Canvas Creating Data Graphes Diagrams Html5 Canvas Javascript Tutorial 9

Html5 Canvas Javascript Code Examples Show cool data graphes using javascript and canvas. you can use any kind of data, like excel, json or csv data, but of course intern and own data from javascript objects. An interactive tutorial on creating html5 javascript charts using canvasjs. build your first chart in 5 minutes!.

Javascript Series 10 Canvas Drawing Basic 📊 want to build dynamic, interactive charts directly in your web projects without relying on external libraries? in this tutorial, you'll learn how to create beautiful and functional charts using html, css, and javascript with canvas, all from scratch!. In this article, we'll explore how to create a basic interactive chart using the html canvas api. we'll walk through setting up your project, drawing a simple bar chart, and adding interactive features such as tooltips and hover effects. In this tutorial, we will explore how to use the web canvas api to create interactive graphs and charts. by the end of this article, readers will be able to design and implement their own interactive visualizations using the web canvas api. This article will guide you through the fundamental aspects of plotting on html5 canvas, covering everything from drawing basic shapes to creating complex graphs and charts.

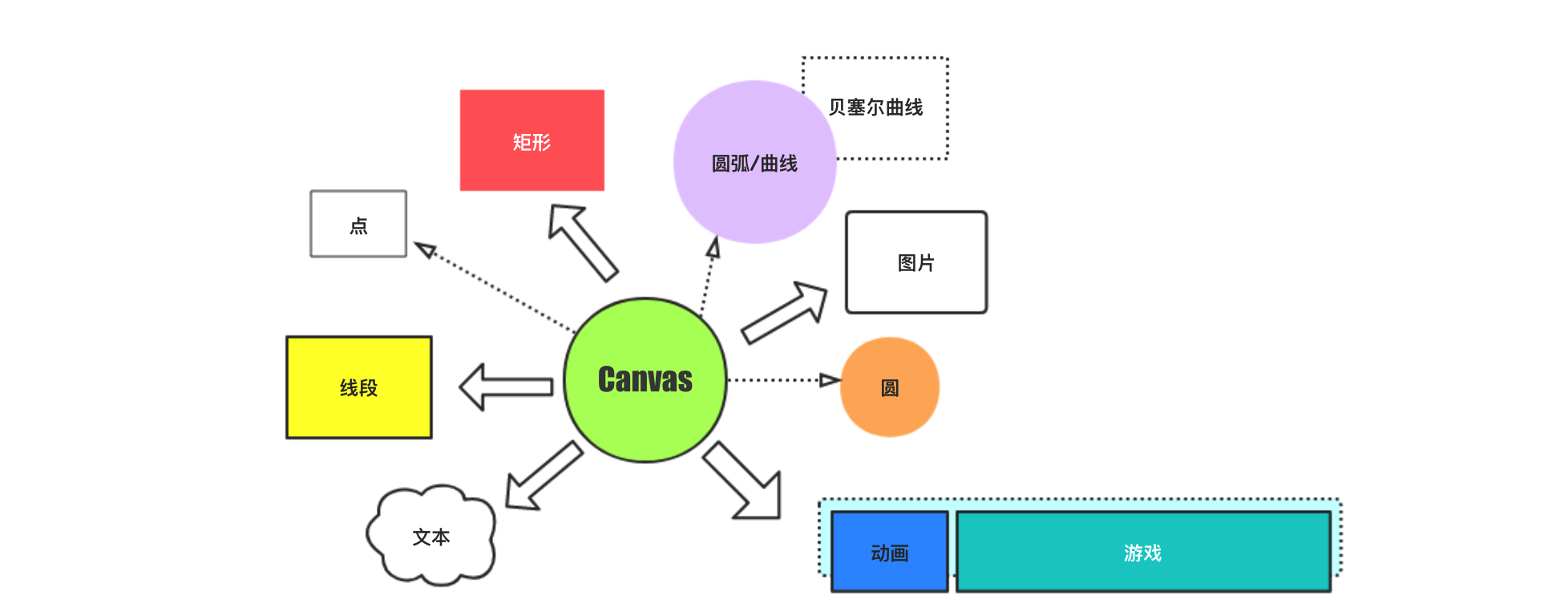
Introduction To Javascript Html5 Canvas Api O7planning Org In this tutorial, we will explore how to use the web canvas api to create interactive graphs and charts. by the end of this article, readers will be able to design and implement their own interactive visualizations using the web canvas api. This article will guide you through the fundamental aspects of plotting on html5 canvas, covering everything from drawing basic shapes to creating complex graphs and charts. In this tutorial, we aim to create an interactive web page displaying various types of graphs using the html5 canvas element and chart.js, a powerful charting library. Canvasxpress is a graphing tool that uses the html5 canvas element to create amazing data graphs and charts. it is a standalone javascript library combined with html5 that makes this tool compatible with all modern browsers. ️classnamehtml5 canvas javascript tutorial 👀video watch?v=a5ersm08cf8&list=pln0tvdan1yvsnbkhawpzj5o4pp e2vyme. Chart.js is a lightweight, open source javascript library for creating stunning and interactive charts using html5 canvas. it supports various chart types like bar, line, and pie charts, is easy to use, and offers customization options to suit any data visualization needs.

Introduction To Javascript Html5 Canvas Api O7planning Org In this tutorial, we aim to create an interactive web page displaying various types of graphs using the html5 canvas element and chart.js, a powerful charting library. Canvasxpress is a graphing tool that uses the html5 canvas element to create amazing data graphs and charts. it is a standalone javascript library combined with html5 that makes this tool compatible with all modern browsers. ️classnamehtml5 canvas javascript tutorial 👀video watch?v=a5ersm08cf8&list=pln0tvdan1yvsnbkhawpzj5o4pp e2vyme. Chart.js is a lightweight, open source javascript library for creating stunning and interactive charts using html5 canvas. it supports various chart types like bar, line, and pie charts, is easy to use, and offers customization options to suit any data visualization needs.

Lightweight Javascript Library For Html5 Canvas Charts Css Script ️classnamehtml5 canvas javascript tutorial 👀video watch?v=a5ersm08cf8&list=pln0tvdan1yvsnbkhawpzj5o4pp e2vyme. Chart.js is a lightweight, open source javascript library for creating stunning and interactive charts using html5 canvas. it supports various chart types like bar, line, and pie charts, is easy to use, and offers customization options to suit any data visualization needs.
Comments are closed.