Click Design Html And Css Dropdown No Js File By Nikhil Chandra Roy

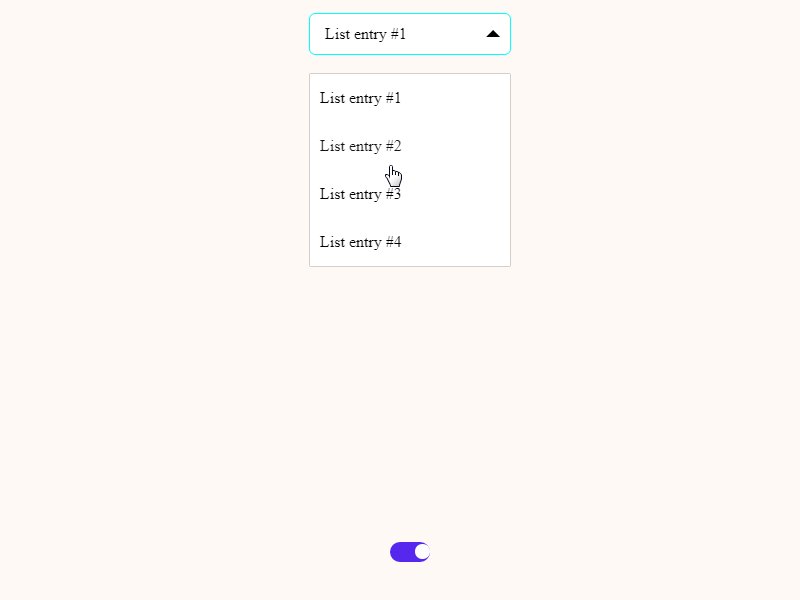
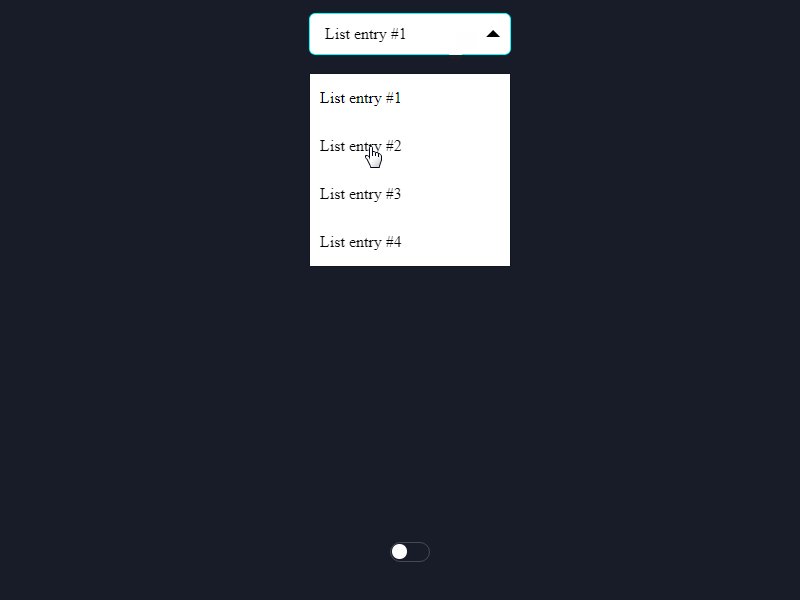
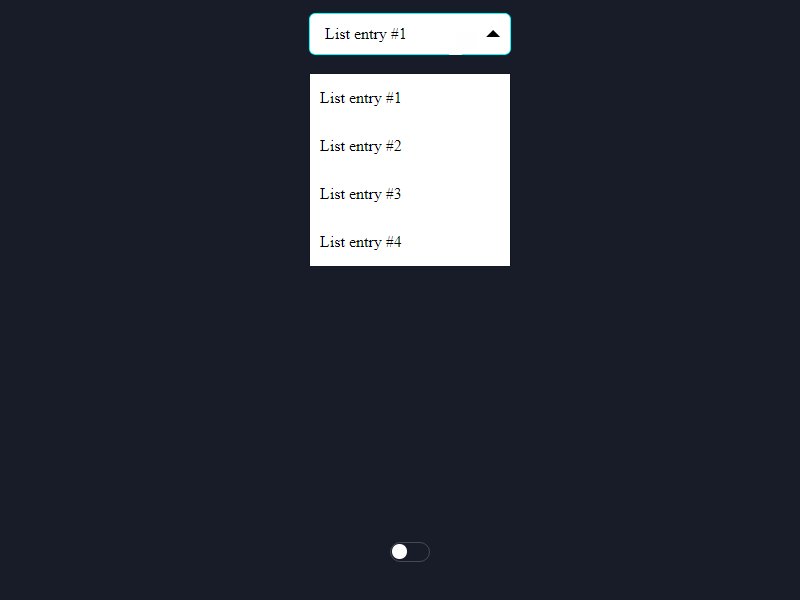
Click Design Html And Css Dropdown No Js File By Nikhil Chandra Roy Click design html and css dropdown no js file designed by nikhil chandra roy. connect with them on dribbble; the global community for designers and creative professionals. Pure css clickable dropdown? this tutorial explains how to use the :hover pseudo class to style html elements on hover and how to how create a dropdown when hovering over a particular element in pure css (without using any javascript).

Free Custom File Uploads With Html Css Js I wanted to create a click driven dropdown menu without using js at all. each second level menu visibility depends on the state of a checkbox input. Yes, it is indeed possible to create a dropdown menu that appears on click using only css, without any javascript or jquery. the trick lies in using a hidden checkbox and the :checked pseudo class selector in css. This tutorial will walk through how to create a responsive dropdown menu in html css. free example code download included. This dropdown design is perfect for website headers, navigation bars, and multi level menus without using any javascript. 🚀 *what you’ll learn in this video:* how to build a responsive.

Javascript Css Html Sliding Click Dropdown Olporjeans This tutorial will walk through how to create a responsive dropdown menu in html css. free example code download included. This dropdown design is perfect for website headers, navigation bars, and multi level menus without using any javascript. 🚀 *what you’ll learn in this video:* how to build a responsive. This css code combined with a small amount of html will create an onclick dropdown menu. it uses no javascript or jquery. it uses :focus to determine if a click happens on it's element. if :focus detects a click, the dropdown menu (which is hidden) is made visible. As i was diving into building a new css component library, altcss, i was challenged to create a dropdown menu with zero javascript or custom css. the goal was simple: design a lightweight. Pure css dropdown menu example created without javascript on codepen. Now you have a pure css3 menu dropdown without using javascript. you can play around and modify the look and feel of the menu dropdown via view demo button above. learn how to create a dropdown menu using pure css3, no javascript or jquery required.
Comments are closed.