Code Splitting Lazy Loading In React

Slashdev React Code Splitting Lazy Loading Insights Code splitting is a feature supported by bundlers like webpack, rollup and browserify (via factor bundle) which can create multiple bundles that can be dynamically loaded at runtime. code splitting your app can help you “lazy load” just the things that are currently needed by the user, which can dramatically improve the performance of your app. Lazy loading in react can be implemented with the help of the built in function react. lazy (). this is also known as code splitting, in which react.lazy along with webpack bundler divides the code into separate chunks, when the component is requested the chunk is loaded on demand.

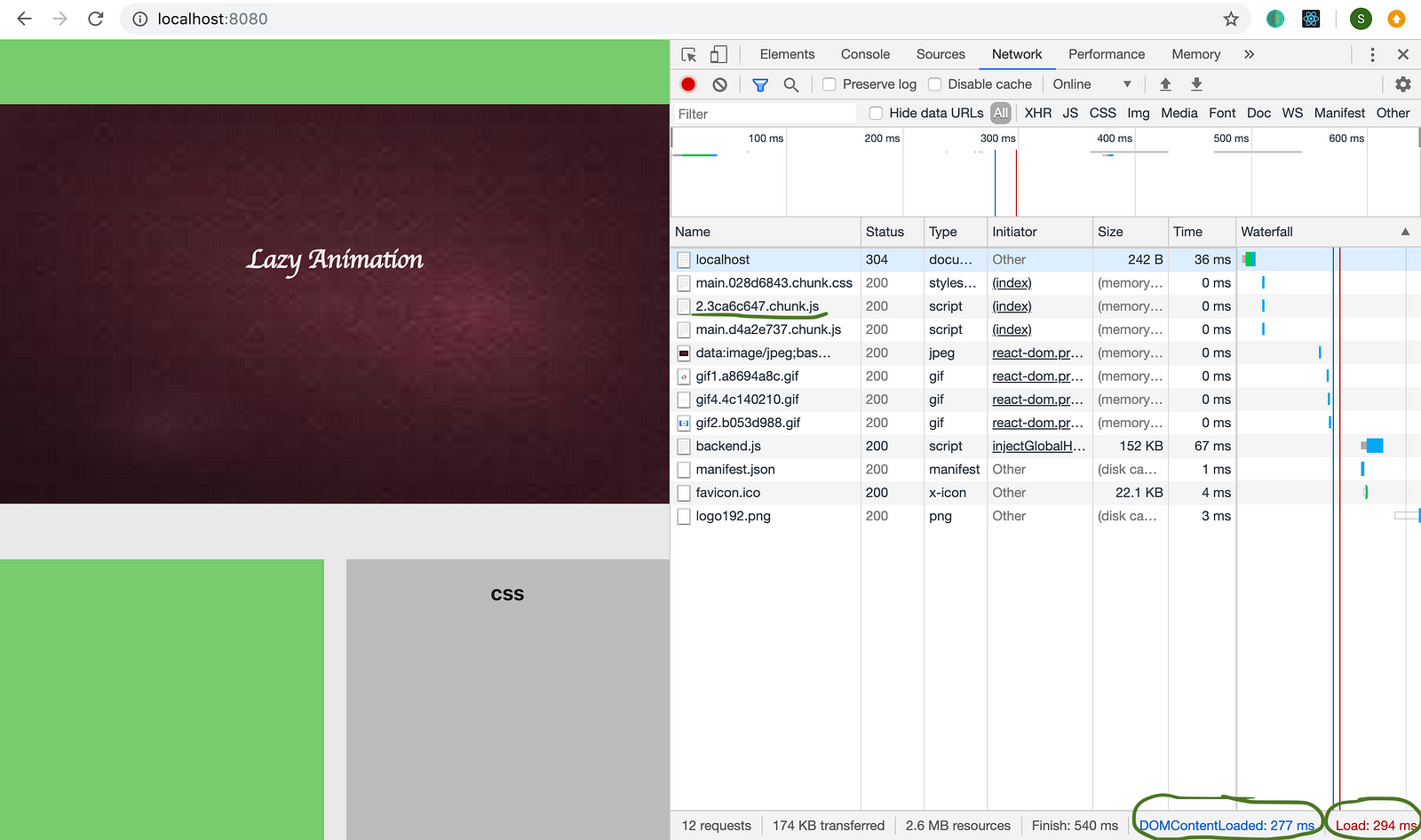
Lazy Loading Code Splitting Using React Lazy Geekyants React’s built in support for code splitting and lazy loading enables developers to load only the necessary code when needed, improving load times and user experience. this article. Code splitting focuses on dividing your application into independent bundles, while lazy loading delays loading specific components until needed. both techniques help optimize performance by. By combining vite, code splitting, and lazy loading, you get: ⚡ faster load time: only essential code is loaded on initial visit (smaller initial js bundle). 🔁 dynamic imports: features are. Using react.lazy with the suspense component helps solve this problem.

Lazy Loading Code Splitting Using React Lazy Geekyants By combining vite, code splitting, and lazy loading, you get: ⚡ faster load time: only essential code is loaded on initial visit (smaller initial js bundle). 🔁 dynamic imports: features are. Using react.lazy with the suspense component helps solve this problem.

