Build A Pomodoro Timer Using Html Css And Vannila Javascript

Build A Pomodoro Timer Using Html Css And Vannila Javascript In this tutorial, we'll learn how to make a pomodoro timer in javascript, html, and css. you'll be able to set a 25 minute work interval and a 5 or 10 minute break. Set up a javascript file with variables for timer, minutes, seconds, pause status, and entered time. implement functions for starting the timer, updating the display, formatting time, toggling pause resume, restarting, and choosing a custom time.

Build A Pomodoro Timer Using Html Css And Vannila Javascript Create a pomodoro timer using html, css and vanilla javascript. no canvas or svgs. using only

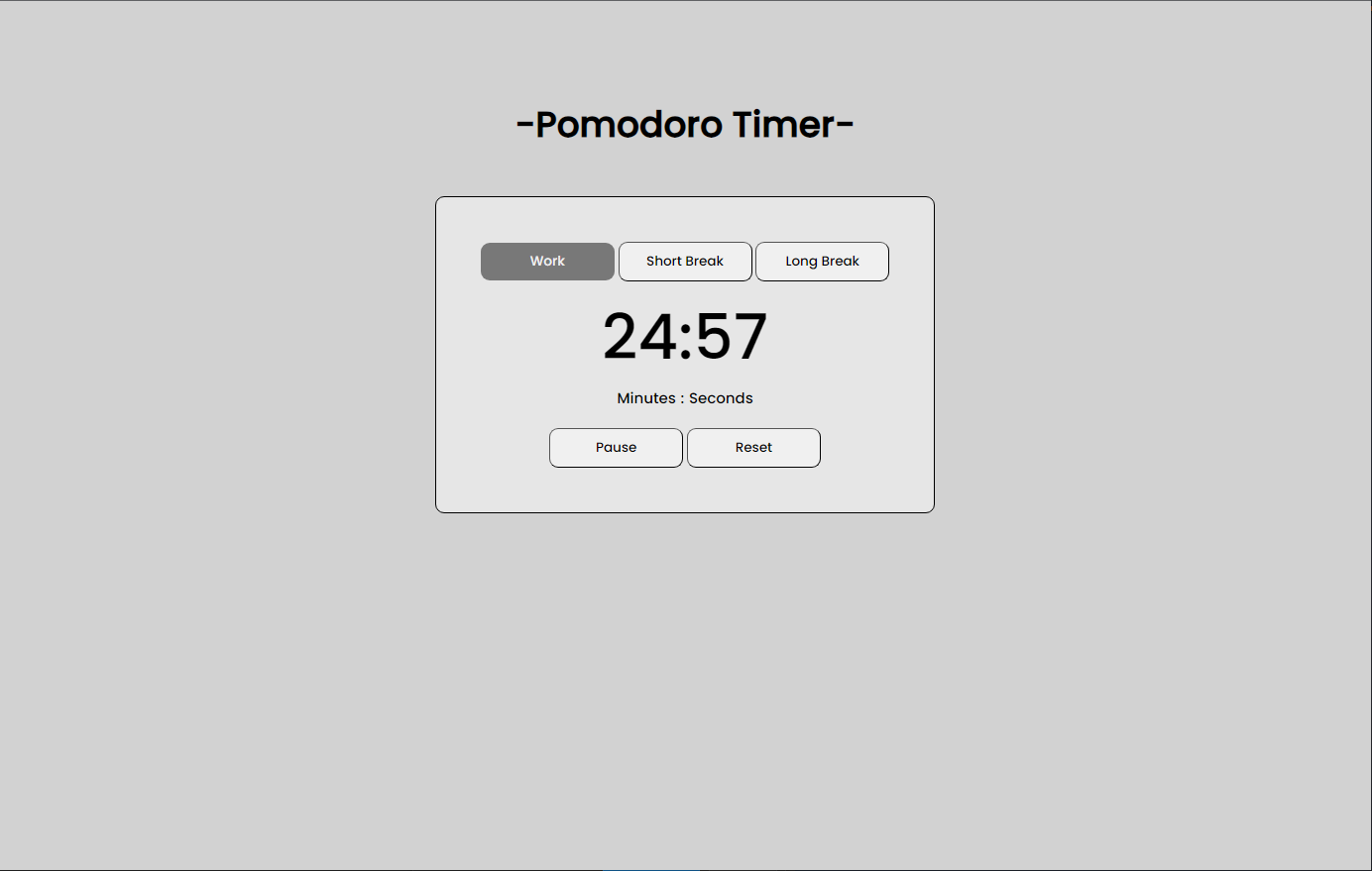
Pomodoro Timer Using Html Css And Javascript With Source Code In this project, you'll learn how to create a simple and effective time management tool using just html, css, and javascript. by the end of this tutorial, you'll have a basic understanding of how to build a dynamic web page that responds to user interactions. This file contains all the custom javascript functions that power the core functionality of our pomodoro timer application. it includes the logic for starting, pausing, and resetting the timers, as well as handling the seamless transition between work sessions, short breaks, and long breaks. In this tutorial, we will learn how to create a simple pomodoro timer web application using html, css, and javascript. the application allows users to set focus time, short breaks, and long breaks, helping them manage their time effectively and stay productive. Create a pomodoro timer using html, css and vanilla javascript. no canvas or svgs. using only

Create A Pomodoro Timer Using Html Css And Javascript Geeksforgeeks In this tutorial, we will learn how to create a simple pomodoro timer web application using html, css, and javascript. the application allows users to set focus time, short breaks, and long breaks, helping them manage their time effectively and stay productive. Create a pomodoro timer using html, css and vanilla javascript. no canvas or svgs. using only
Comments are closed.