Arrow Function In Javascript Es6 Guide Codechit

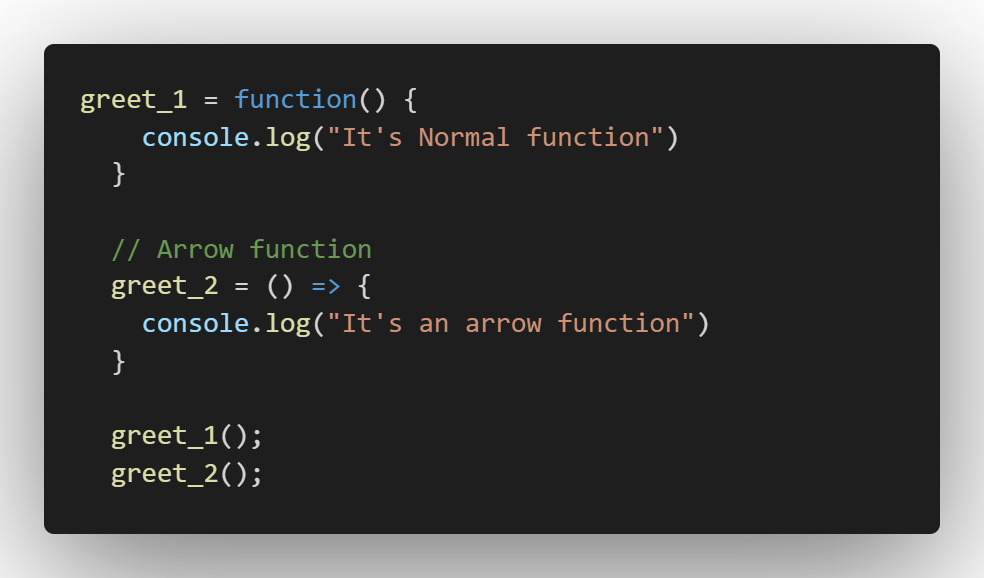
Arrow Function In Javascript Es6 Guide Codechit Arrow function in javascript is one of the most useful feature that was introduced in javascript ecmascript 6. you can also consider it as an anonymous or one line function. Es6 arrow functions enable us to write functions with simpler and shorter syntax and make our code more readable and organised. the arrow functions are introduced in the es6 version.

Arrow Function In Javascript Es6 Guide Codechit Arrow functions were introduced in es6. arrow functions allow us to write shorter function syntax: try it yourself » return "hello world!"; try it yourself » return "hello world!"; try it yourself » it gets shorter! if the function has only one statement, and the statement returns a value, you can remove the brackets and the return keyword:. This tutorial shows you how to use javascript arrow function syntax in es6 and provides you with some pitfalls of using arrow functions. Arrow functions in es6 have at least two limitations: these two limitations aside, arrow functions could theoretically replace regular functions almost anywhere. what is the right approach using them in practice? should arrow functions be used e.g.:. Arrow functions full guide and cheat sheet of arrow functions are included. implicit return, explicit return, and object return are also included.

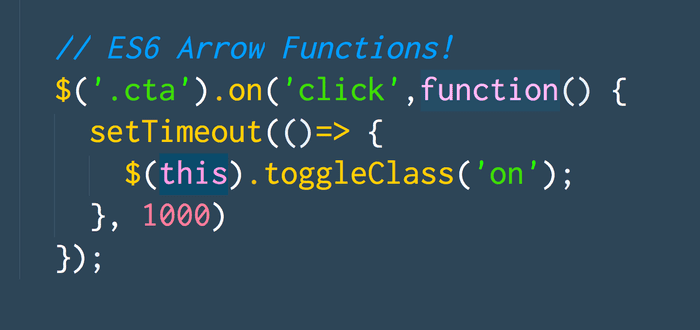
Understanding Es6 Arrow Functions For Jquery Developers Wes Bos Arrow functions in es6 have at least two limitations: these two limitations aside, arrow functions could theoretically replace regular functions almost anywhere. what is the right approach using them in practice? should arrow functions be used e.g.:. Arrow functions full guide and cheat sheet of arrow functions are included. implicit return, explicit return, and object return are also included. Unlock the power of es6 arrow functions! learn syntax, use cases, and best practices to streamline your javascript code. When you just need a simple function with one argument, the new arrow function syntax is simply identifier< i> => expression< i>. you get to skip typing function and return, as well as some parentheses, braces, and a semicolon. Arrow functions allow developers to write concise yet powerful function expressions. first added in es6, they have become a ubiquitous feature in modern javascript. in this comprehensive guide, you will learn: you will also see numerous code examples demonstrating real world usage. Introduction ecmascript 6 (es6) introduced arrow functions, which are a concise way to express small, one time usage functions. however, when it comes to returning objects from arrow functions, things can get a bit tricky due to a peculiar grammar ambiguity. in this tutorial, we'll delve into the world of arrow functions, understand the rules, and learn how to create arrow functions that.

