Angular Vs React Vs Vue Understanding The Differences

Angular Vs React Vs Vue Which Is The Best Technology For Your Website The right framework between angular, react, and vue.js aligns with project requirements, team expertise, and scalability goals. angular excels in large scale, structured applications, while react thrives in dynamic, interactive interfaces. Here is the comparison between three frontend frameworks: react, angular, and vue. we'll delve into their key features, architecture, performance, popularity, and community support to provide you with a comprehensive understanding of these frameworks and help you choose the right one for your project.

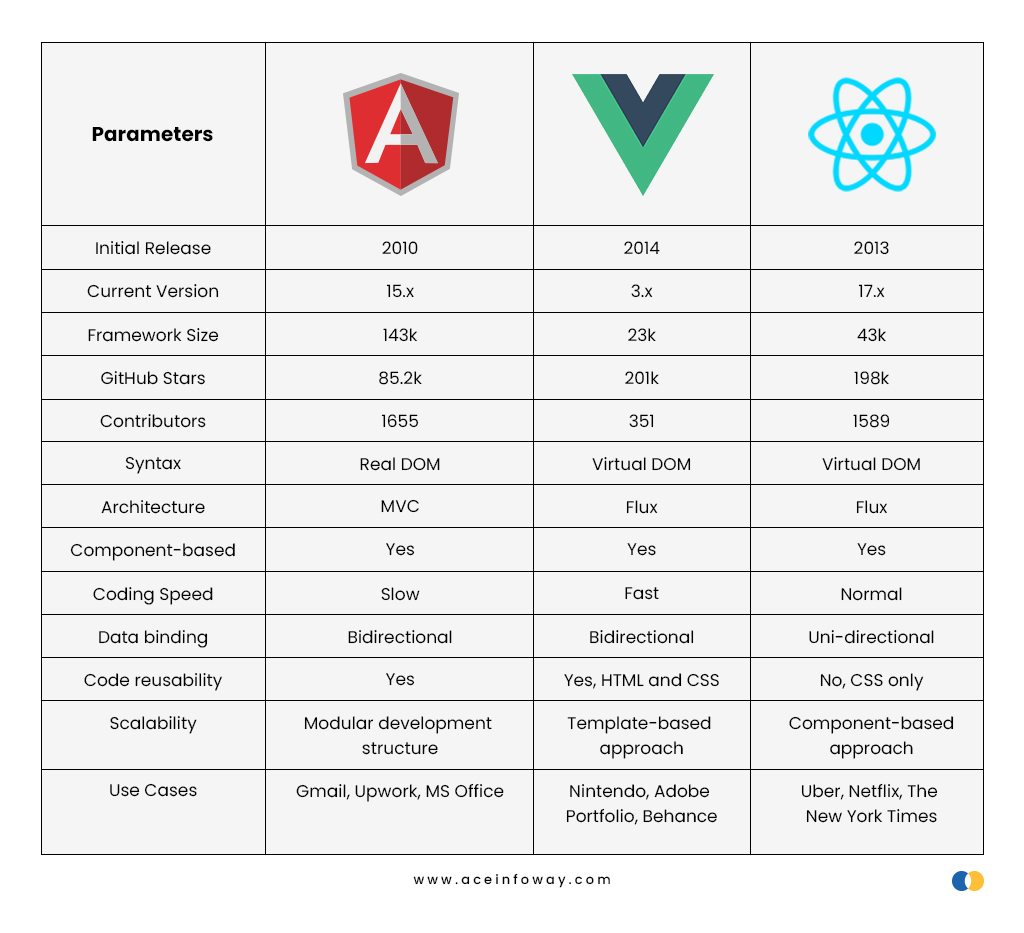
Angular Vs React Vs Vue Solid 2024 Framework Comparison Explore the individual characteristics of angular, react, and vue in a detailed breakdown. compare their strengths and weaknesses in the ultimate showdown. uncover valuable insights to help you choose the best front end framework for your projects. read more to learn!. Angular has 25.1%, while vue is utilized by slightly fewer developers: 17.3%. to compare, npm trends have estimated the downloads of all three web development frameworks in the past 1 year and the results are different with angular and vue. react remains in the leading position when vue.js downloads prevail angular. Compare angular, react, and vue to find the best framework for your project. explore their features, use cases, pros, and cons to make an informed decision. React uses jsx, combining markup and logic. vue separates concerns with templates, scripts, and styles in single file components. angular enforces strict module and component separation with typescript decorators. react supports one way data binding, enhancing predictability and debugging.

Angular Vs React Vs Vue Which Framework Is Great For Business Compare angular, react, and vue to find the best framework for your project. explore their features, use cases, pros, and cons to make an informed decision. React uses jsx, combining markup and logic. vue separates concerns with templates, scripts, and styles in single file components. angular enforces strict module and component separation with typescript decorators. react supports one way data binding, enhancing predictability and debugging. Angular: the angular framework is an open source, typescript based web application framework. it’s supported by google and frequently used for developing sophisticated web apps. angular is. React, angular, and vue are three of the most popular frameworks in the industry today, each with its own strengths, weaknesses, and ideal use cases. in this article, we’ll dive into a. Angular vs react vs vue: in the modern world of web development, choosing the right front end framework is crucial for building efficient, scalable, and high performing applications. angular, react, and vue are the three dominant players in this space, each with its strengths and weaknesses. In this in depth comparison, we’ll explore the distinctions between angular, react, and vue, as well as their practical applications, learning curves, and optimal use cases. let’s dive in! why compare angular vs react vs vue? a comparison of angular, react and vue makes sense as they are the front end leaders.
Comments are closed.