Basics Of Html Html Tag Html Html5 Htmltag Htmltags Css Css3 Frontend Shorts Shortvideo

Basics Of Html Html Tag Html Html5 Htmltag Htmltags Css Css3 This tutorial follows the latest html5 standard. exercise? what is this? what does html stand for? well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. In this beginner's guide, you will learn the fundamentals of html, the backbone of every web page. imagine a tree: its roots anchor and nourish the entire plant. similarly, html, the root of web development, provides the foundation for every webpage.

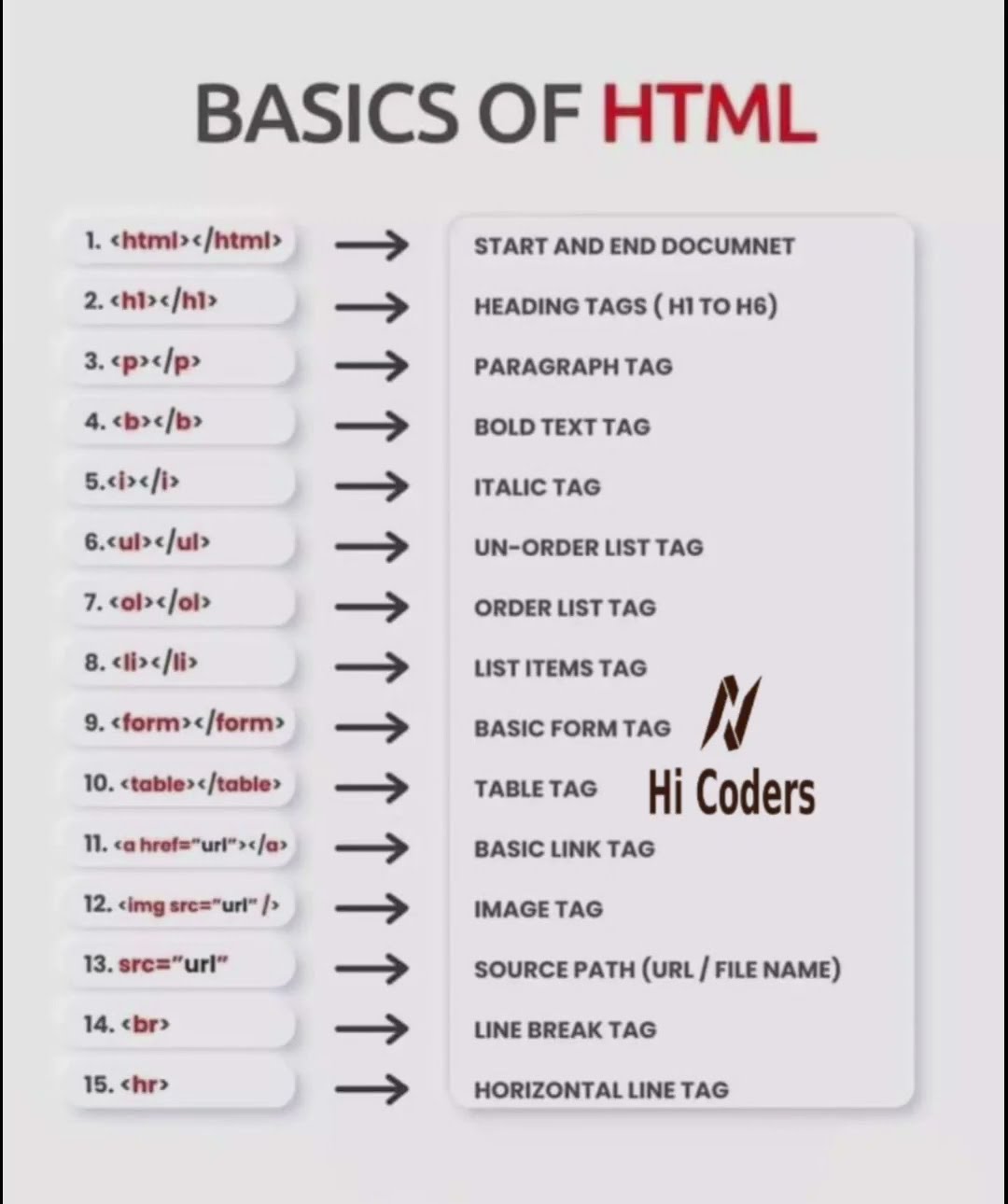
Html Basics Mastering Html Essentials Learn about some basic elements , tags used in html. in particular, get acquainted with
,

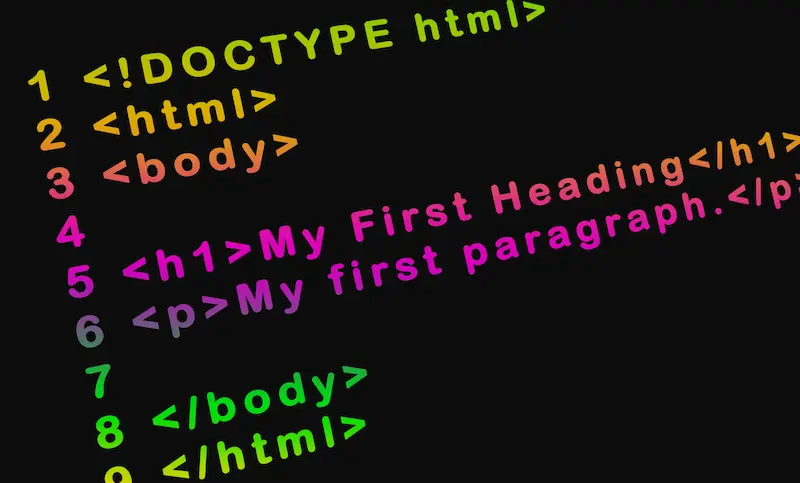
Html Basics Tags For Beginners Geekinspired Geekinspired Our step by step guide teaches you the basics of html and how to build your first website. that means how to layout an html page, how to add text and images, how to add headings and text formatting, and how to use tables. we’ll get you building your new website in minutes, not hours. While using html it can be very handy to have an easy way to remember how to use html tags properly and how to apply them. mdn provides you with extended html reference documentation as well as a deep instructional set of html guides. however, in many cases we just need some quick hints as we go. In this article, we’ve explored the basics of html5, including its structure, semantic elements, multimedia support, and offline storage capabilities. by mastering these concepts, you’ll be well on your way to creating powerful and engaging web applications that take advantage of the latest html5 features. In this chapter we will show some basic html examples. don't worry if we use tags you have not learned about yet. all html documents must start with a document type declaration: . the html document itself begins with and ends with < html>. the visible part of the html document is between
and < body>. Here’s the basic layout: : declares the document type as html5. : the root element of the document. : contains meta information like the title and links to stylesheets. : contains the content visible to users, such as text, images, and links. html uses tags to define elements. A comprehensive reference on standard html tags that includes syntax, descriptions, examples, attributes of the tags as well as their browser support.
Comments are closed.