Asynchronous And Single Threaded Javascript Meet The Event Loop The

Asynchronous And Single Threaded Javascript The Codest Under the hood, javascript operates within a single threaded event loop model, where the main thread handles most tasks. however, this model integrates asynchronous operations like network requests and file reads by employing additional threads from the environment (such as browser or node.js). Javascript is a single threaded language and, at the same time, also non blocking, asynchronous and concurrent. this article will explain to you how it happens.

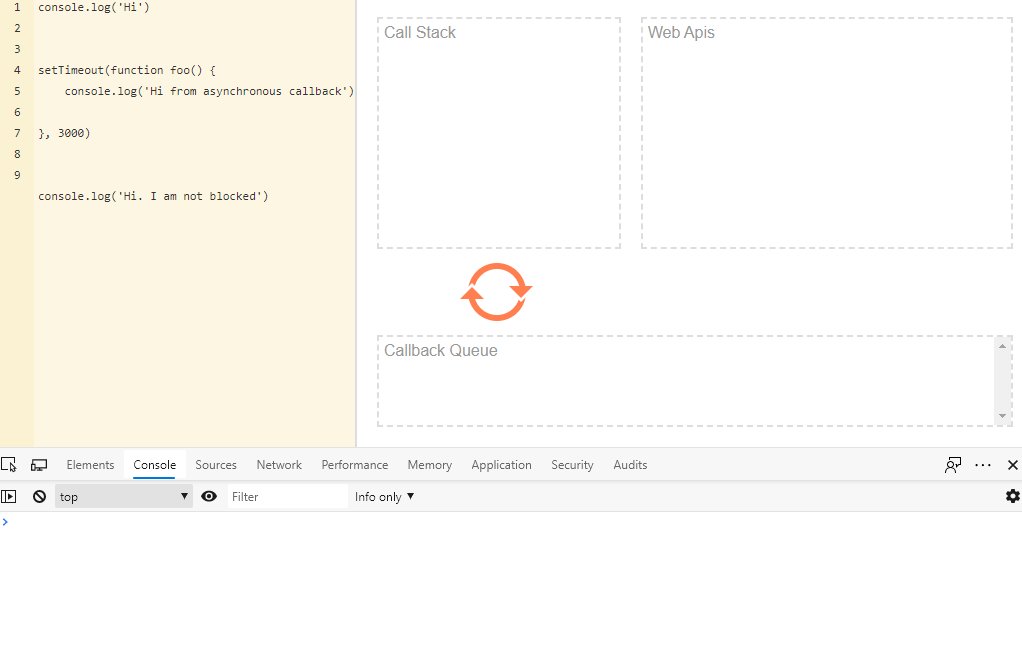
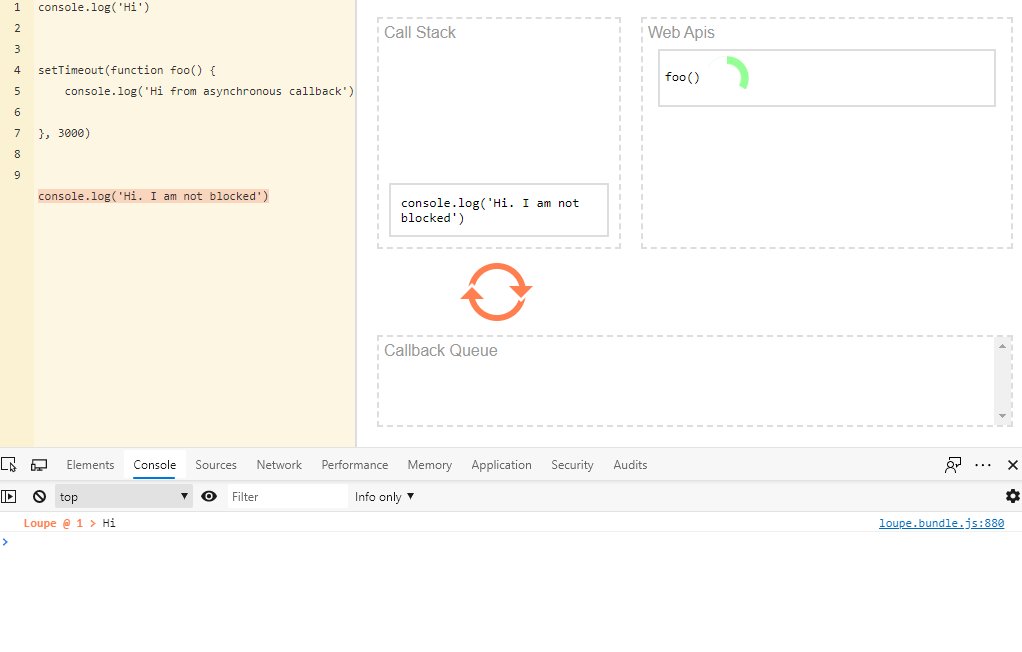
