Build Deploy Drawing App Using Html Css Javascript

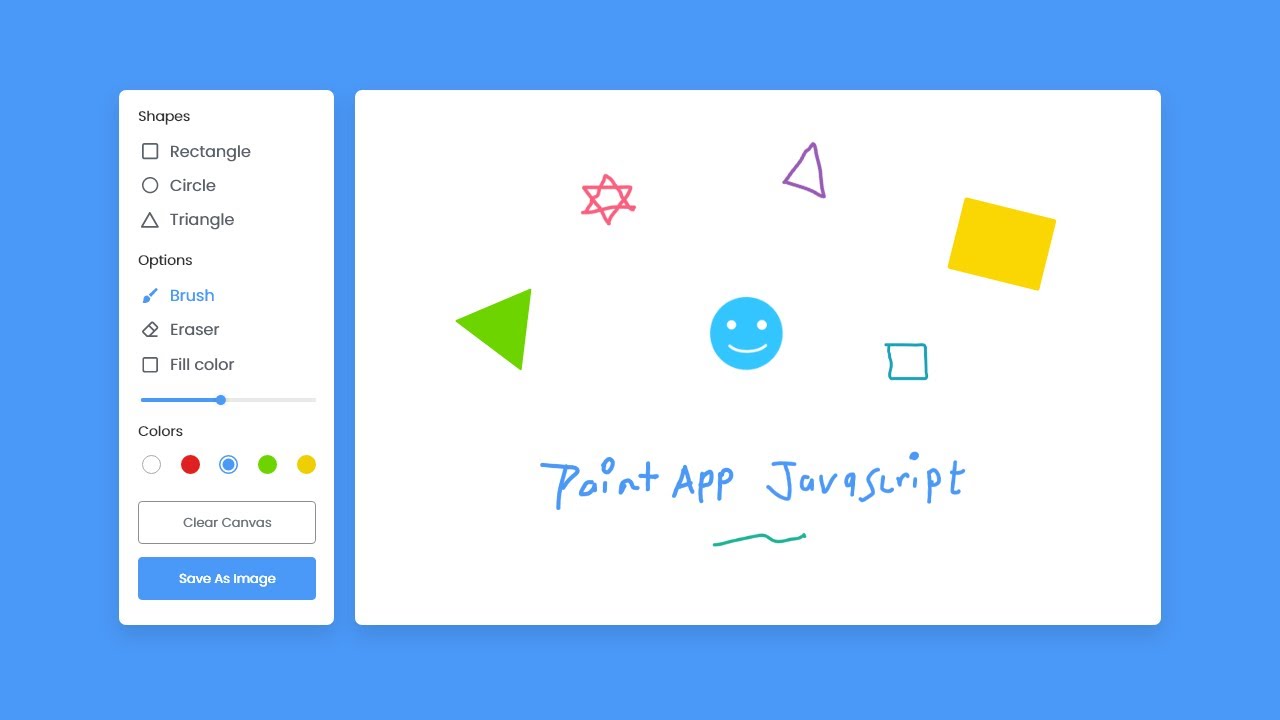
Pin On Html Css Js In this article you will learn how to create a drawing app using html, css and javascript. you can create javascript drawing app very easily if you have basic understanding of javascript. Utilize style.css to enhance the visual appearance and layout of our drawing app. implement the necessary logic in script.js to enable functionality such as drawing shapes (rectangle, triangle, circle), selecting colors, saving images, clearing the canvas, and using the eraser tool.

Drawing App Using Html Css And Javascript Source Code Coding Images In this blog, you'll learn how to build a drawing app in html css & javascript. in this drawing app, users can draw different shapes in their preferred colors.

Painting Drawing App With Html Css And Javascript Project Build

Build An Advanced Drawing App With Html Css Javascript Canvas Api

Happy Birthday Animation Using Html Css Javascript Build And Deploy

Happy Birthday Animation Using Html Css Javascript Build And Deploy
Comments are closed.