Beginner Edit Button Toggles Modal And Load Data From Php Using Ajax

Beginner Edit Button Toggles Modal And Load Data From Php Using Ajax I've been working on an edit update button that will toggle a modal that looks like this: is there a better code for this javascript code that i made? let edit = $(this).val() console.log("edit this : " edit); $('#updateempmodal').modal('toggle'); $.ajax({ type : 'post', url : 'get ', data : {'edit' : edit}, datatype: 'json',. In this code, we will show you how to display the data with bootstrap modal and update it in php & mysql using ajax. this function is one of the most important functions when creating an application.

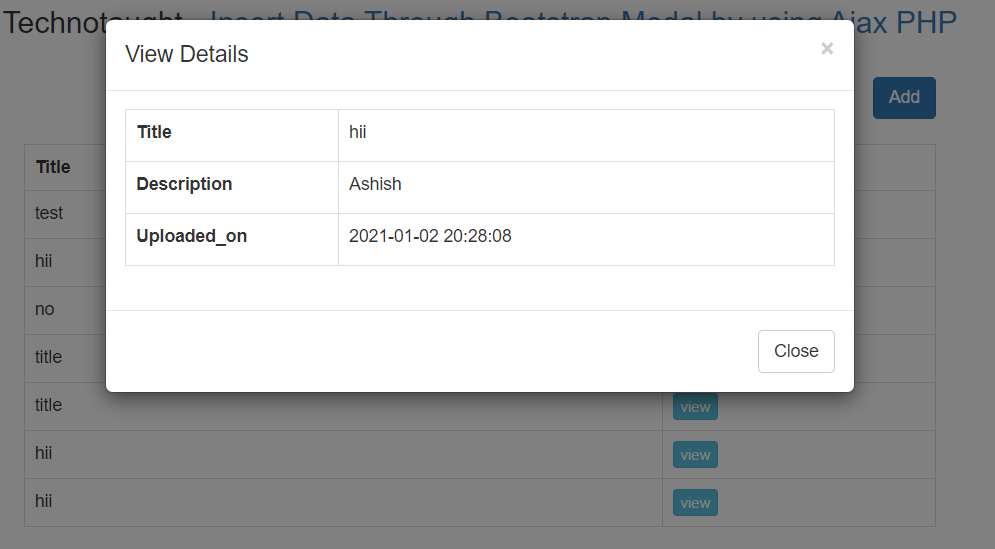
Php Ajax Update In Mysql Data Through Modal Technotaught It takes a data toggle attribute and creates dynamically the necessary div to place the remote content. just place the data toggle="ajaxmodal" on any link you want to load via ajax. In this post, you will be learning complete crud operation in php, jquery, ajax with bootstrap modal (pop up box). crud operation means create, read, update, delete. where we will be seeing insert, fetch, edit & update, confirm delete data. Today we are going to see how to ajax add, edit, delete records in the database using bootstrap modal with php and jquery. in this tutorial, i will explain about how to add and edit with single bootstrap form. In this tutorial, you will learn how to create dynamic boostrap modal with ajax, php and mysql. as we know that modals are important part of any website that enables to perform different actions like add, update, delete and even display dynamic content.

Php Ajax Update Mysql Data Through Bootstrap Modal Today we are going to see how to ajax add, edit, delete records in the database using bootstrap modal with php and jquery. in this tutorial, i will explain about how to add and edit with single bootstrap form. In this tutorial, you will learn how to create dynamic boostrap modal with ajax, php and mysql. as we know that modals are important part of any website that enables to perform different actions like add, update, delete and even display dynamic content. In this code, we will show you how to display the data with bootstrap modal and update it in php & mysql using ajax. this function is one of the most important functions when creating an application. so we hope that you found it helpful to your research. first, we need to create our index just check the below code. In this tutorial, we will update and view data query in a modal using php ajax mysql table along with javascript sweet alert through bootstrap modal by using php script with ajax jquery without page refresh. A step by step tutorial and snippets on how to pass a php value or data to a popup modal using jquery for beginners. Ajax allows data to be loaded and displayed on a page without having to reload the entire page, making the web application faster and more user friendly. in this tutorial, i will show you how to dynamically load mysql database content into a bootstrap modal using ajax and php.

Php Ajax Update In Mysql Data Through Modal Technotaught In this code, we will show you how to display the data with bootstrap modal and update it in php & mysql using ajax. this function is one of the most important functions when creating an application. so we hope that you found it helpful to your research. first, we need to create our index just check the below code. In this tutorial, we will update and view data query in a modal using php ajax mysql table along with javascript sweet alert through bootstrap modal by using php script with ajax jquery without page refresh. A step by step tutorial and snippets on how to pass a php value or data to a popup modal using jquery for beginners. Ajax allows data to be loaded and displayed on a page without having to reload the entire page, making the web application faster and more user friendly. in this tutorial, i will show you how to dynamically load mysql database content into a bootstrap modal using ajax and php.
Comments are closed.