Themelower Customization Styling

Styling Customization Thimpress Docs Since ver. 10.0, theme settings can be configured through elementor interface. new the7 users have this featured turned on by default. existing users can enable it by referring to the7 > my the7 > settings (fig. 1): fig.1 . enable theme style. it will hide theme options in the topbar and enable elementor theme style (fig. 2). How to add elementor custom css? let’s explore four different methods for adding custom css to an elementor page or widget. these methods include using the elementor custom css widget, using the elementor html widget, using the wordpress customizer, and using the code snippets plugin.

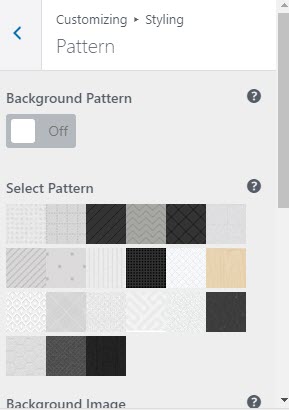
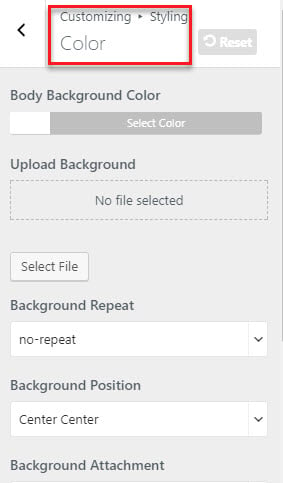
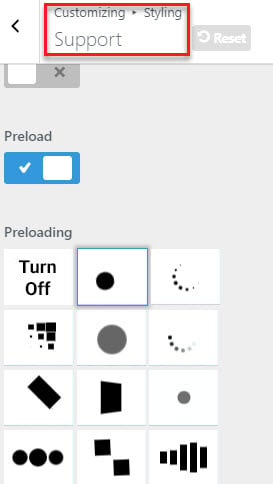
Customization Styling Ldc Learn how to customize elementor design, from templates and layouts to fonts, colors, and advanced styling for a professional look. Learn how class based styling in elementor can streamline your workflow and help you build cleaner, faster, and more scalable websites. Under general appearance tab (fig. 1), you can configure: content boxes background color (backgrounds behind products navigation, menus and other widgets). fig. 1. general appearance. also, you can define styles for the beautiful loading (fig. 2) which shows up on page loading. Deeper theme customization (beyond theme options) can be done in css. if you are familiar with it, you can use firebug (firefox plugin for web developers) or chrome web developers tools to determine which css rule should be changed and where it is located.

Styling Customization Thimpress Docs Under general appearance tab (fig. 1), you can configure: content boxes background color (backgrounds behind products navigation, menus and other widgets). fig. 1. general appearance. also, you can define styles for the beautiful loading (fig. 2) which shows up on page loading. Deeper theme customization (beyond theme options) can be done in css. if you are familiar with it, you can use firebug (firefox plugin for web developers) or chrome web developers tools to determine which css rule should be changed and where it is located. Custom js (fig. 4) – here you can insert js codes from various services like google analytics, etc. the code will be rendered in the
section of the website. you can also put here your own custom js to be implemented on the website. if you need to insert scripts into the footer, please refer to this article. 00:18 using the styling options 00:48 selecting one or more elements 1:48 changing the targeting of an existing selector 2:28 responsive styling 3:18 set dark theme and custom toolbar layouts. Most popular themes, skins & backgrounds style with custom themes! change the background, color, schemes, fonts, and more! share your own themes too!. You can customize the styling and theme of your documentation using css. this page provides an in depth explanation of how styling works in a redocly project and how css variables can be used to create flexible, maintainable styling rules for your documentation.
Styling Customization Thimpress Docs Custom js (fig. 4) – here you can insert js codes from various services like google analytics, etc. the code will be rendered in the
section of the website. you can also put here your own custom js to be implemented on the website. if you need to insert scripts into the footer, please refer to this article. 00:18 using the styling options 00:48 selecting one or more elements 1:48 changing the targeting of an existing selector 2:28 responsive styling 3:18 set dark theme and custom toolbar layouts. Most popular themes, skins & backgrounds style with custom themes! change the background, color, schemes, fonts, and more! share your own themes too!. You can customize the styling and theme of your documentation using css. this page provides an in depth explanation of how styling works in a redocly project and how css variables can be used to create flexible, maintainable styling rules for your documentation.
Styling Customization Thimpress Docs Most popular themes, skins & backgrounds style with custom themes! change the background, color, schemes, fonts, and more! share your own themes too!. You can customize the styling and theme of your documentation using css. this page provides an in depth explanation of how styling works in a redocly project and how css variables can be used to create flexible, maintainable styling rules for your documentation.
Comments are closed.