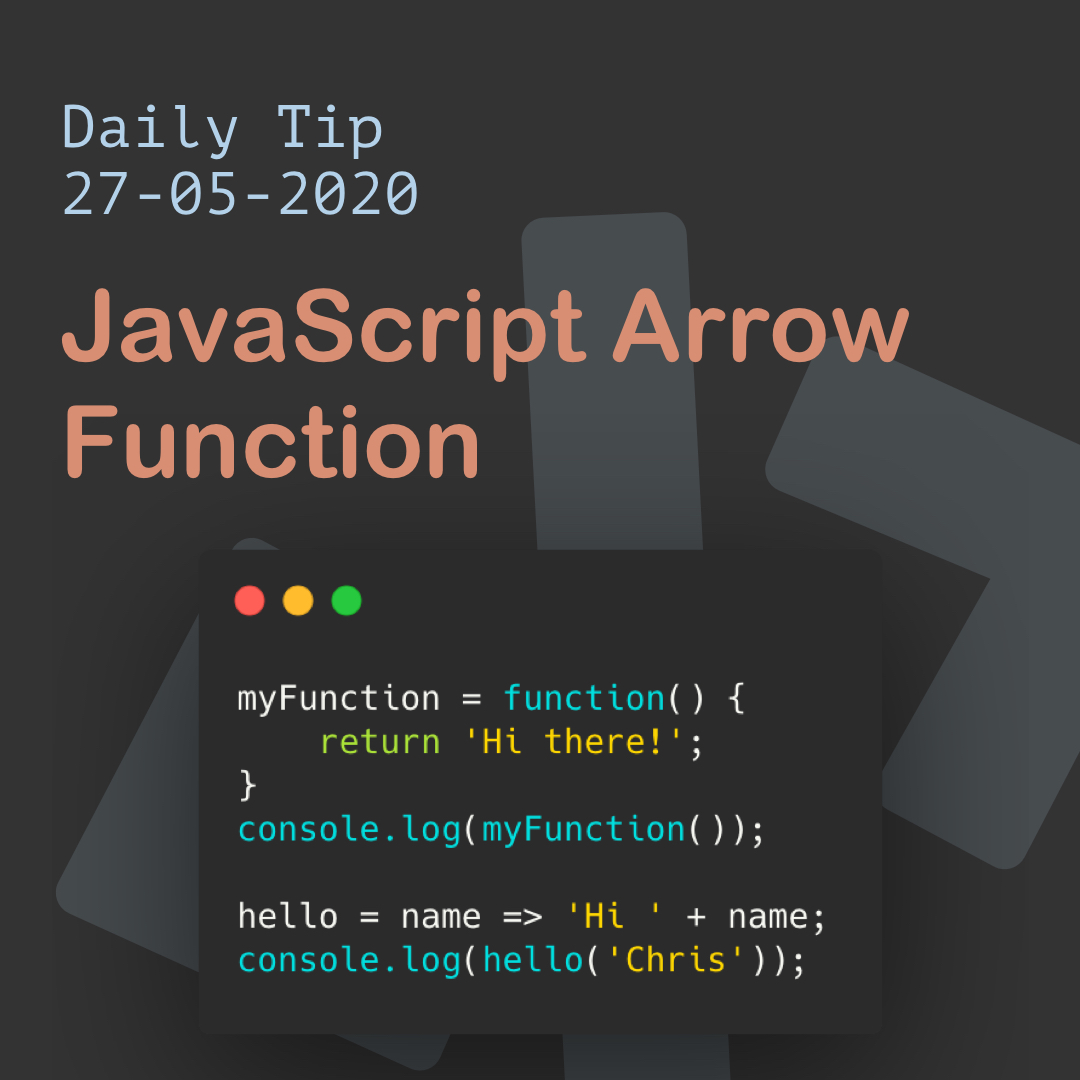
Javascript Arrow Function Unlock the power of es6 arrow functions! learn syntax, use cases, and best practices to streamline your javascript code. When you just need a simple function with one argument, the new arrow function syntax is simply identifier< i> => expression< i>. you get to skip typing function and return, as well as some parentheses, braces, and a semicolon. Arrow functions allow developers to write concise yet powerful function expressions. first added in es6, they have become a ubiquitous feature in modern javascript. in this comprehensive guide, you will learn: you will also see numerous code examples demonstrating real world usage. Introduction ecmascript 6 (es6) introduced arrow functions, which are a concise way to express small, one time usage functions. however, when it comes to returning objects from arrow functions, things can get a bit tricky due to a peculiar grammar ambiguity. in this tutorial, we'll delve into the world of arrow functions, understand the rules, and learn how to create arrow functions that.

Javascript How Es6 Arrow Function Can Help You Stately World Arrow functions allow developers to write concise yet powerful function expressions. first added in es6, they have become a ubiquitous feature in modern javascript. in this comprehensive guide, you will learn: you will also see numerous code examples demonstrating real world usage. Introduction ecmascript 6 (es6) introduced arrow functions, which are a concise way to express small, one time usage functions. however, when it comes to returning objects from arrow functions, things can get a bit tricky due to a peculiar grammar ambiguity. in this tutorial, we'll delve into the world of arrow functions, understand the rules, and learn how to create arrow functions that.

Introduction To Javascript Arrow Functions
Comments are closed.