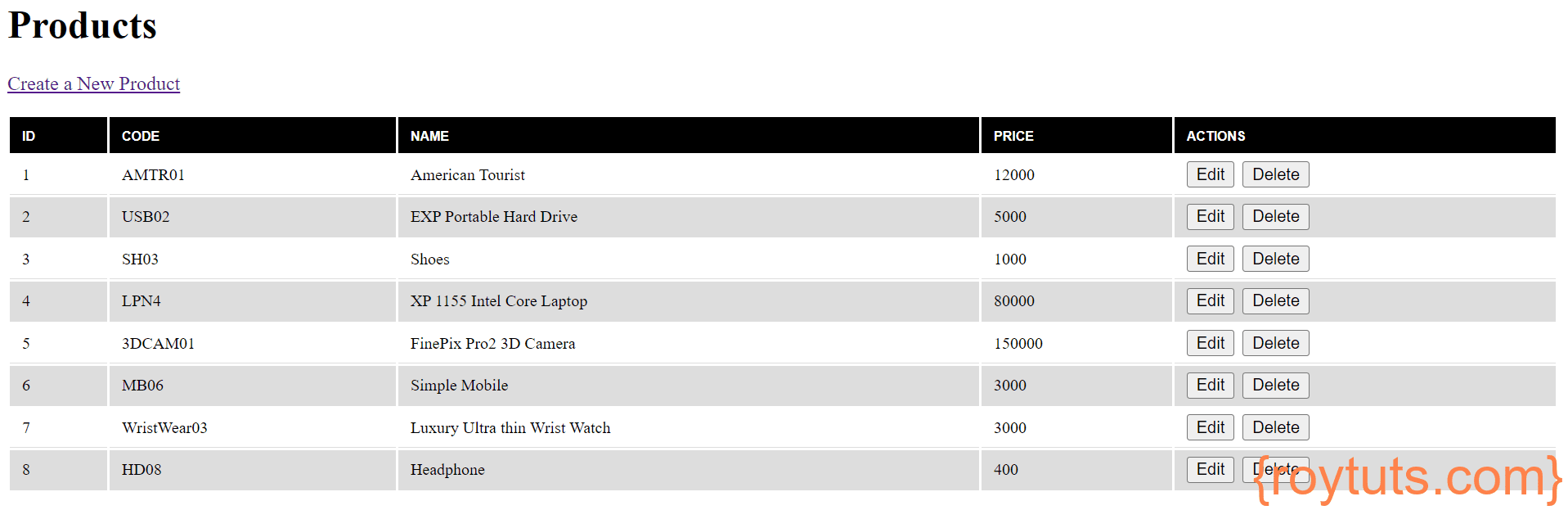
Codeigniter 4 Mysql Ajax Crud Example Roy Tutorials As we are performing crud operations, so our next methods are delete product (), update product () and add product () to delete an existing product, to update an existing product and add a new product, respectively. In this tutorial you will learn about jquery datatables add, view, edit, delete, export and custom filter using codeigniter with ajax. we will handle to refresh datatables when any record updated or delete from table. This post is going to look at how you can implement datatables plugin into your codeigniter application. we will be grabbing some data from a database and then using datatables' plugin to display it, allowing for ajax searching, sorting and pagination feature. Codeigniter crud application using ajax and datatables. in this code sample i’m using several framework and library: php mysql or you may use xampp codeigniter 3.0 jquery 2.1.4 twitter bootstrap 3.3.5 datatables 1.10.7.

