Awesome Custom Animated Cursor Using Pure Javascript Css Developerhub

Animated Cursor Using Html Css And Javascript Html Css Htmlcss Js Awesome custom animated cursor using pure javascript & css | #developerhub===========my playlist============css design playlist : pla. A collection of eight css & javascript copy & paste code snippets for creating unique and highly creative cursor effects.

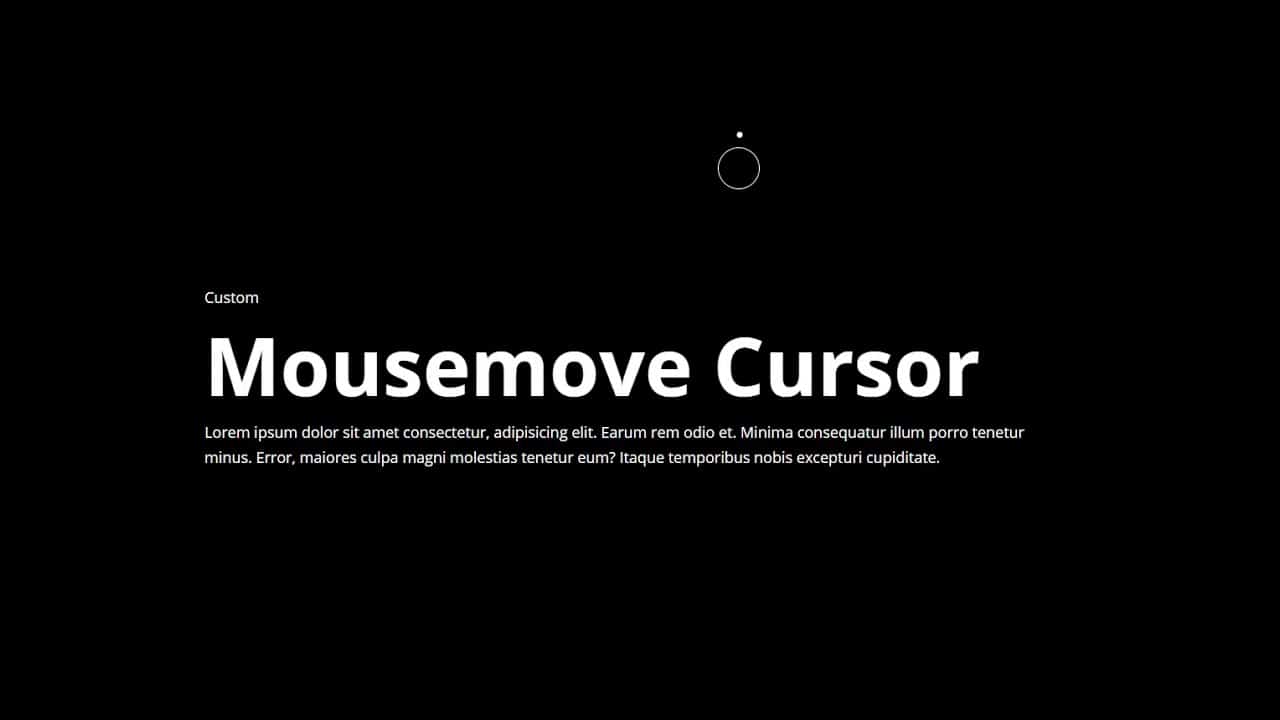
Custom Cursor Using Css Vanilla Javascript Dieno Digital Marketing Dependency free, pure javascript library. replaces native cursor with custom animated cursor. cursor is comprised of inner dot and outer circle with trailing animation. cursor elements inversely scale on click and hover. options to customize color, sizes, scaling percentages. outer cursor can also be just a border to create a donut style cursor. Discover 20 pure css and javascript examples to enhance user experiences with unique designs using custom cursor techniques. Creative custom cursor effects and animation using css and javascript. customize the mouse pointer and their behaviour. Customizing it with animations can make your website feel more dynamic, engaging, and unique. let’s go over some different ways to animate the mouse pointer using css and javascript. 1. custom.

Custom Animated Cursor Creative custom cursor effects and animation using css and javascript. customize the mouse pointer and their behaviour. Customizing it with animations can make your website feel more dynamic, engaging, and unique. let’s go over some different ways to animate the mouse pointer using css and javascript. 1. custom. This project is a cursor animation built using html5, css3, and javascript. it tracks the mouse movement on the webpage and animates a custom cursor that follows the mouse pointer. Animatedwebcursors.js is a javascript library that enables you to attach custom cursors to any dom elements using the css cursor property. currently comes with 150 custom cursors and you can create your own cursor using custom images. A pure javascript animated cursor lib that replaces the native cursor with a custom animated cursor. zero deps, customizable and performant. hover over these links and see how that animated cursor does it's thing. kinda nifty, right? not right for most things, but a nice move for more interactive type projects. here's another link to nowhere. This project demonstrates how to create a custom cursor animation using html, css, and javascript. the custom cursor consists of a small dot with an outline circle that follows the cursor movement, providing a dynamic and visually engaging effect.

Do It Yourself Tutorials How To Design A Custom Animated Cursor This project is a cursor animation built using html5, css3, and javascript. it tracks the mouse movement on the webpage and animates a custom cursor that follows the mouse pointer. Animatedwebcursors.js is a javascript library that enables you to attach custom cursors to any dom elements using the css cursor property. currently comes with 150 custom cursors and you can create your own cursor using custom images. A pure javascript animated cursor lib that replaces the native cursor with a custom animated cursor. zero deps, customizable and performant. hover over these links and see how that animated cursor does it's thing. kinda nifty, right? not right for most things, but a nice move for more interactive type projects. here's another link to nowhere. This project demonstrates how to create a custom cursor animation using html, css, and javascript. the custom cursor consists of a small dot with an outline circle that follows the cursor movement, providing a dynamic and visually engaging effect.

8 Css Javascript Snippets For Unique Cursor Effects Speckyboy A pure javascript animated cursor lib that replaces the native cursor with a custom animated cursor. zero deps, customizable and performant. hover over these links and see how that animated cursor does it's thing. kinda nifty, right? not right for most things, but a nice move for more interactive type projects. here's another link to nowhere. This project demonstrates how to create a custom cursor animation using html, css, and javascript. the custom cursor consists of a small dot with an outline circle that follows the cursor movement, providing a dynamic and visually engaging effect.

Amizing Cursor Animation Using Css Javascript Computer Science
Comments are closed.