Angular Treeview Hierarchical Data Model Tree List Syncfusion
Angular Tree Hierarchy Stackblitz Explains how to use "*ngif else" in angular for conditional rendering of html elements. Angular2 data flow: in angular the data can flow between the model (component class ts.file) and view (html of the component) in the following manners: from the model to the view. from the view to the model. data flows in both directions, also known as 2 way data binding. syntax: model to view: this syntax is also known as property binding. now if.
Angular Treeview Recursive Forked Stackblitz Angular [disabled]="myboolean" not working asked 7 years, 2 months ago modified 1 year ago viewed 228k times. Learn how to apply conditional styles using angular's [ngstyle] directive in this stack overflow discussion. Learn how to conditionally apply css classes in angular using the *ngclass directive on stack overflow. This stack overflow page discusses how to send data through routing paths in angular, providing insights and solutions for developers.

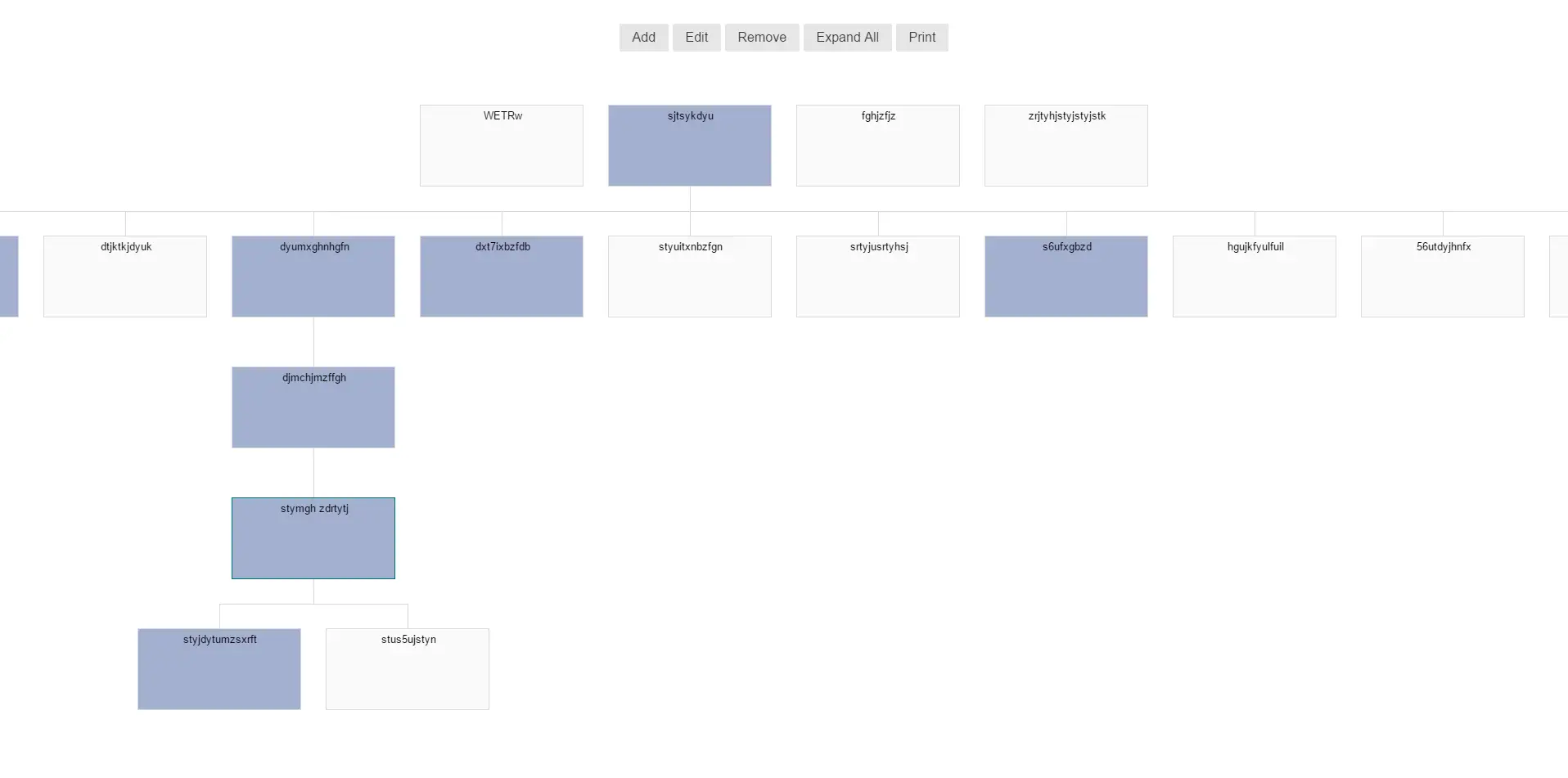
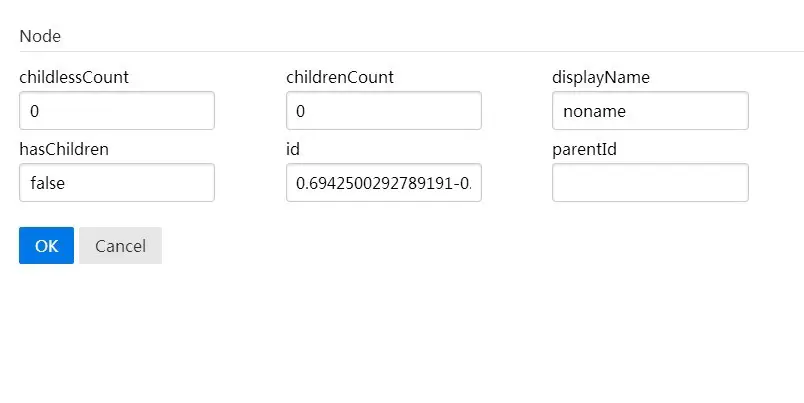
Hierarchical Tree Diagram With Angularjs Angular Script Learn how to conditionally apply css classes in angular using the *ngclass directive on stack overflow. This stack overflow page discusses how to send data through routing paths in angular, providing insights and solutions for developers. I searched through google and angular cli doc but couldn't find any way to install a specific version of angular using angular cli. is it even possible?. With the angular cli ng serve local dev server, it's serving all the static files from my project directory. how can i proxy my ajax calls to a different server?. 19 angular ngonchanges the ngonchanges() is an inbuilt angular callback method that is invoked immediately after the default change detector has checked data bound properties if at least one has changed. before the view and content, children are checked. Get all validation errors from angular 2 formgroup asked 8 years, 8 months ago modified 10 months ago viewed 242k times.

Draggable Angular Hierarchical Tree Diagram Angular Script I searched through google and angular cli doc but couldn't find any way to install a specific version of angular using angular cli. is it even possible?. With the angular cli ng serve local dev server, it's serving all the static files from my project directory. how can i proxy my ajax calls to a different server?. 19 angular ngonchanges the ngonchanges() is an inbuilt angular callback method that is invoked immediately after the default change detector has checked data bound properties if at least one has changed. before the view and content, children are checked. Get all validation errors from angular 2 formgroup asked 8 years, 8 months ago modified 10 months ago viewed 242k times.

Create A Hierarchical Tree Diagram Using Angularjs Angular Script 19 angular ngonchanges the ngonchanges() is an inbuilt angular callback method that is invoked immediately after the default change detector has checked data bound properties if at least one has changed. before the view and content, children are checked. Get all validation errors from angular 2 formgroup asked 8 years, 8 months ago modified 10 months ago viewed 242k times.
Syncfusion Treeview React Nodetemplate Type Stackblitz
Comments are closed.