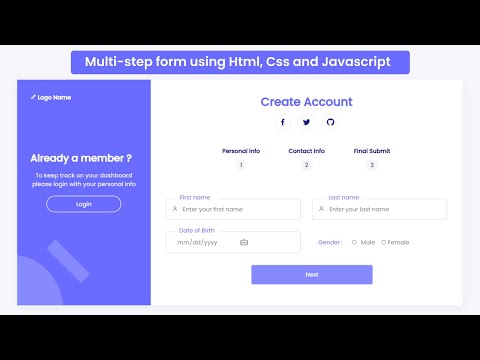
Awesome Responsive Multi Step Registration Form Html Css Javascript

Responsive Multi Step Registration Form Html Css Javascript Awesome responsive multi step registration form html css & javascript in this tutorial video, you will learn multi step registration form using html, css and javas more. With clear visual indicators and smooth transitions between steps, users can easily navigate and complete their registration. this project utilizes modern web technologies, including html for structure, css for styling, and javascript for interactivity and validation.

Create Responsive Registration Using Html Css Register Form Html5 Css3 35 free multi step html forms are using html, css, jquery, angular js and javascript. most of these multi forms have form validation with css progress bar. A fully responsive, accessible multi step registration form built with modern html, css, and vanilla javascript. this project demonstrates best practices in ui ux design, form validation, and progressive disclosure for user onboarding. Form validation ensures users can’t proceed to the next step unless all fields are filled. this form is responsive, interactive, and offers users a smooth multi step experience!. We’ve created a collection of multistep html forms that will help you build web forms. get started today! updated with 3 new items on mar 07, 2023. the “step by step” pattern is usually 100% developed with javascript but you can use css too. css step by step register form.

Create Responsive Multi Step Form Using Html Css Js Responsive Form validation ensures users can’t proceed to the next step unless all fields are filled. this form is responsive, interactive, and offers users a smooth multi step experience!. We’ve created a collection of multistep html forms that will help you build web forms. get started today! updated with 3 new items on mar 07, 2023. the “step by step” pattern is usually 100% developed with javascript but you can use css too. css step by step register form. In this article i will guide you through the process of creating a registration form with a progress bar that is using html, css, and javascript. moreover, i will include free source code given for your convenience to enable you implement code easily!. In this guide, we’ll walk you through creating a responsive multi step form using html, css, and javascript, enhanced with silky smooth transitions. by the end, you’ll have a functional form that’s both user friendly and seo optimized for your site, like seotoolaudit . why use multi step forms?. Learn how to create a modern and responsive registration form using html and css in 2025. with our step by step to build registration form. Frontend mentor challenges help you improve your coding skills by building realistic projects. to do this challenge, you need a good understanding of html, css and javascript. your challenge is to build out this multi step form and get it looking as close to the design as possible. you can use any tools you like to help you complete the challenge.

Create Responsive Multi Step Form Using Html Css Js Responsive In this article i will guide you through the process of creating a registration form with a progress bar that is using html, css, and javascript. moreover, i will include free source code given for your convenience to enable you implement code easily!. In this guide, we’ll walk you through creating a responsive multi step form using html, css, and javascript, enhanced with silky smooth transitions. by the end, you’ll have a functional form that’s both user friendly and seo optimized for your site, like seotoolaudit . why use multi step forms?. Learn how to create a modern and responsive registration form using html and css in 2025. with our step by step to build registration form. Frontend mentor challenges help you improve your coding skills by building realistic projects. to do this challenge, you need a good understanding of html, css and javascript. your challenge is to build out this multi step form and get it looking as close to the design as possible. you can use any tools you like to help you complete the challenge.
Comments are closed.