Angularjs Tutorial 4 2 Way Data Binding

Two Way Data Binding In Angular Using Ngmodel Directive Reactgo Yo dudes, in this angularjs tutorial, i'll introduce you to the concept of two way data binding and models. this is one of the really cool things about angul. Two way data binding is achieved by using the ng model directive. the ng model directive transfers data from the view to the model and from the model to the view. approach: the following approach will be implemented to achieve the two way binding: add a controller to the module.

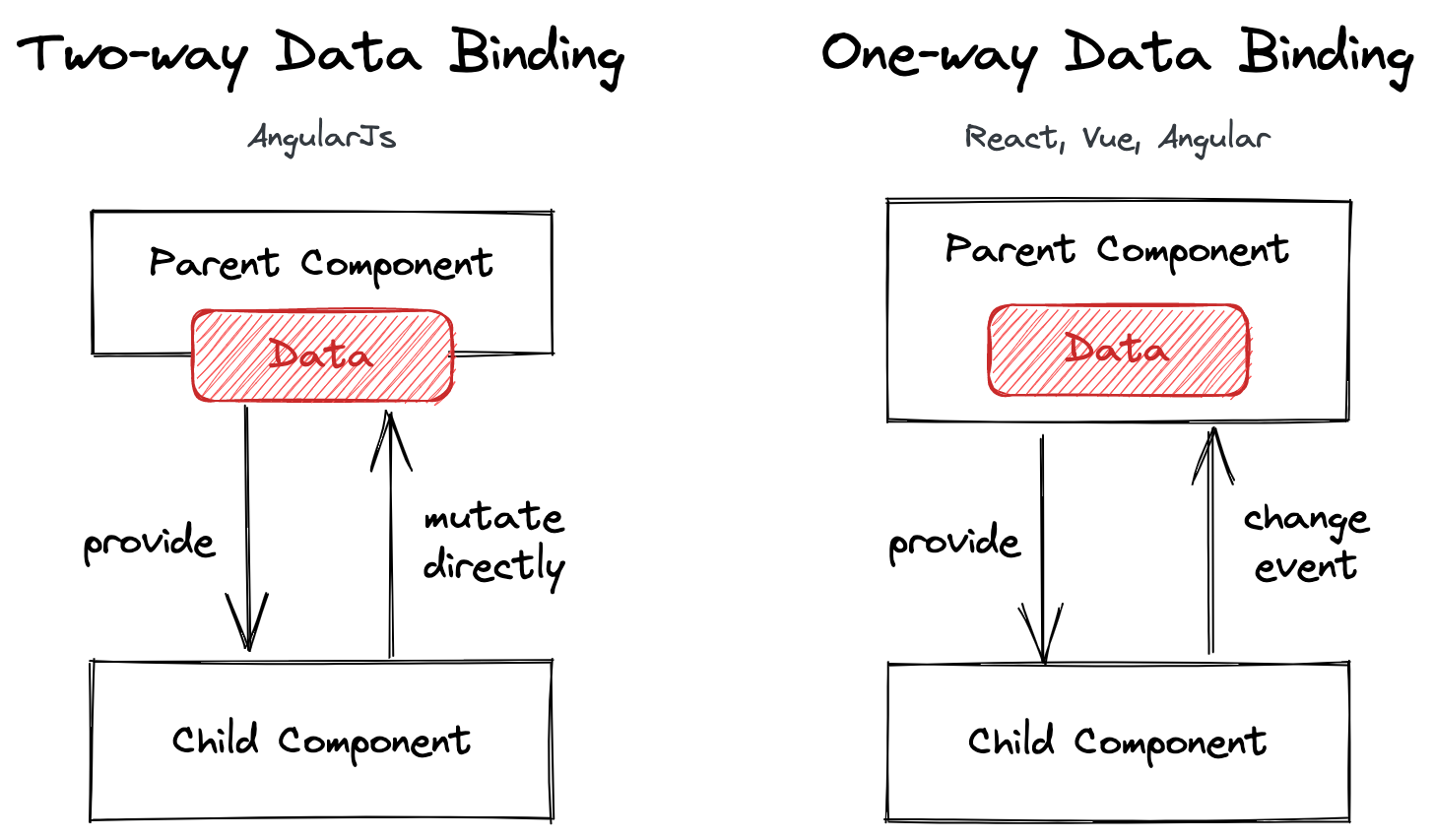
Angularjs Tutorial Two Way Data Binding Two way data binding in angularjs framework is approach to synchronize the data between model and view. what it means that if there is any change happens in model ( back end ) then view ( front end ) will be updated and vice versa.

Two Way Data Binding In React Sandro Roth

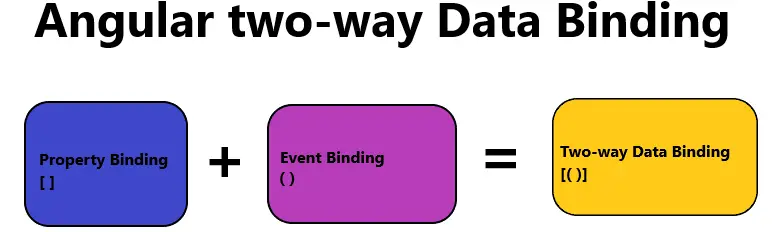
An Angular Two Way Data Binding With An Example
Comments are closed.