Bootstrap Multi Step Form Animations With Css Switch Forms Animation

Bootstrap 4 Multi Step Form Wizard Want to create step by step form with animation? check out this bootstrap multi step form animations with css, switch form's animation. get source code now. Multi step bootstrap form with animations (responsive) @mixin transition mix ($property: all, $duration: 0.2s, $timing: linear, $delay: 0s) {.

Bootstrap Multi Step Form With Progress Bar Codehim A javascript and css extension of bootstrap 4 that lets you create a multi step form with custom css3 animations. without the need of jquery library and bootstrap js. Changing animation type change data animation attributes value (on .multisteps form panel) to your preferred animation type; available animation values: scalein scaleout slidehorz slidevert fadein. Bootstrap multi step form animations with css | switch form’s animation basically, there is multi step or step by step form and two buttons for next and. Do you want to create multi step from on your website, to gather user information like registration form etc then here i have share bootstrap, css and javascript code for creating multi step form with awesome animation you can easily switch to from clicking on steps between you want. this is easy to fill form for your website visitors.

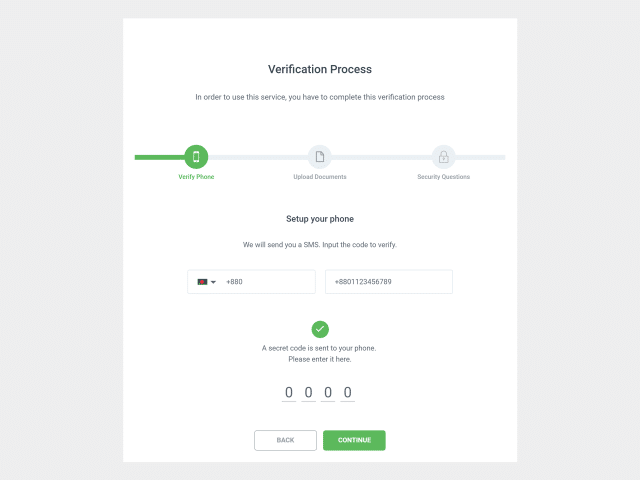
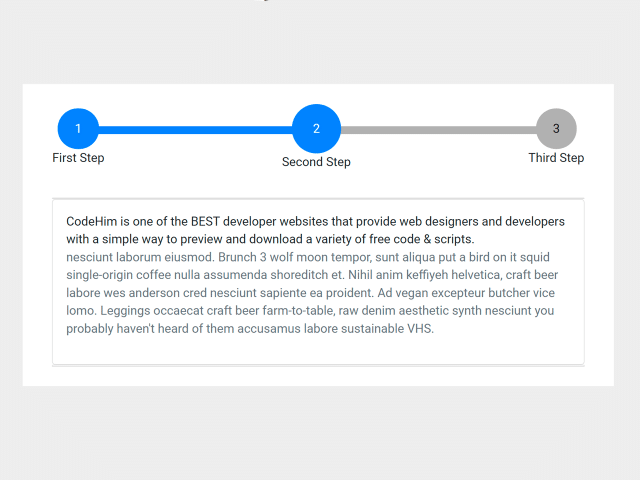
Bootstrap Multi Step Form Animations With Css Switch Form Etsy In Bootstrap multi step form animations with css | switch form’s animation basically, there is multi step or step by step form and two buttons for next and. Do you want to create multi step from on your website, to gather user information like registration form etc then here i have share bootstrap, css and javascript code for creating multi step form with awesome animation you can easily switch to from clicking on steps between you want. this is easy to fill form for your website visitors. In this tutorial, we'll walk through creating a premium, interactive multi step form with smooth animations and client side validation using html, css, and javascript. Multi step bootstrap form with animations. github gist: instantly share code, notes, and snippets. Create a switch form’s animation program. basically, there is multi step or step by step form and two buttons for next and previous steps. when it goes next or previous there is an animation effect, which we can change or switch by choosing the animation type which is given above the form. This is an example of a multi step form with an animated progress bar, designed using css, html, javascript, and bootstrap framework. click here to see demo and edit.

Bootstrap Multi Step Form With Progress Bar Codehim In this tutorial, we'll walk through creating a premium, interactive multi step form with smooth animations and client side validation using html, css, and javascript. Multi step bootstrap form with animations. github gist: instantly share code, notes, and snippets. Create a switch form’s animation program. basically, there is multi step or step by step form and two buttons for next and previous steps. when it goes next or previous there is an animation effect, which we can change or switch by choosing the animation type which is given above the form. This is an example of a multi step form with an animated progress bar, designed using css, html, javascript, and bootstrap framework. click here to see demo and edit.

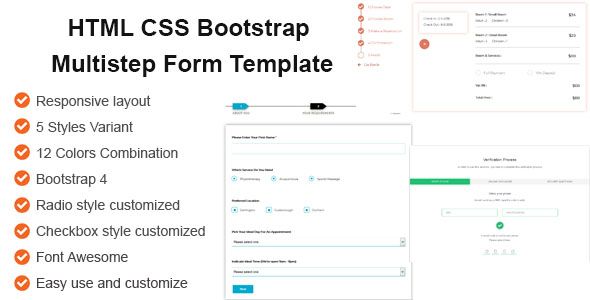
Html Css Bootstrap Multistep Form Template Code Market Create a switch form’s animation program. basically, there is multi step or step by step form and two buttons for next and previous steps. when it goes next or previous there is an animation effect, which we can change or switch by choosing the animation type which is given above the form. This is an example of a multi step form with an animated progress bar, designed using css, html, javascript, and bootstrap framework. click here to see demo and edit.
Comments are closed.