Build A Todo List App In Html Css Javascript In 2024 Javascript For Beginners Tutorial

Build A Todo List App Using Html Css Javascript Javascript For In this article, we'll walk you through a step by step guide to building a fully functional to do list application from scratch using html, css, and, of course, javascript. you'll learn how to implement essential crud operations (create, read, update, and delete) to manage your tasks effectively. Learn how to build a todo list web app in html, css and javascript with the ability to display, create, edit and delete your tasks. task list, to do list, shopping list. more.

Build A Todo List App In Html Css Jquery In 2022 Javascript For • html for structure: learn how to structure your app using html to create the foundation for your todo list. • styling with css: dive into the world of design as we use css to make your. It’s simple, practical, and teaches you how html, css, and javascript work together to build interactive applications. at the end of this tutorial, you’ll have a modern, functional to do list app that you will be able to use and modify as you like. Creating a to do list application is a great way to learn the basics of javascript, including dom manipulation, event handling, and working with arrays. in this tutorial, we will build a simple to do list where users can add, delete, and mark tasks as completed. Learn how to create a functional to do list application using html, css, and javascript. this tutorial covers setup, styling, and adding interactive features.

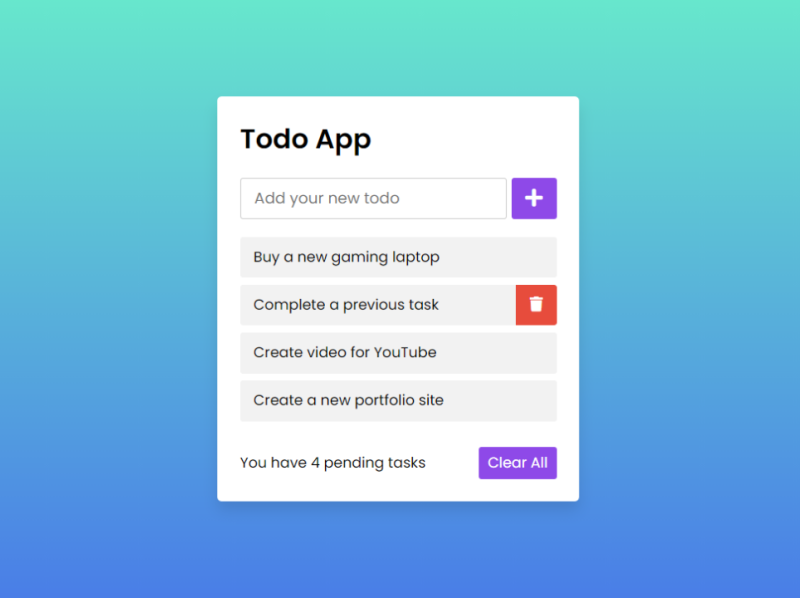
Todo List App Using Html Css Javascript By Codingnepal On Dribbble Creating a to do list application is a great way to learn the basics of javascript, including dom manipulation, event handling, and working with arrays. in this tutorial, we will build a simple to do list where users can add, delete, and mark tasks as completed. Learn how to create a functional to do list application using html, css, and javascript. this tutorial covers setup, styling, and adding interactive features. In today’s rapidly changing world, staying organized is essential. a to do list is a simple yet powerful tool for managing tasks and prioritizing work. this article will walk you through. In this blog post, we’ll walk you through building a simple to do list application using html, css, and javascript. this app will allow users to add, remove, and mark tasks as complete. how to structure your app using html. how to style your app using css. how to add interactivity with javascript. Learn how to build a simple and functional to do list app using html, css, and javascript. this tutorial is perfect for beginners to practice dom manipulation, event handling, and basic javascript concepts. Hey friends, today in this blog, you’ll learn how to create a complete todo list app with crud operations in html css & javascript. crud operation means to create, read, update, and delete. if you’re an absolute beginner, this todo will be a little bit difficult for you to create.

How To Create To Do List Using Html Css Js Task App In Javascript In today’s rapidly changing world, staying organized is essential. a to do list is a simple yet powerful tool for managing tasks and prioritizing work. this article will walk you through. In this blog post, we’ll walk you through building a simple to do list application using html, css, and javascript. this app will allow users to add, remove, and mark tasks as complete. how to structure your app using html. how to style your app using css. how to add interactivity with javascript. Learn how to build a simple and functional to do list app using html, css, and javascript. this tutorial is perfect for beginners to practice dom manipulation, event handling, and basic javascript concepts. Hey friends, today in this blog, you’ll learn how to create a complete todo list app with crud operations in html css & javascript. crud operation means to create, read, update, and delete. if you’re an absolute beginner, this todo will be a little bit difficult for you to create.

How To Make Todo List App In Html Css Javascript Stakedesigner Learn how to build a simple and functional to do list app using html, css, and javascript. this tutorial is perfect for beginners to practice dom manipulation, event handling, and basic javascript concepts. Hey friends, today in this blog, you’ll learn how to create a complete todo list app with crud operations in html css & javascript. crud operation means to create, read, update, and delete. if you’re an absolute beginner, this todo will be a little bit difficult for you to create.
Github Sakshamjain0464 Todo List App Using Html Css And Javascript I
Comments are closed.