Build A Multi Step Form With Validation Using Javascript
< p>
< p>
< p>. Level up your web development skills by building a user friendly multi step form! this comprehensive tutorial guides you through creating a form that takes users through a process one.">
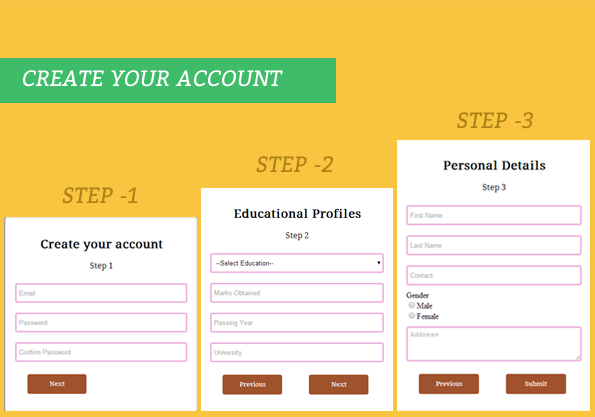
Build A Multi Step Form With Validation Using Javascript Refined Learn how to create a form with multiple steps. try it yourself » < p> < p> < p>. Level up your web development skills by building a user friendly multi step form! this comprehensive tutorial guides you through creating a form that takes users through a process one. Github Yakhousam Multistep Form Validation A multi step form, by breaking down the data collection process into manageable chunks, enhances user experience and improves form completion rates. we will going to create a multi step form in bootstrap5 and javascript. Learn how to create a dynamic multi step form with step indicators, validation, and seamless navigation using html, css, and js. Utilizes jquery validation (with or without jquery unobtrusive validation) to validate the form at each step. contains customizable header step classes to distinguish between active, complete, and incomplete steps. you can install multi step form js through npm. But if you have to hand roll a multi step form, hopefully now you see it’s not a death sentence. there’s a happy path that gets you there, complete with navigation and validation, without turning away from good, accessible practices. Multistep Javascript Validation Form With Semanticui Hack And Php Utilizes jquery validation (with or without jquery unobtrusive validation) to validate the form at each step. contains customizable header step classes to distinguish between active, complete, and incomplete steps. you can install multi step form js through npm. But if you have to hand roll a multi step form, hopefully now you see it’s not a death sentence. there’s a happy path that gets you there, complete with navigation and validation, without turning away from good, accessible practices. In this tutorial, we will build a multi step form using javascript, html, and css (perfect for questionnaires and quizzes). Learn how to create a multi step form with vanilla js. we will use a global state to store the values, and will validate the fields. in the last step, you. Steps to build a multi page wizard form create the structure & layout of the form using html5 and bootstrap css classes. make the form functional and validate user input using. In this tutorial, we will give you a step by step guide to create multi step form with progress bar and validation using html, css, and jquery. also, we will show you how to implement multi step form submission functionality in web application using php and mysql. Create Multi Step Form Using Javascript And Css3 Formget In this tutorial, we will build a multi step form using javascript, html, and css (perfect for questionnaires and quizzes). Learn how to create a multi step form with vanilla js. we will use a global state to store the values, and will validate the fields. in the last step, you. Steps to build a multi page wizard form create the structure & layout of the form using html5 and bootstrap css classes. make the form functional and validate user input using. In this tutorial, we will give you a step by step guide to create multi step form with progress bar and validation using html, css, and jquery. also, we will show you how to implement multi step form submission functionality in web application using php and mysql.

Comments are closed.