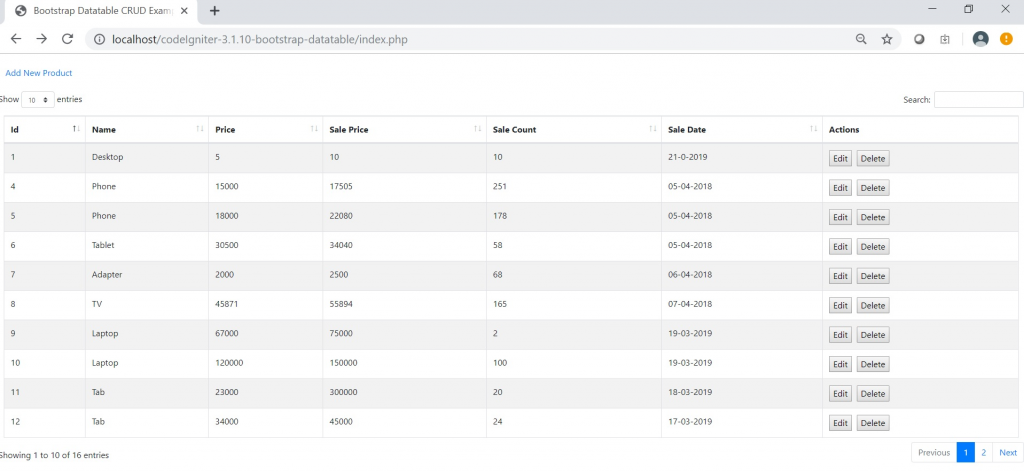
Bootstrap Datatable Crud Using Codeigniter Mysql Ajax Roy Tutorials This post is going to look at how you can implement datatables plugin into your codeigniter application. we will be grabbing some data from a database and then using datatables' plugin to display it, allowing for ajax searching, sorting and pagination feature. Codeigniter crud application using ajax and datatables. in this code sample i’m using several framework and library: php mysql or you may use xampp codeigniter 3.0 jquery 2.1.4 twitter bootstrap 3.3.5 datatables 1.10.7. Hi i am wondering if it's possible to do something like selecting a row within a datatable and have a button "delete" with a method in the controller. my delete button is to remove the row from the database itself and refresh the page. We will create javascript file crud operation.js and create function listemployee() and make ajax request to emp show controllers to get employee data from database and set in datatables. Here you can learn how to delete or remove data from mysql database using ajax in codeigniter 4 framework. this is last part of codeigniter 4 crud application using ajax. In this tutorial i am going to show how to build crud (create read update delete) application using codeigniter 4 and mysql database using basic ajax (asynchronous javascript and xml) technique.

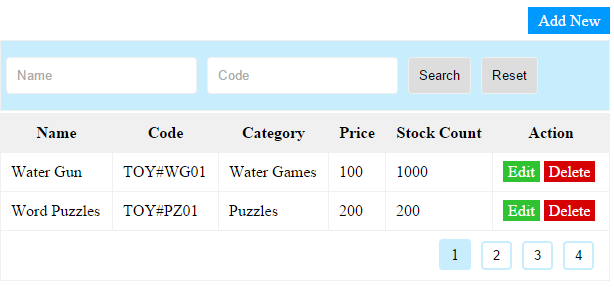
Datatable Crud Example Using Codeigniter Mysql And Ajax Roy Tutorials Hi i am wondering if it's possible to do something like selecting a row within a datatable and have a button "delete" with a method in the controller. my delete button is to remove the row from the database itself and refresh the page. We will create javascript file crud operation.js and create function listemployee() and make ajax request to emp show controllers to get employee data from database and set in datatables. Here you can learn how to delete or remove data from mysql database using ajax in codeigniter 4 framework. this is last part of codeigniter 4 crud application using ajax. In this tutorial i am going to show how to build crud (create read update delete) application using codeigniter 4 and mysql database using basic ajax (asynchronous javascript and xml) technique.

Php Mysql Ajax Crud Using Oops Delete Or Remove Data Webslesson Here you can learn how to delete or remove data from mysql database using ajax in codeigniter 4 framework. this is last part of codeigniter 4 crud application using ajax. In this tutorial i am going to show how to build crud (create read update delete) application using codeigniter 4 and mysql database using basic ajax (asynchronous javascript and xml) technique.

Php Mysql Ajax Add Edit Delete In Php Chinesenewline
Comments are closed.