Angular Tutorial Stackblitz How To Use Stackblitz For Angular Stackblitz Angular Tutorial
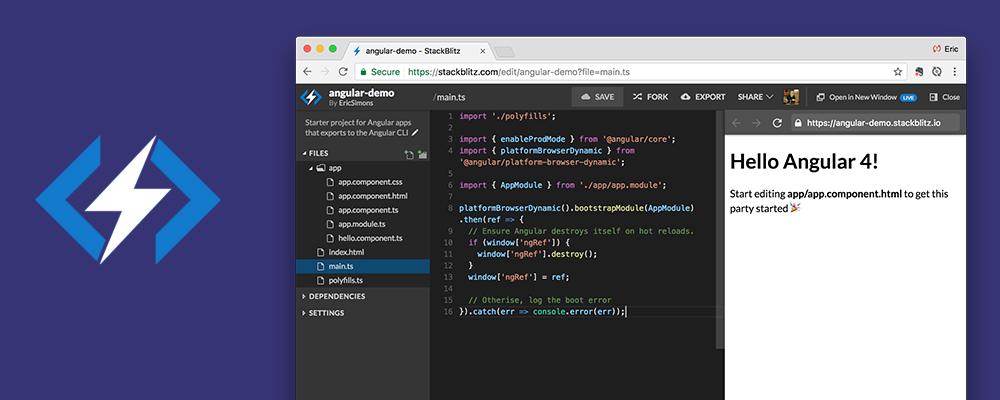
Angular Tutorial Stackblitz Angular tutorial | stackblitz | how to use stackblitz for angular | stackblitz angular tutorial tutor things 16.4k subscribers subscribed. Import { component } from '@angular core'; @component ( { selector: 'app root', templateurl: '. app ponent ',.
Angular Tutorial Practice 1 Stackblitz We love stackblitz at inflight it. it helps us to easily create a workspace where we can put our experiments and, mainly, the firsts drafts of our sharable components and, since one of our. This page outlines how you can use stackblitz to create quick demos or bug reproductions in stackblitz classic editor or to open a github repository in codeflow ide. In this video, you'll learn how to create and structure an angular project using stackblitz. we'll guide you through setting up key modules like auth, portfolio, shared, and primeng, and. The easiest way to get an angular development environment up and running these days is to use stackblitz. i mention stackblitz today because a few readers have sent me links to github repos that they use when they want to test some of the ideas of this newsletter.

Stackblitz Online Ide For Angular By Angular Expo In this video, you'll learn how to create and structure an angular project using stackblitz. we'll guide you through setting up key modules like auth, portfolio, shared, and primeng, and. The easiest way to get an angular development environment up and running these days is to use stackblitz. i mention stackblitz today because a few readers have sent me links to github repos that they use when they want to test some of the ideas of this newsletter. A angular cli project based on @angular animations, @angular common, @angular compiler, @angular core, @angular forms, @angular platform browser, @angular platform browser dynamic, @angular router, core js, rxjs, tslib and zone.js. The alternative is to convert the new stackblitz app to use a module. this is better, but more work. generate a new module, named appmodule. generate a new component, named appcomponent. replace the contents of main.ts with the following: import 'zone.js dist zone'; import { platformbrowserdynamic } from '@angular platform browser dynamic';. This is my app component (also called a root component) , there's typically 1 of these per app, and they determine everything that gets included rendered in my app. import { component } from '@angular core'; @component ( { selector: 'my app', templateurl: '. app ponent ',. Hey there! video covers : angular tutorial | angular 14 tutorial | angular components explained | how to create angular component visual studio code : http.

Docs Png Images Are Broken In Stackblitz Live Samples Issue 48773 A angular cli project based on @angular animations, @angular common, @angular compiler, @angular core, @angular forms, @angular platform browser, @angular platform browser dynamic, @angular router, core js, rxjs, tslib and zone.js. The alternative is to convert the new stackblitz app to use a module. this is better, but more work. generate a new module, named appmodule. generate a new component, named appcomponent. replace the contents of main.ts with the following: import 'zone.js dist zone'; import { platformbrowserdynamic } from '@angular platform browser dynamic';. This is my app component (also called a root component) , there's typically 1 of these per app, and they determine everything that gets included rendered in my app. import { component } from '@angular core'; @component ( { selector: 'my app', templateurl: '. app ponent ',. Hey there! video covers : angular tutorial | angular 14 tutorial | angular components explained | how to create angular component visual studio code : http.

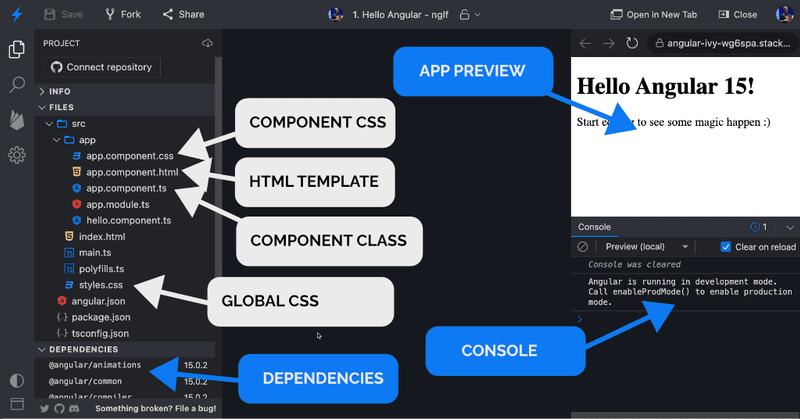
Angular Basics Tutorial For Absolute Beginners This is my app component (also called a root component) , there's typically 1 of these per app, and they determine everything that gets included rendered in my app. import { component } from '@angular core'; @component ( { selector: 'my app', templateurl: '. app ponent ',. Hey there! video covers : angular tutorial | angular 14 tutorial | angular components explained | how to create angular component visual studio code : http.
.496217c3_Z115QRk.gif)
Angular Basics Tutorial For Absolute Beginners
Comments are closed.