Background Image With Gradient Color Overlayhtml Css

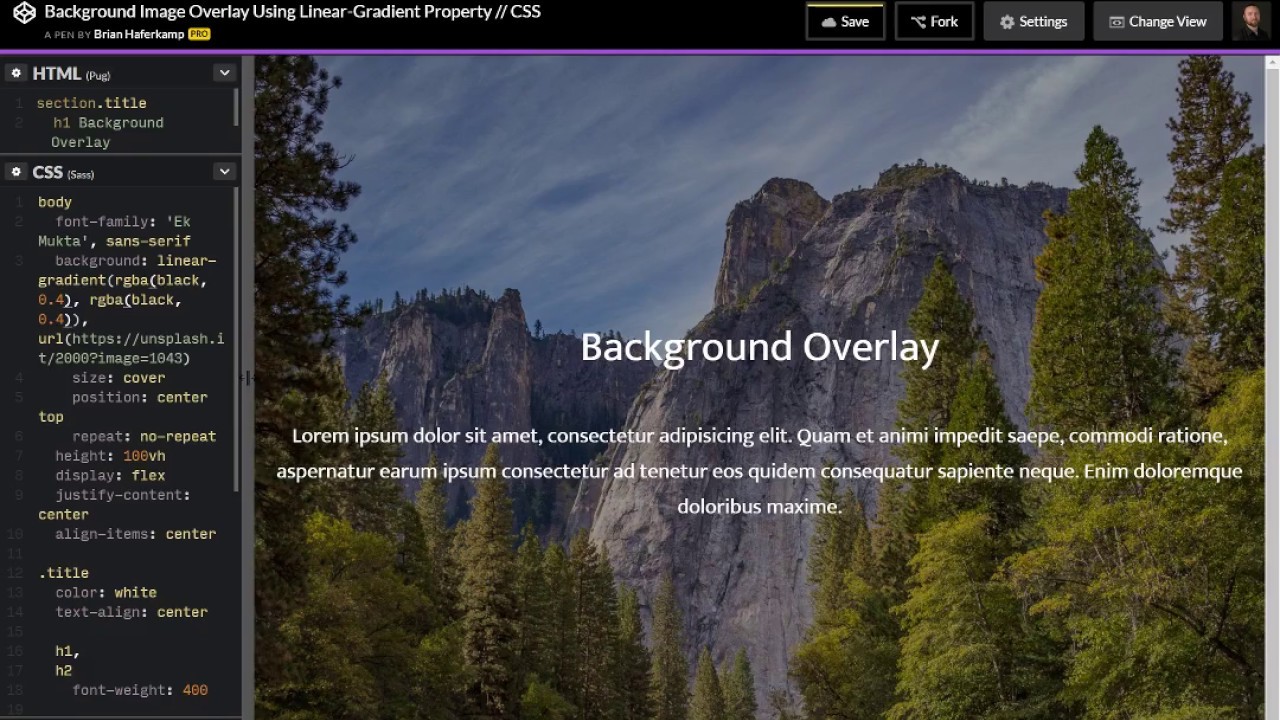
Css Background Image Color Gradient Css Preprocessors Help Make Combining background images with gradient overlays in css enhances visual appeal by adding depth and style to web elements. 1. using linear gradient apply a linear gradient overlay to a background image for a smooth color transition. If you want the gradient on top of the image, put it first and you'll probably want to us rgba so you can see the image behind: background image: linear gradient(rgba(22,22,22,0), rgba(22,22,22,0.6)), url('image ');.

Css Background Image Color Gradient Css Preprocessors Help Make If you wanted to add a semi opaque semi transparent colour gradient that goes on top of the background image, your first thought might be to overlay another div (or use the :after css selector). however, the easiest way to do it is to just add another parameter to the background image css rule. take a look!

Css Background Image Color Gradient Css Preprocessors Help Make How to add a css gradient overlay on top of your background without using additional html elements. this is what it looks like before we apply a css gradient. background: linear gradient(180deg, rgba(0,0,0,0) 0%, rgba(0,0,0,0.90) 100%), . url( path to your image ); your gradient overlayed image. We can use two methods to get a background image with gradient overlays. the linear gradient has css properties that allow different colors to be applied in different directions for background properties. here, we can use the linear gradient for the background image property in the style tag. I’ve added a black overlay, using the rgba() color value to add transparency, to be able to see the background image underneath. a gradient function also requires at least two color values: the. If you wanted to add a semi opaque or semi transparent color gradient that goes on top of the background image, you might need to overlay another div (or use the position absolutely element). In css, you can layer multiple background images or gradients on a single element. this allows for creative and complex visual effects. to combine a background image with a gradient, you'll use the background image property and list both elements, separated by commas. basic syntax. In this article, we explored various techniques for setting backgrounds in css, including background colors, images, gradients, and multiple backgrounds. we also covered background properties like attachment, blend mode, and clip.
Comments are closed.