Build A Multi Step Form With React Tailwind Css Frontend Mentor Challenge

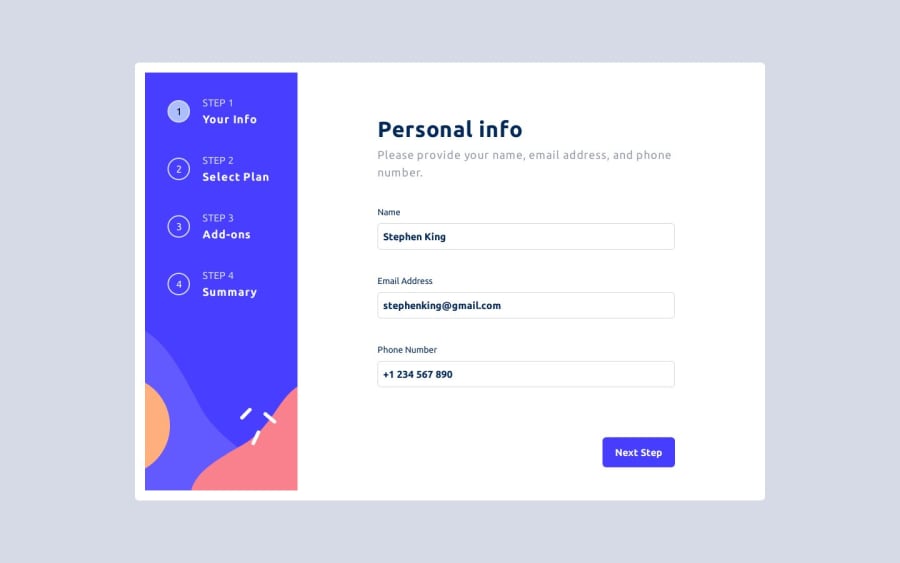
Frontend Mentor Multi Step Form With React And Tailwind Css Coding 🚀 in this video, i walk you through how i built a fully responsive multi step form using react and tailwind css, based on the frontend mentor challenge. Frontend mentor challenges help you improve your coding skills by building realistic projects. this is a multi step form built using vite, react, and tailwind css. it allows users to navigate through multiple steps while ensuring proper validation before proceeding. users should be able to:.

A Man Pointing At The Camera With Text Overlay That Reads Build A React Here is my solution to the multi step form challenge. my first advanced challenge and i managed to pull off this challenge quite easily and faster. features added: added validation on inputs using regular expressions. my only concerns are: properly customize tailwind so that it would fit the design requirements. Codewithedeepak238's front end solution for the multi step form coding challenge on frontend mentor. Interactive forms go beyond the basic input fields and submit buttons of traditional forms. they engage users by offering real time feedback, validation, and dynamic updates as they interact with the form elements. this interactive approach not only improves user experience but also reduces errors and increases form completion rates. This is a solution to the multi step form challenge on frontend mentor. frontend mentor challenges help you improve your coding skills by building realistic projects.

Frontend Mentor Multi Step Form Next Js Tailwind Css Coding Challenge Interactive forms go beyond the basic input fields and submit buttons of traditional forms. they engage users by offering real time feedback, validation, and dynamic updates as they interact with the form elements. this interactive approach not only improves user experience but also reduces errors and increases form completion rates. This is a solution to the multi step form challenge on frontend mentor. frontend mentor challenges help you improve your coding skills by building realistic projects. We’ll live code this frontend mentor project using react and css. 🔗 key links 🔗 challenge page: frontendmentor.io challenges multistep form y. Azimapata's front end solution for the multi step form coding challenge on frontend mentor. Learn how to create an intuitive multi step form using react and tailwind css, asking one question per step for a seamless user experience. Join me live as i tackle the 'multi step form' challenge from frontend mentor! 🚀 watch me code this project from scratch, sharing tips and tricks along the way.

How To Use Multi Step Form In React With Tailwind Css Larainfo We’ll live code this frontend mentor project using react and css. 🔗 key links 🔗 challenge page: frontendmentor.io challenges multistep form y. Azimapata's front end solution for the multi step form coding challenge on frontend mentor. Learn how to create an intuitive multi step form using react and tailwind css, asking one question per step for a seamless user experience. Join me live as i tackle the 'multi step form' challenge from frontend mentor! 🚀 watch me code this project from scratch, sharing tips and tricks along the way.
Comments are closed.