Lazy Loading Code Splitting Using React Lazy Geekyants In this tutorial, we will delve into the art of optimizing react component performance by leveraging code splitting and lazy loading techniques. by the end of this article, you will learn how to improve your application’s load times, reduce bundle size, and enhance user experience. Code splitting breaks down your application into smaller chunks, loading only the necessary parts to reduce the bundle size. lazy loading defers loading non essential resources until they’re needed, further enhancing performance. for example, consider a react app with a login, dashboard, and listing page. React facilitates code splitting natively, enabling developers to load components only when they are required. this approach reduces initial loading time and improves performance metrics like first contentful paint and time to interactive. understanding react.lazy () the react.lazy () function is a simple method to dynamically import components. Code splitting has not only gained much more popularity in recent years, but it's also become exponentially easier to pull off. if you're familiar with es modules, you know that they're completely static. this means you must specify what you're importing and exporting at compile time, not run time.

Lazy Loading Code Splitting React React facilitates code splitting natively, enabling developers to load components only when they are required. this approach reduces initial loading time and improves performance metrics like first contentful paint and time to interactive. understanding react.lazy () the react.lazy () function is a simple method to dynamically import components. Code splitting has not only gained much more popularity in recent years, but it's also become exponentially easier to pull off. if you're familiar with es modules, you know that they're completely static. this means you must specify what you're importing and exporting at compile time, not run time.

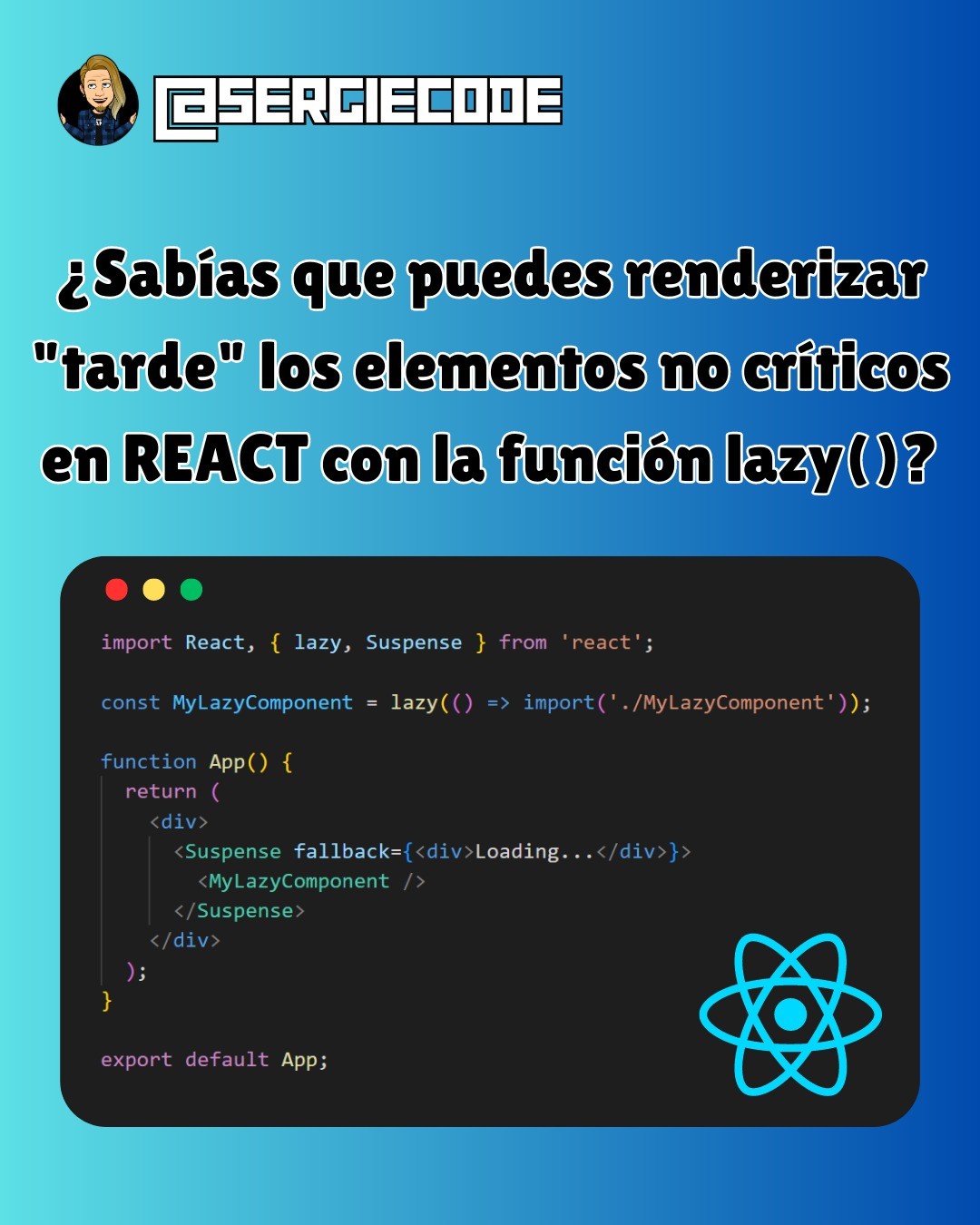
Github Sergiecode Code Splitting Lazy Tutorial React
Comments are closed.