Build A Clock App Using Html Css Javascript Full Stack Web Development Course 44
Github Ahmadmust Clock Using Html Css And Javascript Build a clock app using html, css & javascript | full stack web development course #44 in this video of the full stack web development course, in this projec. We will learn to make a digital clock using html, css, and javascript. create the webpage structure in html using a div tag containing a dummy time of the format "hh:mm: ss". style the page with css using elements and classes defined in html.

Full Stack Web Development Course With Html Css Javascript Node Js Interested in building a functional and stylish digital clock using only html, css, and javascript? in this tutorial, we’ll show you step by step how to create a digital clock that displays the current time accurately and attractively. Learn the fundamentals of html structure, css styling, and dynamic javascript animation as we make the clock hands move in real time. customize the clock to match your style and discover the creative possibilities of integrating analog clocks into your websites. Welcome to our tutorial on building a digital clock using html, css, and javascript. in this step by step guide, we will show you how to create a functional clock that you can integrate into your web projects. Learn how to create a responsive digital clock using html, css, and javascript. step by step guide, video tutorial, and source code included!.
Github Amanullah684 Create Digital Clock Using Html Css Javascript Welcome to our tutorial on building a digital clock using html, css, and javascript. in this step by step guide, we will show you how to create a functional clock that you can integrate into your web projects. Learn how to create a responsive digital clock using html, css, and javascript. step by step guide, video tutorial, and source code included!. In this article, we will explore how to build a digital clock using html, css, and javascript. this project is not only educational but also demonstrates the interactivity of modern web applications. In this tutorial, we will guide you through the process of building a clock app from scratch using the trifecta of web technologies: html, css, and javascript. by the end of this. ⏰ a sleek and responsive clock stopwatch web app built with html, css & javascript! 🌟 real time digital clock display ⌚ full featured stopwatch with start, stop, and reset controls 🚀. In this beginner friendly tutorial, you’ll learn how to create a functional digital clock using html, css, and javascript in just 100 lines of code! this project is perfect for those who want to practice working with the javascript date object and improve their web development skills.

How To Build Digital Clock Using Javascript Html Css In this article, we will explore how to build a digital clock using html, css, and javascript. this project is not only educational but also demonstrates the interactivity of modern web applications. In this tutorial, we will guide you through the process of building a clock app from scratch using the trifecta of web technologies: html, css, and javascript. by the end of this. ⏰ a sleek and responsive clock stopwatch web app built with html, css & javascript! 🌟 real time digital clock display ⌚ full featured stopwatch with start, stop, and reset controls 🚀. In this beginner friendly tutorial, you’ll learn how to create a functional digital clock using html, css, and javascript in just 100 lines of code! this project is perfect for those who want to practice working with the javascript date object and improve their web development skills.

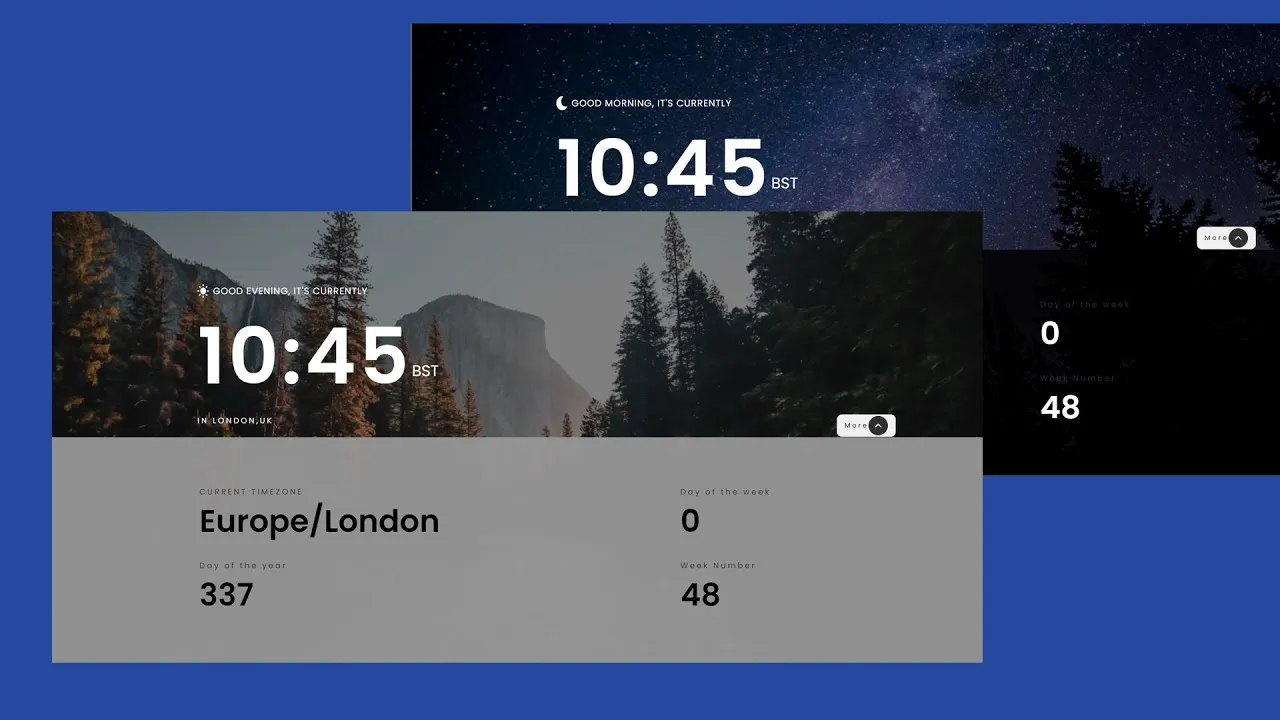
Incredible Digital Clock Using Html Css And Javascript Coding Power ⏰ a sleek and responsive clock stopwatch web app built with html, css & javascript! 🌟 real time digital clock display ⌚ full featured stopwatch with start, stop, and reset controls 🚀. In this beginner friendly tutorial, you’ll learn how to create a functional digital clock using html, css, and javascript in just 100 lines of code! this project is perfect for those who want to practice working with the javascript date object and improve their web development skills.

Master Html And Css With Our Interactive Javascript Clock App
Comments are closed.