Animated Login Page Using Html Css Javascript Step By Step Tutorial

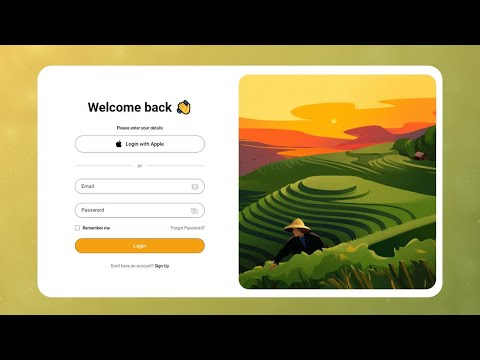
Create A Responsive Animated Login Form Using Html Css Login Page Login page with html cssanimated login page login page html csslogin page html css javascripthtml css javascript projectcontact us page in html and cssin thi. In this tutorial, you will learn how to make an interactive login and registration form using html, css and javascript with a beautiful blur effect. we will use html to create the structure of the form, css to style the elements and add animations, and javascript to add the functionality to switch between login and register form.

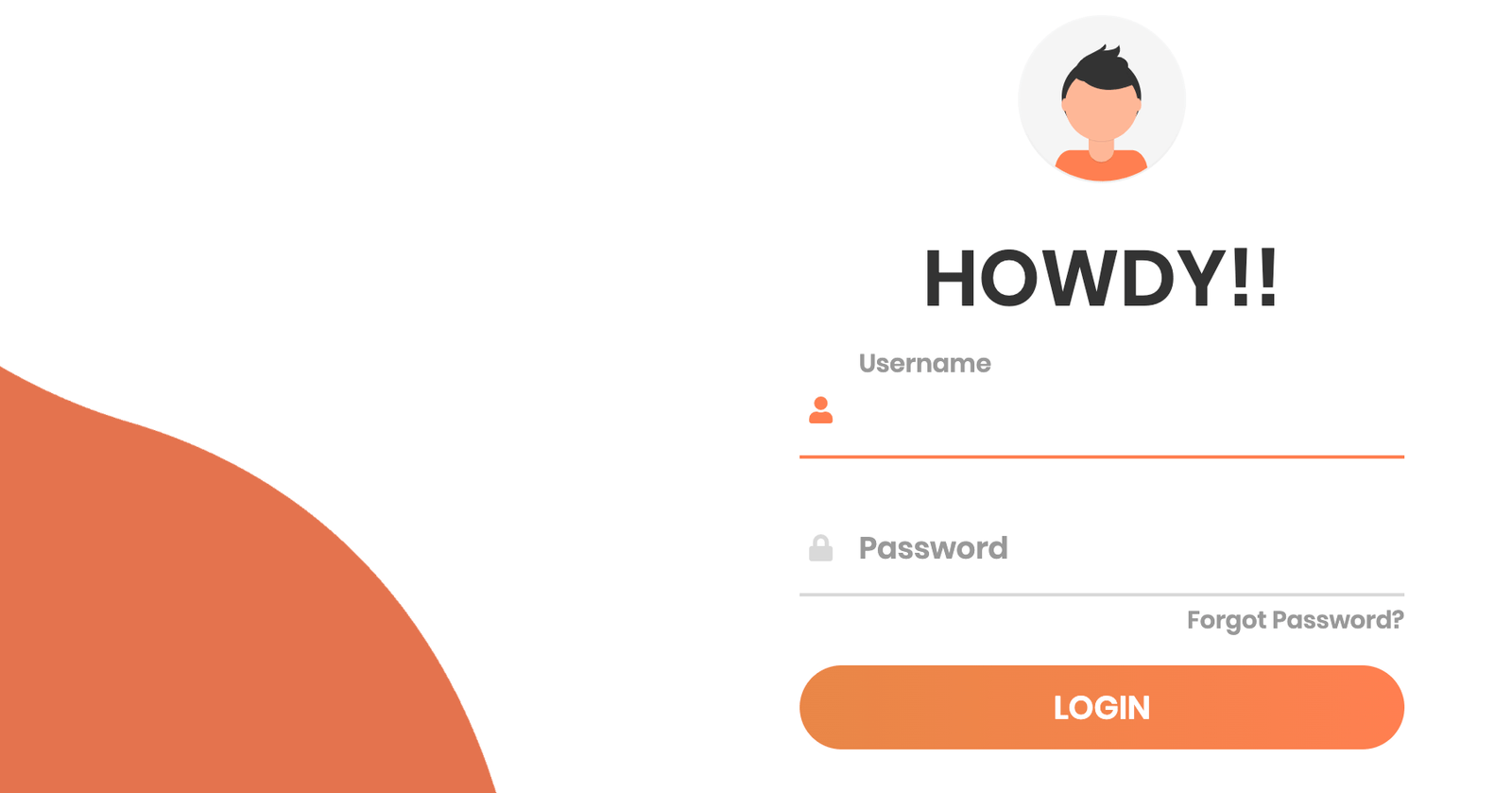
How To Design Animated Login Form Using Html Css Step By Step Web In this step by step guide, we'll create a fully functional login form validation from scratch. by the end of the tutorial, you'll have a fully functional and aesthetically pleasing animated login form that you can integrate into your own web projects. Learn how to easily create a responsive and animated login and sign up page using basic html, css, and javascript. this step by step guide is beginner friendly, allowing you to build a beautiful registration form for your website or application. Learn how to create a fun and engaging cartoonish animated login form using html, css, and javascript. this guide includes floating shapes, interactive eyes, and smooth animations for an enhanced user experience. Fortunately, with html and css, you can create stunning animated login forms that captivate users from arrival. in this tutorial, i’ll walk you through the steps to design an animated login form and provide you with free source code to kickstart your project.

