Angular Routing Accessing Route Parameters
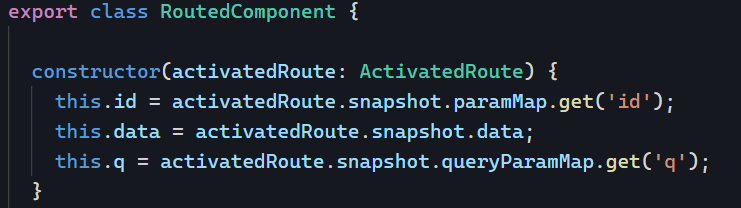
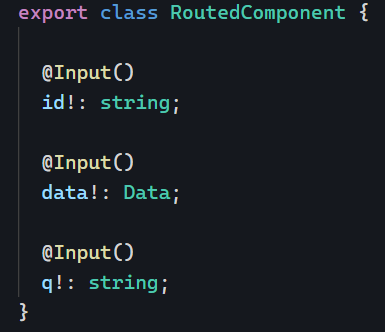
Angular Routing Accessing Route Parameters In this article, we’ll look at how to define a route with a parameter, how to use params with the routerlink directive, and how to use the route snapshot to use a param in a component. Here are the appropriate types used in the following screen shots: 1) required routing parameters: 2) route optional parameters: 3) route query parameters: 4) you can use a service to pass data from one component to another without using route parameters at all.

Route Parameters In Angular Angular Route Web Development Route parameters allow you to define dynamic segments in your routes, which can be extracted and used in your components. this article will explore how to handle route parameters in angular and demonstrate their usage. There are various scenarios in which you may need to read parameters from your route. these parameters can be query parameters (e.g.: test?username=…) or route parameters (e.g.:. In this tutorial, we learn how to pass route params (route parameters) to the route in angular. first, let us look at how to define the route, which accepts the parameter. we then learn how to pass the angular route params to the route using the routerlink directive. finally, we learn how to retrieve the parameters using the activatedroute service. This guide provides a detailed, step by step exploration of using route parameters in angular applications, covering their purpose, setup, extraction, navigation, and advanced use cases like multiple parameters and optional routes.

Accessing Route Information With Angular Angular Newsletter In this tutorial, we learn how to pass route params (route parameters) to the route in angular. first, let us look at how to define the route, which accepts the parameter. we then learn how to pass the angular route params to the route using the routerlink directive. finally, we learn how to retrieve the parameters using the activatedroute service. This guide provides a detailed, step by step exploration of using route parameters in angular applications, covering their purpose, setup, extraction, navigation, and advanced use cases like multiple parameters and optional routes. Angular routing with parameter passing is a powerful feature in angular that allows you to create complex routing scenarios with parameter passing. by following the steps outlined in this tutorial, you can master the art of routing in angular and create powerful and scalable applications. In angular, you can handle route parameters (param search) and query parameters using angular’s router module. here’s the complete angular example with navigation buttons to test route. Using route parameters in angular 19 makes your app more dynamic, maintainable, and user friendly. instead of creating multiple components or hardcoded views, you can design flexible. Route parameters are highly performant. they are directly part of the url, which means angular’s router can efficiently parse the url and extract the parameters. this process is.

Accessing Route Information With Angular Angular Newsletter Angular routing with parameter passing is a powerful feature in angular that allows you to create complex routing scenarios with parameter passing. by following the steps outlined in this tutorial, you can master the art of routing in angular and create powerful and scalable applications. In angular, you can handle route parameters (param search) and query parameters using angular’s router module. here’s the complete angular example with navigation buttons to test route. Using route parameters in angular 19 makes your app more dynamic, maintainable, and user friendly. instead of creating multiple components or hardcoded views, you can design flexible. Route parameters are highly performant. they are directly part of the url, which means angular’s router can efficiently parse the url and extract the parameters. this process is.

Accessing Route Information With Angular Angular Newsletter Using route parameters in angular 19 makes your app more dynamic, maintainable, and user friendly. instead of creating multiple components or hardcoded views, you can design flexible. Route parameters are highly performant. they are directly part of the url, which means angular’s router can efficiently parse the url and extract the parameters. this process is.
Comments are closed.