Angular Simple Observable Example Stackblitz
Angular Simple Observable Example Stackblitz Import { component } from "@angular core"; import { authservice, mydatatype } from ". app.service"; import { observable } from "rxjs observable"; @component ( { selector: "my app", templateurl: ". app ponent ",. 1 you need to subscribe in order to get the value, else you'll just get an observable. here's an example: subject: behaviorsubject

Angular Observable With An Example In Angular 12 Edupala Here's a simple example that shows messages being sent from a home component to the root app component via a message service using observables. styling of the example is all done with bootstrap 4.5 css. Stackblitz for example observable behavior. alternatively, you can clone the repository locally to run the example: then browse to localhost:4200. welcome to the angular boot camp curriculum examples. this repository contains one of many examples that students explore during angular boot camp. Import { component, oninit, eventemitter } from '@angular core'; @component ( { selector: 'my app',. In this tutorial, you'll learn how to use rxjs observables in angular, including how to create and subscribe to observables, use common rxjs operators, and apply best practices for managing asynchronous data. we’ll walk through practical examples that demonstrate how observables can simplify complex workflows in angular applications.

Angular Observable With An Example In Angular 12 Edupala Import { component, oninit, eventemitter } from '@angular core'; @component ( { selector: 'my app',. In this tutorial, you'll learn how to use rxjs observables in angular, including how to create and subscribe to observables, use common rxjs operators, and apply best practices for managing asynchronous data. we’ll walk through practical examples that demonstrate how observables can simplify complex workflows in angular applications. In this video i'm using an online editor called plunker to write and run angular code. the book and code has since been updated to use stackblitz instead. to understand more about why and the differences between read this. Created with stackblitz ⚡️. contribute to urtaav angular 17 examples development by creating an account on github. Compiling application & starting dev server…. Interactive example of an angular application demonstrating features and functionality in a live coding environment on stackblitz.

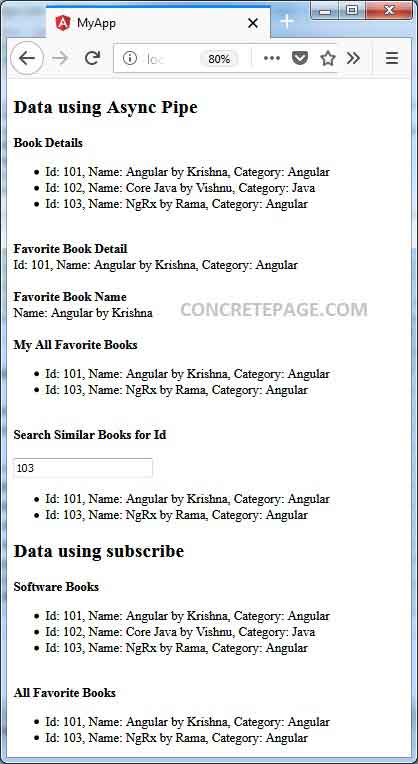
Using Observable In Angular Concretepage In this video i'm using an online editor called plunker to write and run angular code. the book and code has since been updated to use stackblitz instead. to understand more about why and the differences between read this. Created with stackblitz ⚡️. contribute to urtaav angular 17 examples development by creating an account on github. Compiling application & starting dev server…. Interactive example of an angular application demonstrating features and functionality in a live coding environment on stackblitz.

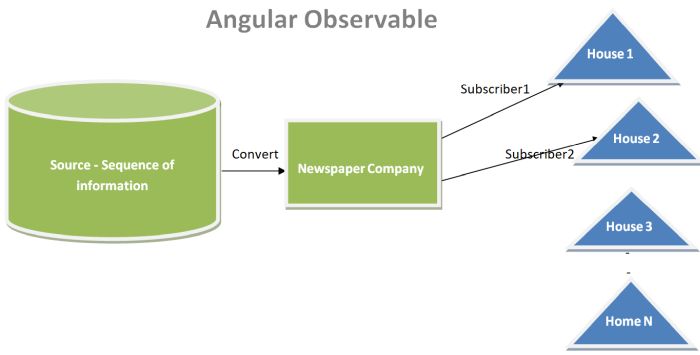
Angular Observable Tutorialstrend Compiling application & starting dev server…. Interactive example of an angular application demonstrating features and functionality in a live coding environment on stackblitz.
Comments are closed.