Animated Login Page Using Html Css Javascript Html Hints Learn how to create a fun and engaging cartoonish animated login form using html, css, and javascript. this guide includes floating shapes, interactive eyes, and smooth animations for an enhanced user experience. Fortunately, with html and css, you can create stunning animated login forms that captivate users from arrival. in this tutorial, i’ll walk you through the steps to design an animated login form and provide you with free source code to kickstart your project. Welcome to our tutorial on how to build an engaging animated login form using html, css, and javascript! in this step by step guide, we will walk you through the process of. Imagine an animated login and registration form that’s got mad colorful on hover effects, it’s like taking your website to the next level. in this blog post, we’re all about appearances and animations while moving from login to registration. In this article, we’ll explore how to create an animated ring login page using html and css, offering a simple yet attractive solution. In this tutorial, you will learn how to create a beautiful and interactive login and registration form using html, css and javascript. you will use html to create the structure of the form, css to style the elements and add animations, and javascript to switch between sign in and sign up of the form.

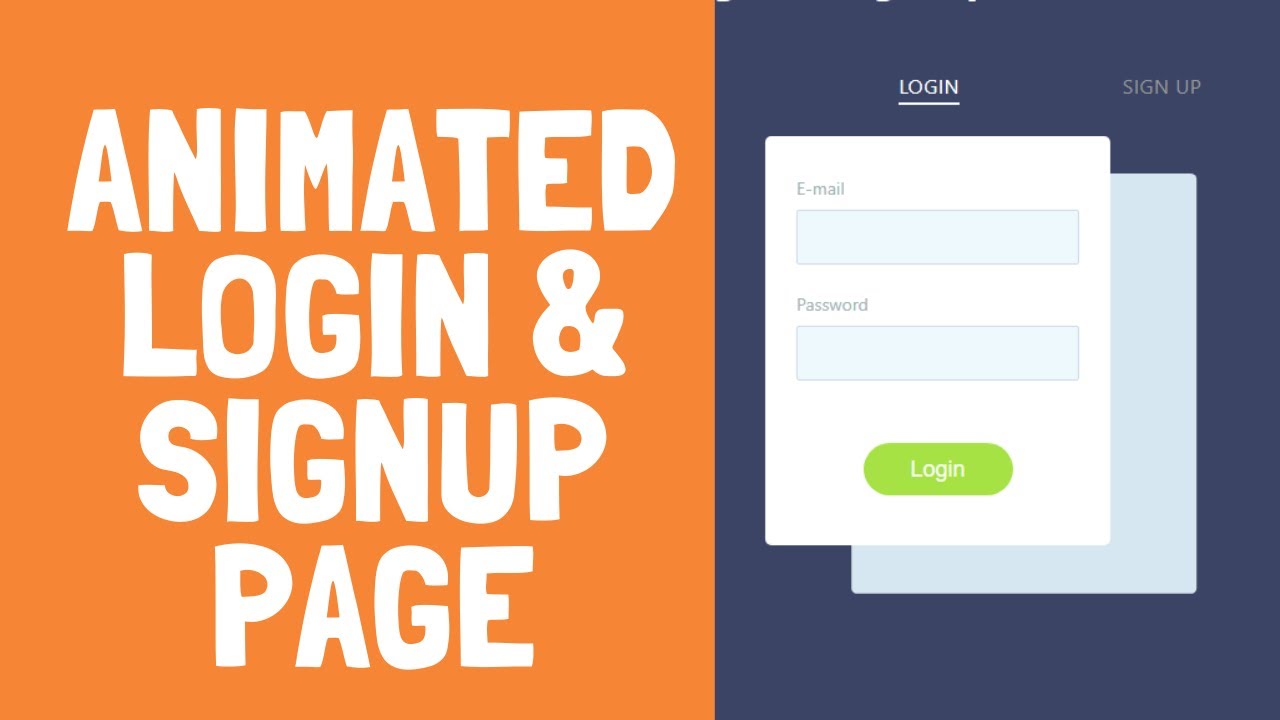
Animated Login Page Using Html Css Javascript Html Hints Welcome to our tutorial on how to build an engaging animated login form using html, css, and javascript! in this step by step guide, we will walk you through the process of. Imagine an animated login and registration form that’s got mad colorful on hover effects, it’s like taking your website to the next level. in this blog post, we’re all about appearances and animations while moving from login to registration. In this article, we’ll explore how to create an animated ring login page using html and css, offering a simple yet attractive solution. In this tutorial, you will learn how to create a beautiful and interactive login and registration form using html, css and javascript. you will use html to create the structure of the form, css to style the elements and add animations, and javascript to switch between sign in and sign up of the form.

Login Page Html Css Free Source Code Animated Login Form Using Html In this article, we’ll explore how to create an animated ring login page using html and css, offering a simple yet attractive solution. In this tutorial, you will learn how to create a beautiful and interactive login and registration form using html, css and javascript. you will use html to create the structure of the form, css to style the elements and add animations, and javascript to switch between sign in and sign up of the form.

How To Create Animated Login And Signup Page Using Html Css And Javascript
Comments are closed.