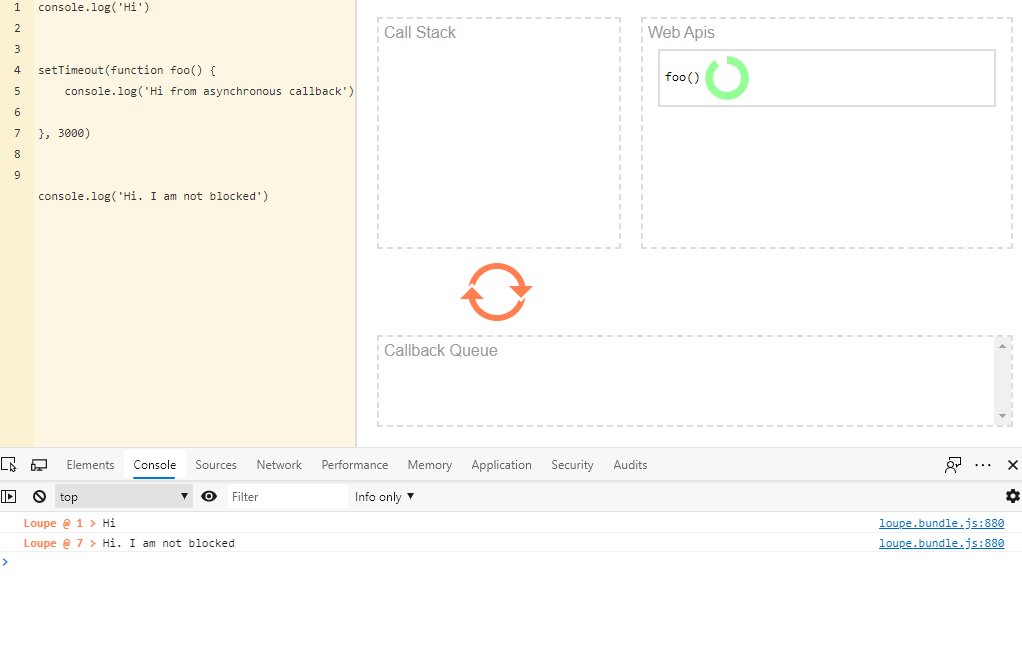
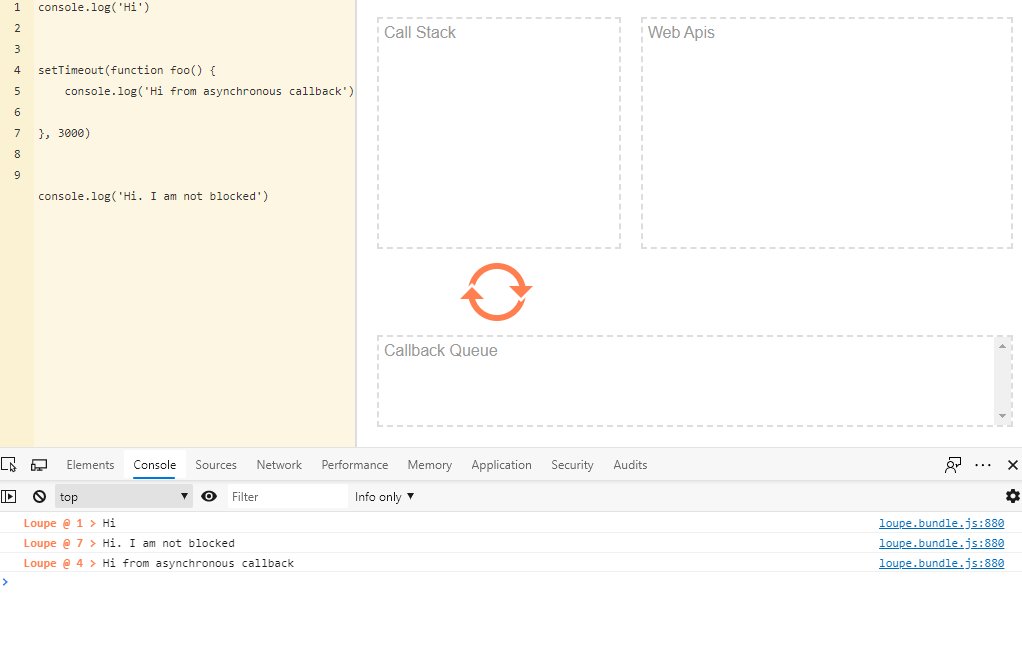
Asynchronous And Single Threaded Javascript Meet The Event Loop The Even though javascript runs in a single thread, it can still perform tasks asynchronously without blocking the main thread. this is achieved through the use of the event loop, callback queues, and asynchronous apis provided by the environment (like the browser or node.js).

Asynchronous Javascript Event Loop
Javascript Asynchronous Javascript Promises Async Await And Ajax

Event Loop How Does Asynchronous Javascript Actually Work By

Understanding Asynchronous Javascript Event Loop Promises Async
Comments are closed.