Building A Hackernews Clone In Vuejs Introducing Components Part 2

Hackernews Clone Vue Js Part 2 — creating a few components 5 minutes in this tutorial, we are going to be creating a few components to our hackernews clone and fleshing out our project. 👨💻 for the price of a ☕ every month, sign up and gain access to a growing list of premium courses on my site tutorialedge pricing 👩.

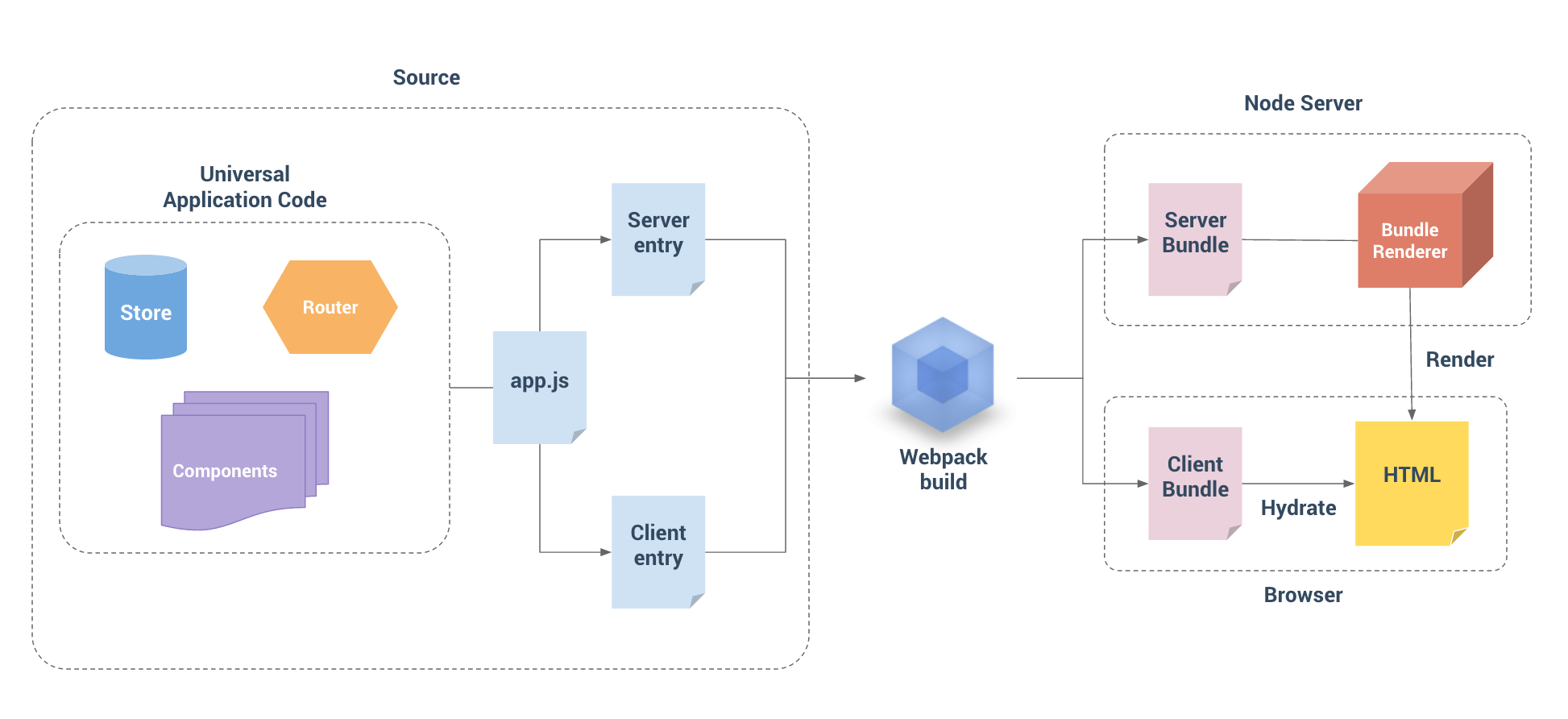
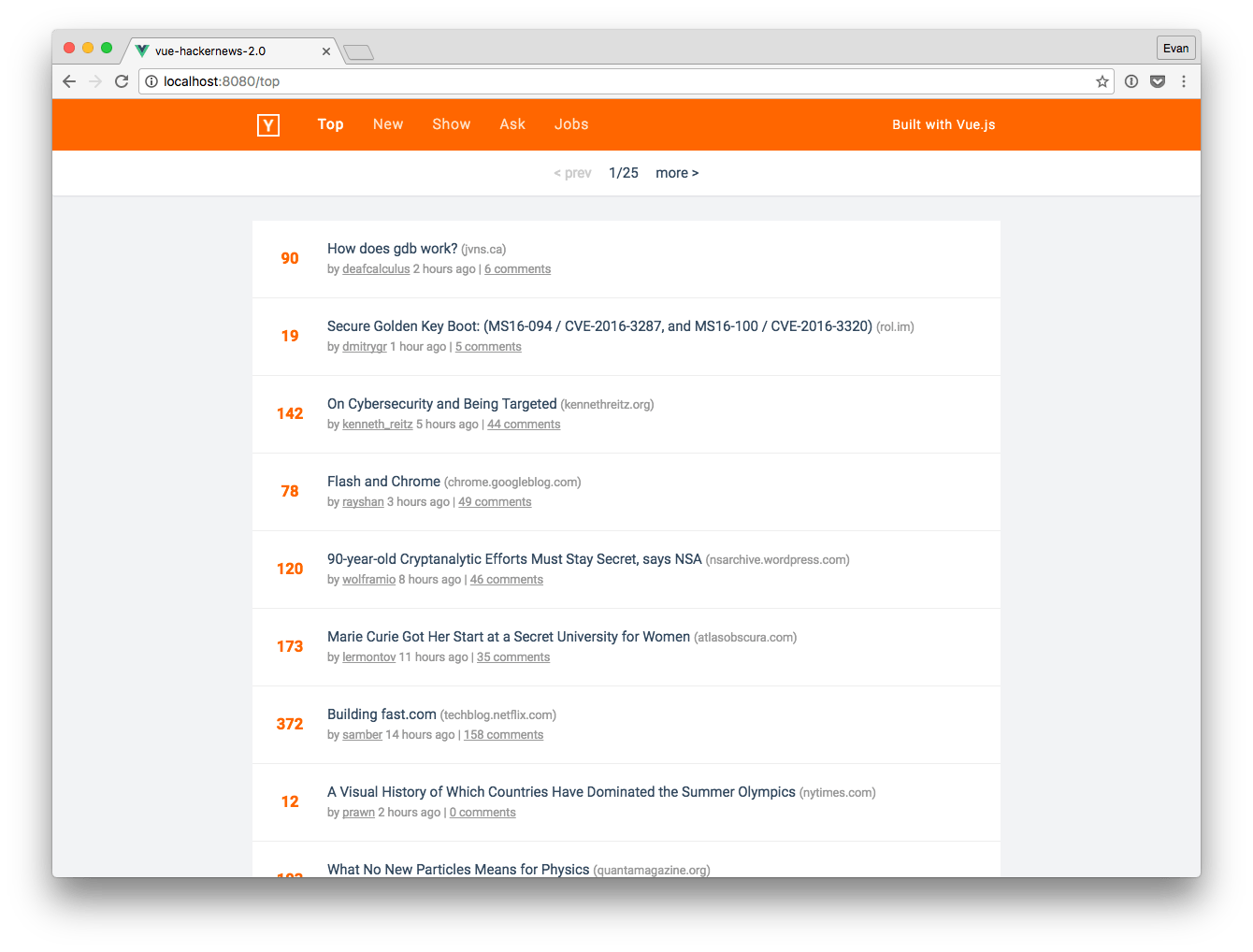
Hackernews Clone Vue Js Built with vue.js, vue router and the official hackernews api, with routing, comments, comment folding, user profile & realtime updates. the build setup uses webpack and the vue loader plugin, which enables vue components to be written in a format that encapsulates a component's style, template and logic in a single file. Hackernews clone built with vue 2.0 vue router vuex, with server side rendering. live demo. In this project series we are going to be building a simplistic version of hackernews in vuejs from scratch. this will hopefully cover some of the key topics you will need to become familiar with if you wish to develop your own applications using the framework. This is a hackernews clone built upon hn’s official firebase api, vue 2.0 vue router vuex, with server side rendering. note: the demo may need some spin up time if nobody has accessed it for a certain period. [source] caught a mistake or want to contribute to the documentation? edit this on github! deployed on netlify .
Github Maikaodev Clone Github Vuejs In this project series we are going to be building a simplistic version of hackernews in vuejs from scratch. this will hopefully cover some of the key topics you will need to become familiar with if you wish to develop your own applications using the framework. This is a hackernews clone built upon hn’s official firebase api, vue 2.0 vue router vuex, with server side rendering. note: the demo may need some spin up time if nobody has accessed it for a certain period. [source] caught a mistake or want to contribute to the documentation? edit this on github! deployed on netlify . In this series we look at how you can build your own hackernews clone using vue.js. Part 2 — creating a few components 5 minutes in this tutorial, we are going to be creating a few components to our hackernews clone and fleshing out our project. The hacker news api is developed by hackernews in partnership with google’s firebase with the aim to make the public hacker news data available in near real time. this tutorial will not cover api development in depth but will work you through how to test and consume api endpoints effectively. Vue.js hackernews clone built with vue.js, vue router and the official hackernews api, with routing, comments, comment folding, user profile & realtime updates. the build setup uses webpack and the vue loader plugin, which enables vue components to be written in a format that encapsulates a component's style, template and.
Comments are closed.