Checkboxes And Dropdowns In Javascript

Checkboxes Javascript Tutorial Bypeople In this article, we are going to learn how to use checkbox inside select option using javascript. the html contains a styled dropdown (selectbox) and hidden checkboxes (checkboxes). css styles enhance the appearance, styling the dropdown and checkboxes. the function showcheckboxes() toggles checkbox visibility on a dropdown click. Yes you can do this. i think you can use some libraries for this. this is dropdown check list one which you can use. you can also find the test cases here. if (checklist.classlist.contains('visible')) checklist.classlist.remove('visible'); else . checklist.classlist.add('visible'); display: inline block; .dropdown check list .anchor {.

Webdriverio Handling Checkboxes And Dropdowns A lightweight, framework agnostic javascript library for creating enhanced multi select dropdowns. it converts the native select box into a filterable and checkable dropdown list and displays the selected options as tags tokens on the page.

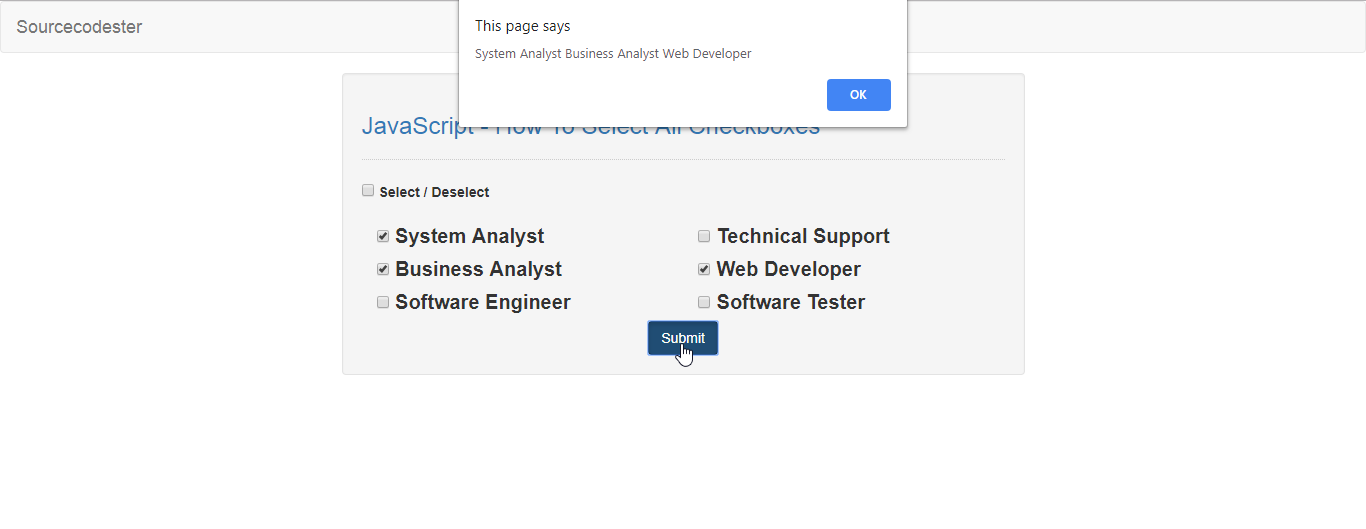
Javascript How To Select All Checkboxes Sourcecodester
Github Creativecirclemedia Dropdown Checkboxes A Jquery Plugin Which
Comments are closed.