Centering Stuff Vertically And Horizontally In Css

Centering Vertically And Horizontally With Css To center both vertically and horizontally, use padding and text align: center: i am vertically and horizontally centered. another trick is to use the line height property with a value that is equal to the height property: i am vertically and horizontally centered. In supported browsers, set the display of the targeted element to flex and use align items: center for vertical centering and justify content: center for horizontal centering.

Css Centering Things Vertically Vertical centering is a bit trickier in css. is it inline or inline * elements (like text or links)? is it a single line? sometimes inline text elements can appear vertically centered, just because there is equal padding above and below them. To center an element both horizontally and vertically, follow these steps: set the display property of the parent element to "flex" and set the justify content and align items properties to "center". This article will show five different ways of centering vertically and horizontally with html css, presented in chronological order: from how it was done in the past (which we should avoid now) to the modern ways of centering content in the present. Centering a div horizontally and vertically in css can be achieved through a variety of methods, including using the display: flex and display: grid properties, position: absolute and transform: translate, display: table and display: table cell, and line height.
Horizontally And Vertically Centering Elements With Css Pirans World This article will show five different ways of centering vertically and horizontally with html css, presented in chronological order: from how it was done in the past (which we should avoid now) to the modern ways of centering content in the present. Centering a div horizontally and vertically in css can be achieved through a variety of methods, including using the display: flex and display: grid properties, position: absolute and transform: translate, display: table and display: table cell, and line height. Vertical centering in css is aligning elements vertically in their container. techniques include using absolute positioning, negative margins, flexbox, and css grid, each suitable for different scenarios. Centering content within a div is a common requirement in web design, whether it’s aligning text, images, or entire containers. let’s explore several modern css methods to achieve this using flexbox, css grid, and other techniques. Learn how to center an element vertically and horizontally with css. i am vertically and horizontally centered. you can also use flexbox to center things: tip: go to our css align tutorial to learn more about aligning elements. tip: go to our css transform tutorial to learn more about how to scale elements. In today’s episode of coding with coffee ☕💻, you'll learn: how to center text using text align how to center a block with margin: auto how to center with flexbox (vertically & horizontally.

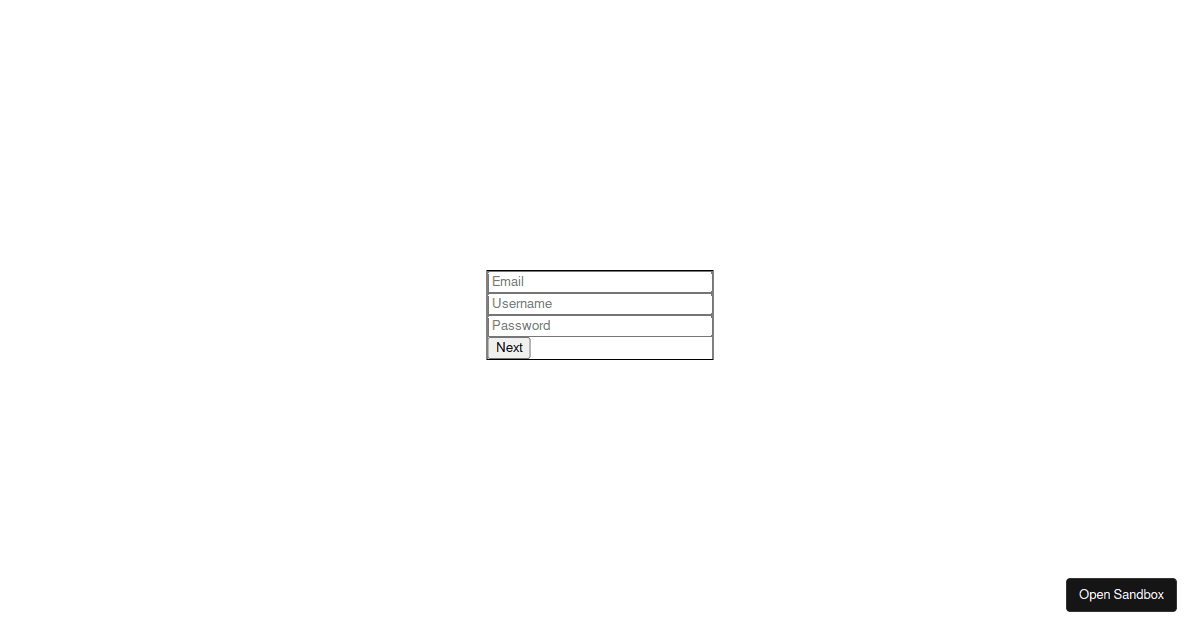
Css Vertically Centering A Div In Body Codesandbox Vertical centering in css is aligning elements vertically in their container. techniques include using absolute positioning, negative margins, flexbox, and css grid, each suitable for different scenarios. Centering content within a div is a common requirement in web design, whether it’s aligning text, images, or entire containers. let’s explore several modern css methods to achieve this using flexbox, css grid, and other techniques. Learn how to center an element vertically and horizontally with css. i am vertically and horizontally centered. you can also use flexbox to center things: tip: go to our css align tutorial to learn more about aligning elements. tip: go to our css transform tutorial to learn more about how to scale elements. In today’s episode of coding with coffee ☕💻, you'll learn: how to center text using text align how to center a block with margin: auto how to center with flexbox (vertically & horizontally.

How To Center Text Vertically And Horizontally In Css Webtips Learn how to center an element vertically and horizontally with css. i am vertically and horizontally centered. you can also use flexbox to center things: tip: go to our css align tutorial to learn more about aligning elements. tip: go to our css transform tutorial to learn more about how to scale elements. In today’s episode of coding with coffee ☕💻, you'll learn: how to center text using text align how to center a block with margin: auto how to center with flexbox (vertically & horizontally.

Centering Content Vertically With One Line Of Css Amit Merchant A
Comments are closed.