Build A Responsive Website Using Html Css And Javascript By Gautam2k1
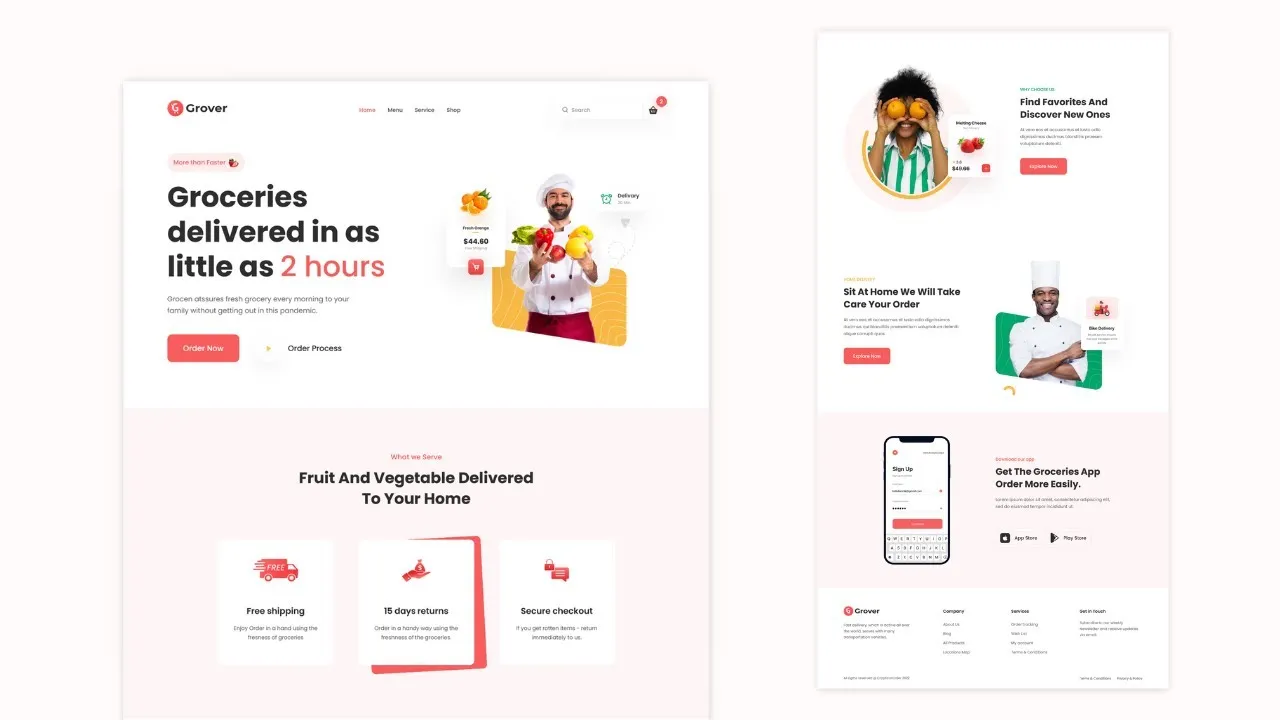
Github Krishanandh20 Build Responsive Website Using Html Css I'll design and create a unique website as a web developer utilising html, css, and javascript. in order to meet your goals and budget, i provide three packages with different features. Responsive web design is about using html and css to automatically resize, hide, shrink, or enlarge, a website, to make it look good on all devices (desktops, tablets, and phones): try it yourself » to create a responsive website, add the following tag to all your web pages:.

How To Build A Responsive Website Using Html Css Javascript Lets create a responsive portfolio website using bootstrap, html, css & javascript from scratch. because, creating responsive and mobile friendly websites and applications has gotten considerably easier, thanks to bootstrap 4's robust mobile first flexbox grid framework. Learn how to build a website using html, css, and javascript in this beginner project tutorial. the site will be fully responsive and you can navigate to other pages and add your own. We covered the key steps for building a responsive website: setting up the environment, building html structure, styling with css, adding interactivity with javascript, testing, and deployment. Create a complete responsive meditation website from scratch using html, css & javascript. download source code or watch the video tutorial.

Build Responsive Website Using Html Css And Javascript By Arafkhatri We covered the key steps for building a responsive website: setting up the environment, building html structure, styling with css, adding interactivity with javascript, testing, and deployment. Create a complete responsive meditation website from scratch using html, css & javascript. download source code or watch the video tutorial. In this beginner friendly post, i’ll guide you through the process of creating your first website homepage using html and css. you’ll learn how to build an interactive homepage featuring a navigation bar, place elements on the page, and style them to make your website visually appealing and engaging. You can use javascript to create dynamic effects, handle user input, and make your website more engaging. common javascript tasks include form validation, image sliders, navigation menus, and more. In this tutorial, i will teach you how to make a complete responsive website with responsive slider using html, css, and javascript. it is easy to build. this website depends on six sections: main, services, team, contact, plan, and footer section. Learn to build responsive websites using html, css, and javascript with our playlist on the 'web design mastery' channel. perfect for beginners and intermedi.
Comments are closed.